如何实现基于箭头的布局?
提问于 2020-09-03 15:43:06
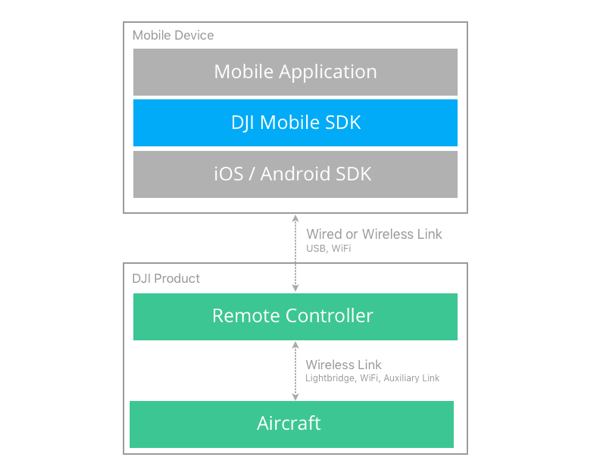
我想知道如何实现这样的基于箭头的布局:




你知道为了实现这个布局,什么布局是使用这个应用程序的吗?这似乎是一种交错的网格布局?或者可能是在使用库或自定义布局?我如何才能达到类似的效果?
回答 1
Stack Overflow用户
发布于 2020-09-10 23:58:55
所以这就是我如何做这样的事情。
我制作了一堆自定义视图。
自定义视图#1: PokemonView。这是一个常规的约束布局或CardView,其中包含用于显示口袋妖怪的所有项,以及它的名称,以及所有其他内容。
自定义视图#2 EvolutionPokeminView。这是一个自定义约束布局,其中包含一个PokemonView、箭头ImageView (和下面的TextView )以及用于在不同方向上放置箭头的辅助方法。
例如: setArrowDirection(int方向) \direction是用于所有方向的某种枚举(top,topLeft,topRight..等
另一个辅助方法是setArrorPosition,setArrowPosition(整型方向)
然后使用箭头方向方法将正确的箭头图像设置到arrowImageView中,并使用箭头位置方法使用ConstraintSet以编程方式设置箭头相对于精灵图像的正确位置。
在此之后,您将准备一些常见的布局以用于不同的数据集,并相应地填充它们。
要使这种方法起作用,您需要了解的事项。如何在Android中创建自定义视图。如何有效地使用ConstraintLayout。如何使用ConstraintSet以编程方式编辑ConstraintLayout约束。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/63727158
复制相关文章
点击加载更多