骨骼动画-缓存全局骨转换
骨骼动画-缓存全局骨转换
提问于 2016-01-09 17:04:26
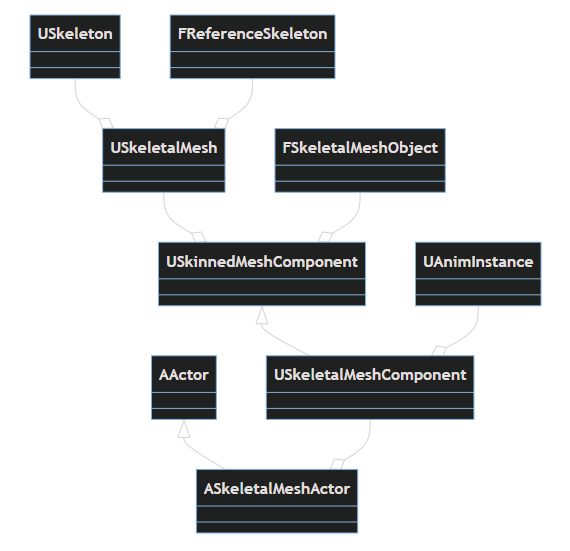
我经常看到骨骼动画是这样实现的:
- 关于内存贮骨的局部变换与逆结合位姿
- 关于更新-遍历骨架树,在途中乘以局部变换(和逆绑定姿态)
然而,从局部变换中预先计算全局姿态,并在指定的时间点将它们重新分配到常量缓冲区,效率更高。
保留所有这些本地矩阵的好处是什么?它在物理、碰撞检测等其他系统中是否有任何有意义的应用?人们仍然选择第一种情况,这实际上让我感到困惑。
回答 1
Game Development用户
回答已采纳
发布于 2016-01-09 18:53:14
在很多情况下,动画被混合在一起来创建一个姿势。在某些情况下,许多动画是一次分层,有时只在身体的一部分。最后,逆运动学可以应用于顶部或动画下。所有这些工作的唯一方法是,如果骨头转换首先在局部空间中计算。
页面原文内容由Game Development提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://gamedev.stackexchange.com/questions/114566
复制相关文章
相似问题
骨骼动画
优化骨骼动画
高效骨骼动画
Fbx动画没有骨骼或单一骨骼
阴影映射骨动画模型
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验