Monaco编辑器智能感知不是全高
我在结合使用StencilJS和TailwindCSS的情况下使用Monaco 0.22.3。一切都很好,除了智能感知下拉列表中的一个恼人的视觉故障,如下所示:

如您所见,最后建议的项目被部分遮挡。我怀疑这可能与来自TailwindCSS的某种风格有关,但我在这里几乎是束手无策。我尝试使用F12元素检查器来查看是否能找到一些提示,但事实证明这几乎是不可能的,因为一旦失去焦点,智能感知下拉菜单就会消失。
如有任何提示,我们将不胜感激!
更新1
这是一个带有更大编辑器的屏幕截图,用来演示下拉菜单本身似乎没有被裁剪:

更新2
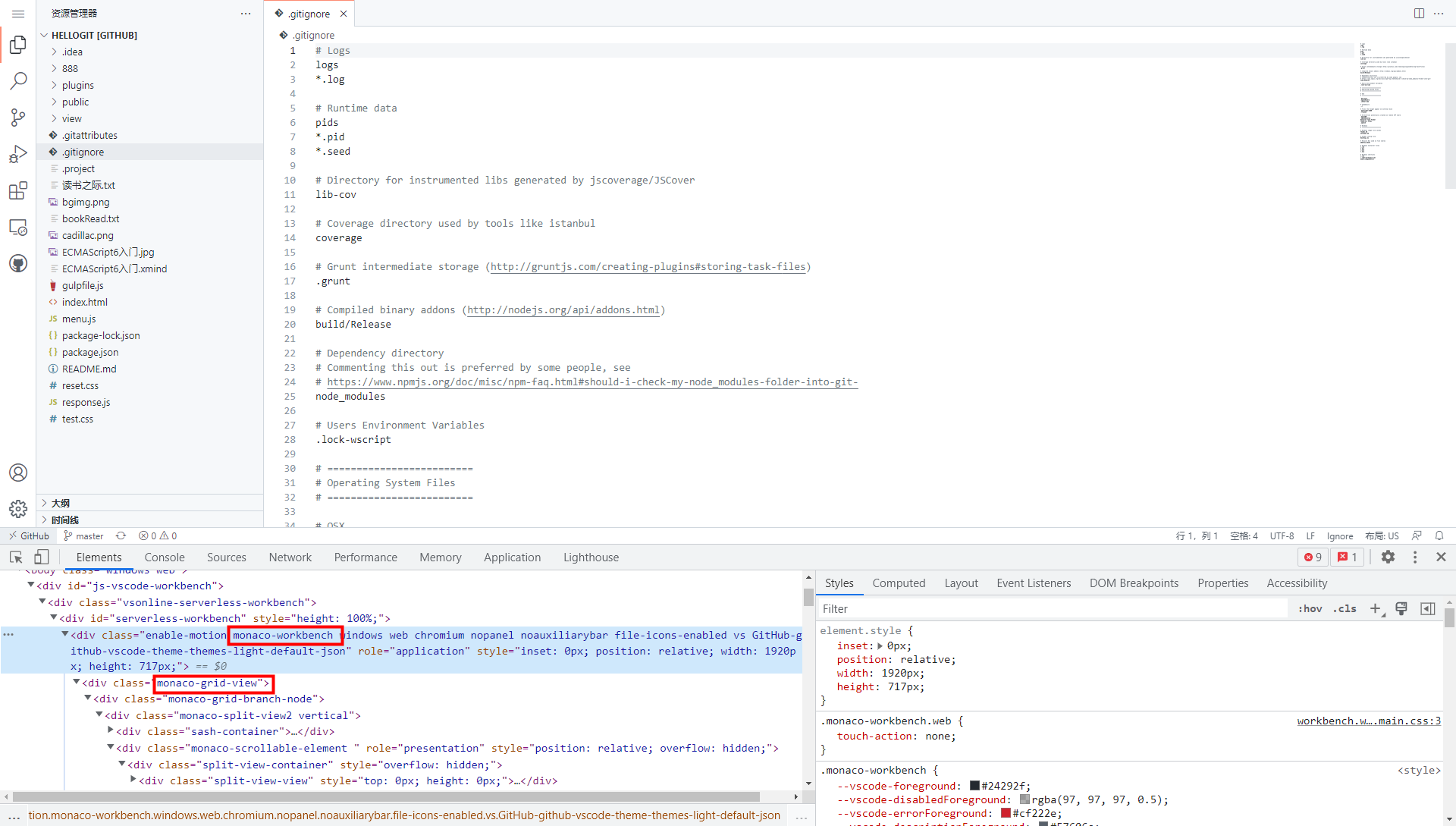
以下是一个动画gif,显示了使用浏览器开发人员工具调试HTML元素时的问题:

正如您所看到的,只要我单击其他位置,下拉菜单就会消失。
回答 2
Stack Overflow用户
发布于 2021-04-14 09:16:14
这个问题来自于使用的一个相当常见的css类:.tree。例如,tailwindcss之类的库将padding添加到其中。为了撤消它为monaco编辑器添加的一些内容,我们在css文件中添加了以下内容:
.monaco-editor .suggest-widget div.tree {
white-space: unset;
padding-bottom: 0;
}要获得其他库和样式工件的解决方案:
这应该是相当简单的,但是当我们试图观察它时,建议对话框有隐藏的趋势。因此,一个UI专家和我花了一段时间浏览了一下剧本,试图对其进行调试。检查它的唯一成功方法是通过运行来滥用JS调试器(这是我正在努力寻找信任的堆栈溢出帖子的提示),并导致JS引擎暂停:
运行:
setTimeout(5000);这给了我们5秒的时间来显示建议窗口(或设置为问题的相对时间量)。在此之后,您可以使用快捷方式对其进行常规检查:
调试器元素选择器的ctrl+shift+c。
我们在这里,建议来自以下帖子:How can I inspect disappearing element in a browser?
在子树上中断可能会起作用,但我们在逐步完成更改时变得有点不耐烦了。在这种情况下,ctrl+ /似乎帮不了什么忙,只剩下奇怪的setTimout来挽救局面。
Stack Overflow用户
发布于 2021-02-28 10:06:21
下拉列表在编辑器的边界处被裁剪。我真想知道你怎么能看到编辑器外面的最后一个空部分。
对于检查:使用浏览器的开发工具来查看容器是如何重叠的。这将避免编辑器隐藏下拉菜单。
更新
在你的更新之后,我想现在不知何故,样式搞乱了。您必须找到一种方法来显示弹出窗口,并且仍然可以在开发人员工具中导航DOM树。尝试定位父级并查看该弹出窗口是否只是隐藏的(它仍然显示在树中),或者它是否是动态创建的,或者是一个门户,它位于树的完全不同的部分。
如果不能做到这一点,那么尝试禁用所有CSS,看看这是否解决了问题。如果是这样,则启用CSS逐段查找罪魁祸首。
https://stackoverflow.com/questions/66400588
复制