Google Earth Engine ——Landsat 5 TM合成影像8天/32天/年际增强植被指数(EVI)数据集

These Landsat 8 composites are made from Level L1T orthorectified scenes, using the computed top-of-atmosphere (TOA) reflectance. See Chander et al. (2009) for details on the TOA computation.
As of May 1, 2017, the USGS is no longer producing Pre-Collection Landsat, and therefore this collection is complete. Please switch to a Collection 1-based dataset. See this documentation page for more information.
The Enhanced Vegetation Index (EVI) is generated from the Near-IR, Red and Blue bands of each scene, and ranges in value from -1.0 to 1.0. See Huete et al. (2002) for details.
These composites are created from all the scenes in each 32-day period beginning from the first day of the year and continuing to the 352nd day of the year. The last composite of the year, beginning on day 353, will overlap the first composite of the following year by 20 days. All the images from each 32-day period are included in the composite, with the most recent pixel as the composite value.
这些Landsat 8的合成物是由L1T级正射场景制作的,使用计算的大气层顶部(TOA)反射率。关于TOA计算的细节,见Chander等人(2009)。
从2017年5月1日起,美国地质调查局不再生产预收集的Landsat,因此这个收集已经完成。请切换到基于集合1的数据集。更多信息请参见本文档页面。
增强植被指数(EVI)由每个场景的近红外、红色和蓝色波段生成,数值范围为-1.0至1.0。详见Huete等人(2002)。
这些合成物是由每年的第一天开始到第352天的每一个32天期间的所有场景创建的。这一年的最后一次合成,从第353天开始,将与下一年的第一次合成重叠20天。每个32天期间的所有图像都包括在合成中,以最近的像素作为合成值。
Dataset Availability
- 2017-05-09T00:00:00
Dataset Provider
Collection Snippet
ee.ImageCollection("LANDSAT/LC8_L1T_32DAY_EVI")
Bands Table
Name | Description | Resolution |
|---|---|---|
EVI | Enhanced Vegetation Index | 30 meters |
使用说明:
Landsat datasets are federally created data and therefore reside in the public domain and may be used, transferred, or reproduced without copyright restriction.
Acknowledgement or credit of the USGS as data source should be provided by including a line of text citation such as the example shown below.
(Product, Image, Photograph, or Dataset Name) courtesy of the U.S. Geological Survey
Example: Landsat-7 image courtesy of the U.S. Geological Survey
See the USGS Visual Identity System Guidance for further details on proper citation and acknowledgement of USGS products.
Landsat数据集是联邦创建的数据,因此属于公共领域,可以在没有版权限制的情况下使用、转让或复制。
对美国地质调查局作为数据来源的确认或信用,应通过包括一行文字引用来提供,如下面的例子。
(产品、图像、照片或数据集名称)由美国地质调查局提供。
例子。Landsat-7图像由美国地质调查局提供
请参阅美国地质调查局视觉识别系统指南,了解有关美国地质调查局产品的正确引用和鸣谢的进一步细节。
代码:
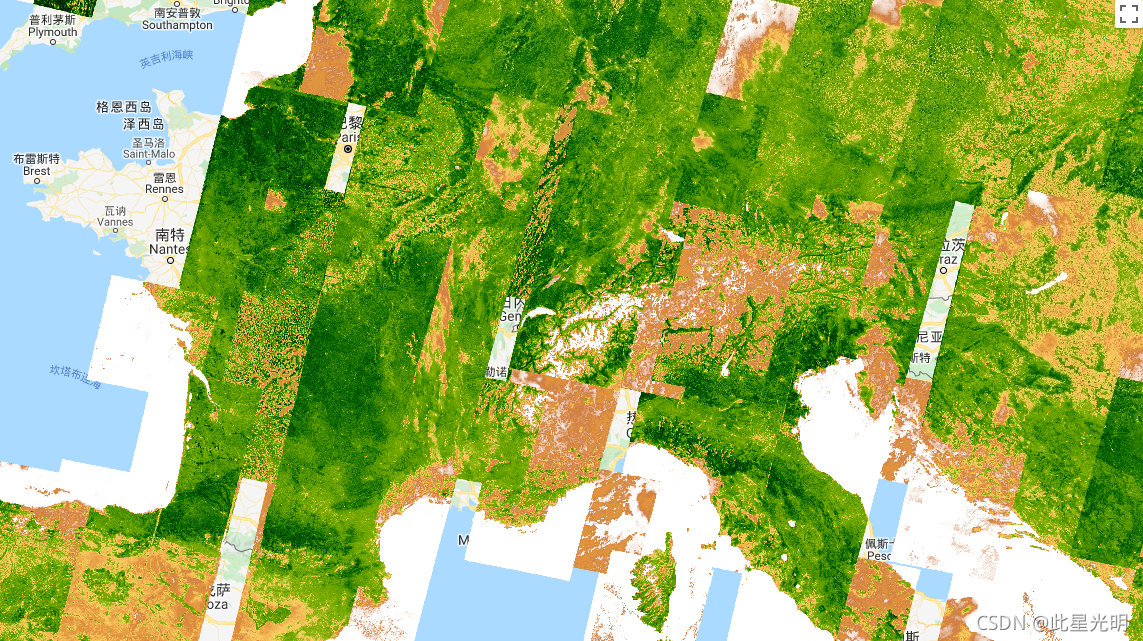
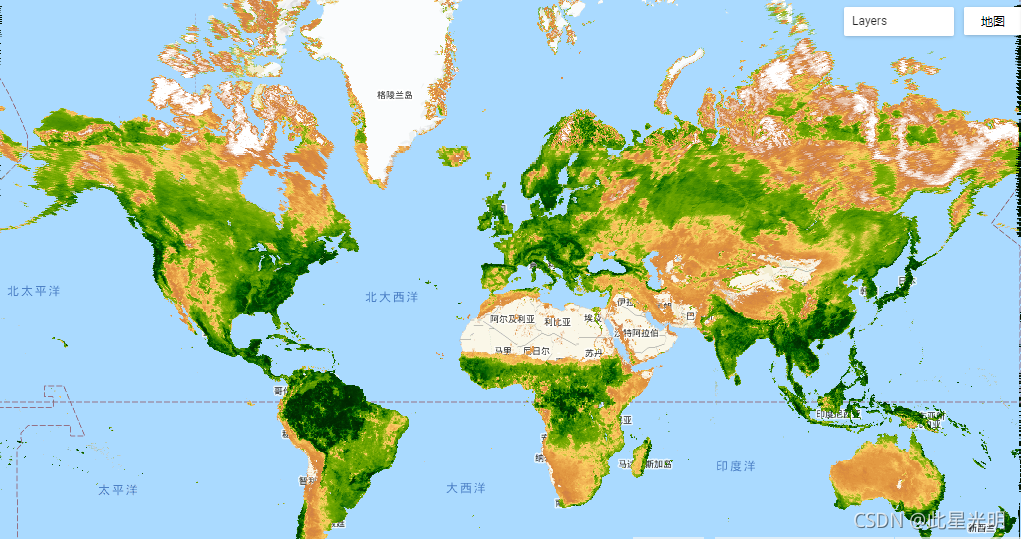
var dataset = ee.ImageCollection('LANDSAT/LT05/C01/T1_32DAY_EVI')
.filterDate('2011-01-01', '2011-12-31');
var colorized = dataset.select('EVI');
var colorizedVis = {
min: 0.0,
max: 1.0,
palette: [
'FFFFFF', 'CE7E45', 'DF923D', 'F1B555', 'FCD163', '99B718', '74A901',
'66A000', '529400', '3E8601', '207401', '056201', '004C00', '023B01',
'012E01', '011D01', '011301'
],
};
Map.setCenter(6.746, 46.529, 6);
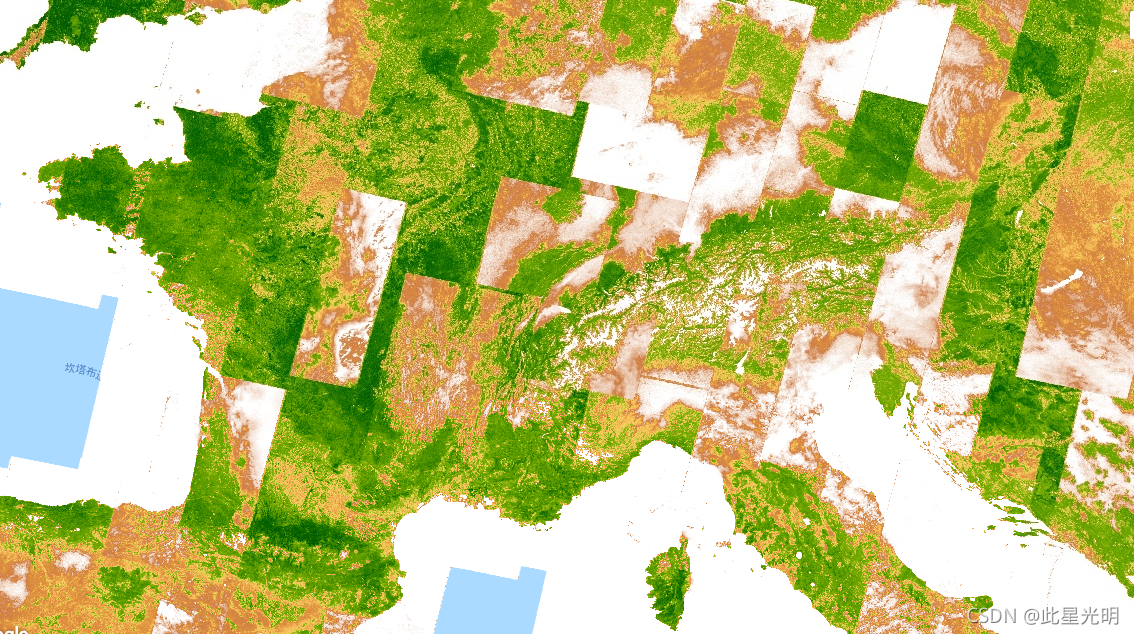
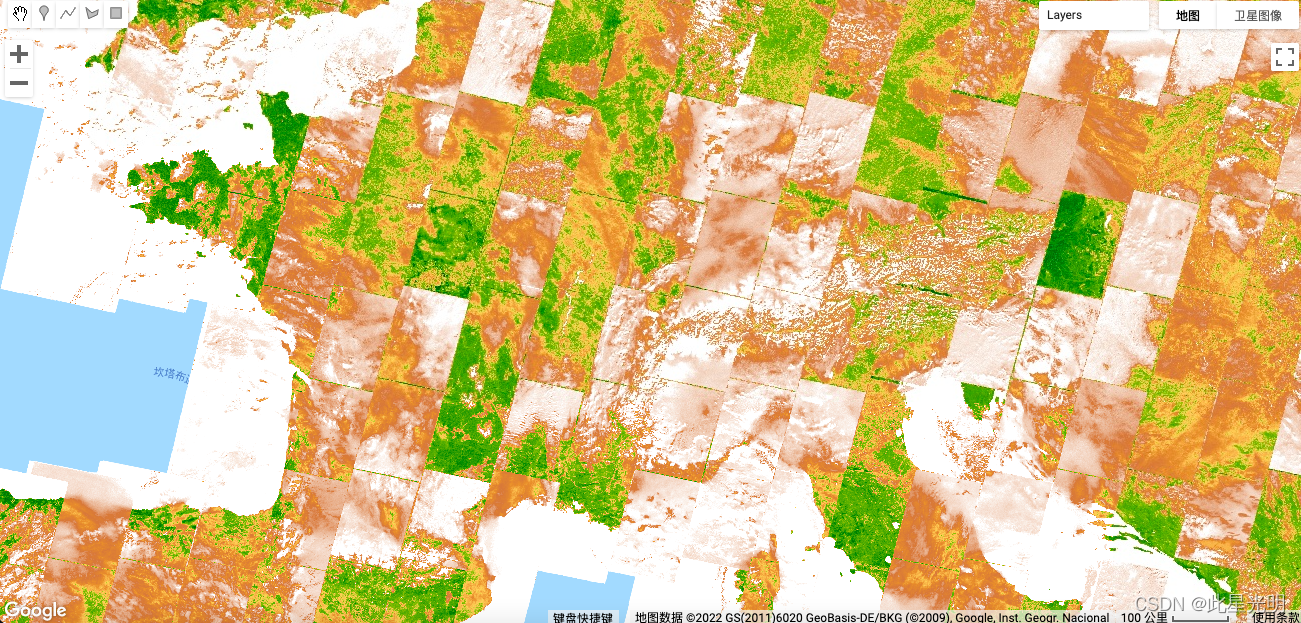
Map.addLayer(colorized, colorizedVis, 'Colorized');var dataset = ee.ImageCollection('LANDSAT/LT05/C01/T1_8DAY_EVI')
.filterDate('2011-01-01', '2011-12-31');
var colorized = dataset.select('EVI');
var colorizedVis = {
min: 0.0,
max: 1.0,
palette: [
'FFFFFF', 'CE7E45', 'DF923D', 'F1B555', 'FCD163', '99B718', '74A901',
'66A000', '529400', '3E8601', '207401', '056201', '004C00', '023B01',
'012E01', '011D01', '011301'
],
};
Map.setCenter(6.746, 46.529, 6);
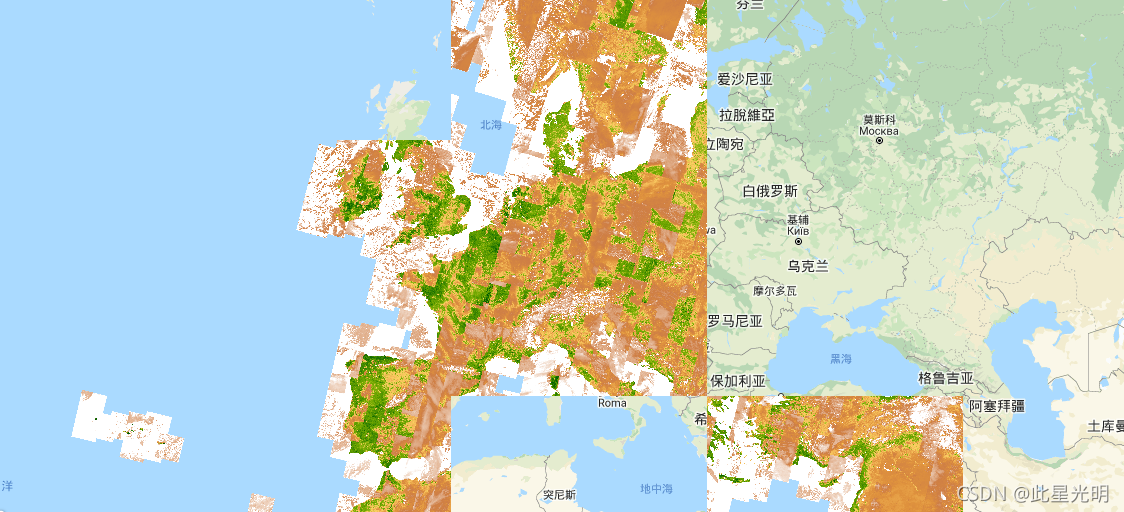
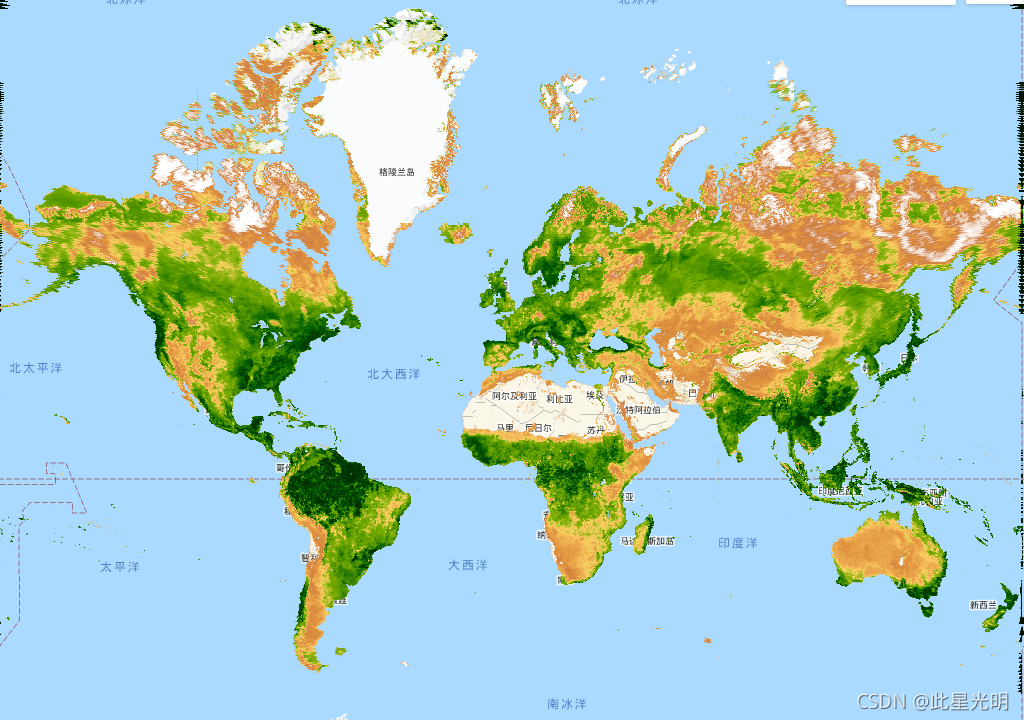
Map.addLayer(colorized, colorizedVis, 'Colorized');var dataset = ee.ImageCollection('LANDSAT/LT05/C01/T1_ANNUAL_EVI')
.filterDate('2011-01-01', '2011-12-31');
var colorized = dataset.select('EVI');
var colorizedVis = {
min: 0.0,
max: 1.0,
palette: [
'FFFFFF', 'CE7E45', 'DF923D', 'F1B555', 'FCD163', '99B718', '74A901',
'66A000', '529400', '3E8601', '207401', '056201', '004C00', '023B01',
'012E01', '011D01', '011301'
],
};
Map.setCenter(6.746, 46.529, 6);
Map.addLayer(colorized, colorizedVis, 'Colorized');