深入探索MyBatis-Plus中Service接口的lambdaUpdate用法及示例

深入探索MyBatis-Plus中Service接口的lambdaUpdate用法及示例
介绍: MyBatis-Plus是一个优秀的ORM框架,可以简化与数据库的交互和操作。其中,lambdaUpdate作为一种强大的方式,允许在Service接口中执行更新操作。本文将详细讲解MyBatis-Plus中的lambdaUpdate用法,并提供丰富的案例来帮助读者更好地理解和应用该特性。
案例背景
我们以一个用户管理系统为例。假设我们有一个User类作为用户实体,在用户注册后,可能需要对用户进行一些修改操作,如更新用户名、手机号码等信息。
使用lambdaUpdate更新数据
首先,在UserService接口中定义对User对象进行更新的方法。下面是一个示例:
import com.baomidou.mybatisplus.extension.service.IService;
public interface UserService extends IService<User> {
boolean updateUser(User user);
}在上面的示例中,我们定义了updateUser方法,用于更新User对象的信息。
接下来,在UserServiceImpl实现类中,我们使用lambdaUpdate构建更新条件,并调用对应的方法来执行更新。以下是一个示例:
import com.baomidou.mybatisplus.core.conditions.update.LambdaUpdateWrapper;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import org.springframework.stereotype.Service;
@Service
public class UserServiceImpl extends ServiceImpl<UserMapper, User> implements UserService {
@Override
public boolean updateUser(User user) {
LambdaUpdateWrapper<User> updateWrapper = new LambdaUpdateWrapper<>();
updateWrapper.eq(User::getId, user.getId())
.set(User::getUsername, user.getUsername())
.set(User::getPhoneNumber, user.getPhoneNumber());
int rows = baseMapper.update(null, updateWrapper);
return rows > 0;
}
}在上述示例中,我们使用LambdaUpdateWrapper创建updateWrapper对象,并设置更新条件。
通过eq方法,我们指定了(updateWrapper.eq)要更新的字段和对应的值。例如,我们将User对象的用户名和手机号码分别设置为新的值。
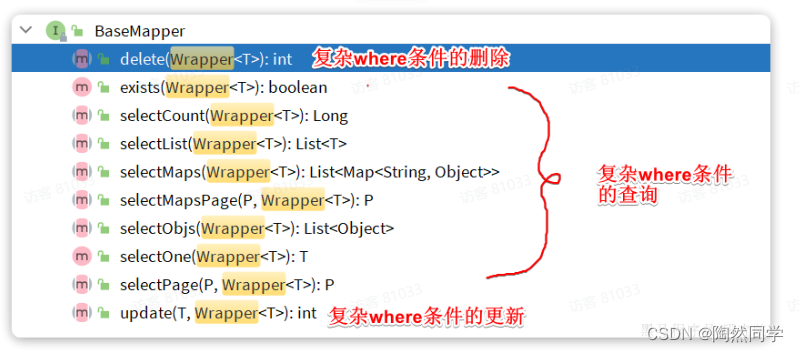
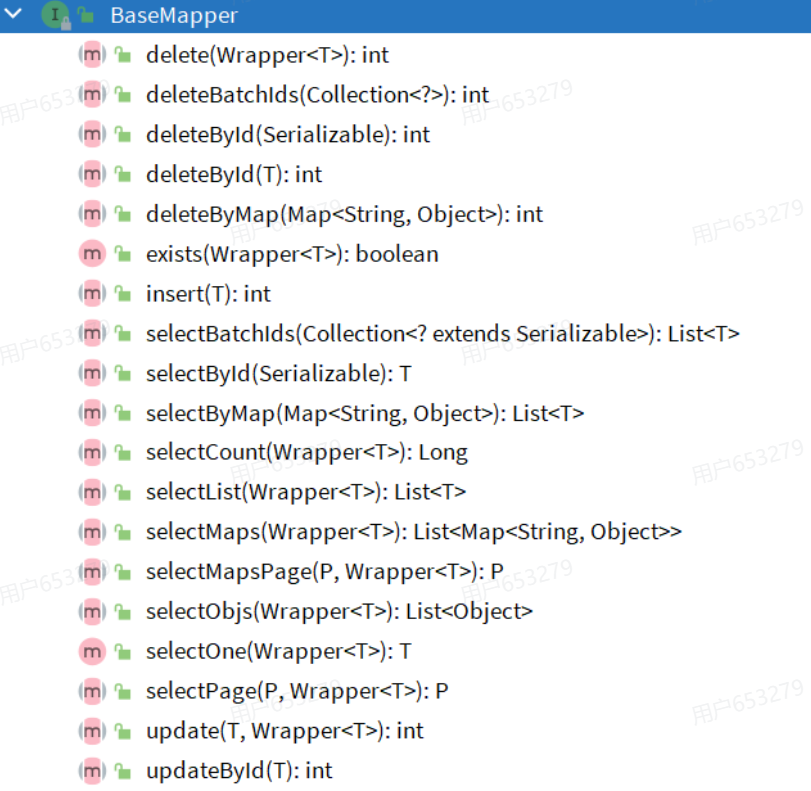
然后,我们通过调用baseMapper的update方法,传入null作为实体对象(因为更新条件已经在updateWrapper中设置),同时传入updateWrapper参数来执行更新。
测试
为了验证我们的更新方法是否正常工作,我们可以编写单元测试。以下是一个简单的测试实例:
import org.junit.jupiter.api.Test;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
@SpringBootTest
public class UserServiceTest {
@Autowired
private UserService userService;
@Test
public void testUpdateUser() {
User user = new User();
user.setId(1L); // 假设要更新ID为1的用户信息
user.setUsername("John Doe"); // 设置新的用户名
user.setPhoneNumber("1234567890"); // 设置新的手机号码
boolean result = userService.updateUser(user);
System.out.println("Update successful: " + result);
}
}在上面的测试中,我们注入了UserService接口,并调用updateUser方法来更新用户信息。
通过编写和运行这些测试用例,我们可以验证使用lambdaUpdate进行数据更新的功能是否按预期工作。