如何使用引导创建响应输入和按钮
提问于 2014-03-07 01:53:44
回答 2
Stack Overflow用户
回答已采纳
发布于 2014-03-07 02:26:12
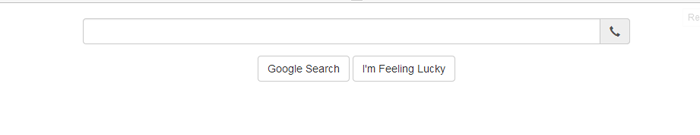
通过将控件放置在两行的组合中,使它们彼此折叠,同时使用Bootstrap的 helper class对它们进行中心设置(您也可以在这里使用offset )。
最后,在默认情况下,Bootstrap的输入标记扩展到它所封装的列的全宽度,从而添加了一个自定义类来将“搜索-输入”限制为用户设置宽度。
HTML
<style type="text/css">
.smaller-input {
width: 80%;
margin: 0px auto 15px auto;
}
</style>
<div class="container">
<div class="row">
<div class="col-md-12 text-center">
<div class="form-group">
<div class="input-group smaller-input">
<input type="text" class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-earphone"></span>
</span>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12 text-center">
<div class="form-group">
<div class="btn btn-default">Google Search</div>
<div class="btn btn-default">I'm Feeling Lucky</div>
</div>
</div>
</div>
</div>结果

演示Fiddle:http://jsfiddle.net/A9C6U/
Stack Overflow用户
发布于 2014-03-07 02:08:21
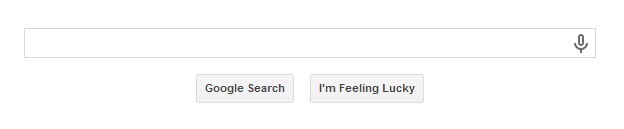
将它们放在网格标记中,将自动响应。
<div class="row">
<div class="col-md-6 col-md-offset-3 text-center">
your html (button/input) here
</div>
</div>注意:不为您的输入分配固定大小。例如宽度:300
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/22246779
复制相关文章
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验














![[UWP]创建一个进度按钮](https://ask.qcloudimg.com/http-save/yehe-3964600/xh46rlng84.gif)


