JQuery在Chrome中搁置和等待ajax请求
JQuery在Chrome中搁置和等待ajax请求
提问于 2015-01-18 05:25:43
偶尔,我在应用程序中的Ajax调用(通过JQuery 1.8)会被状态“挂起”很长一段时间(有时长达17分钟)。我在谷歌上搜索过,所有可能的解决方案都没有奏效:
- 我没有安装广告拦截程序。
- 我在Chrome中禁用了“预测网络操作以提高页面加载性能”标志。
- 我还向Ajax调用中添加了一个查询字符串,以使其惟一(禁用任何Chrome缓存锁定)。
你知道怎么解决这个问题吗?
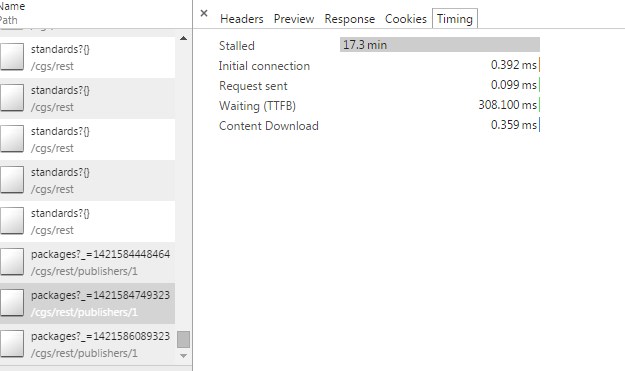
在下面的示例中,请求挂起了17分钟(通过Fiddler验证,请求只在17分钟后发送)。
GET http://www.mywebsite.com/foo/rest/publishers/1/packages?_=1421584749323 HTTP/1.1
Host: www.mywebsite.com
Connection: keep-alive
Accept: application/json, text/javascript, */*; q=0.01
X-Requested-With: XMLHttpRequest
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/39.0.2171.99 Safari/537.36
Content-Type: application/json
Referer: http://www.mywebsite.com/foo/client/home
Accept-Encoding: gzip, deflate, sdch
Accept-Language: en-US,en;q=0.8,he;q=0.6,ru;q=0.4
Cookie: JSESSIONID=C668509B5AFCDEBE9C9774C4721AFB9D;
aaassz="ddss"见图:

回答 5
Stack Overflow用户
发布于 2016-06-20 09:01:05
我偶然发现了同样的问题。一旦我残疾:
使用预测服务更快地加载页面
去高级设置->隐私->约第3复选框,一切都开始工作,它应该。我无法重现这个错误。
jquery/ajax计票器在火狐中运行得很好。它只在Linux和Windows上进行Chrome测试。
这不是一个完美的解决方案,因为它不会影响全球意义上的用户--但也许你与我有限的受众处于同样的情况。
Stack Overflow用户
发布于 2015-05-05 21:51:23
你可以试试这个。
现在用实际的工作代码更新
(使用我自己的一些时区代码,所以请原谅对时区的引用)
首先初始化数组并运行请求计数逻辑。
var request = ( typeof request != 'undefined' && request instanceof Array ) ? request : [];
var pendingAjax = ( typeof pendingAjax != 'undefined' && pendingAjax instanceof Array ) ? pendingAjax : [];使用https://api.jquery.com/ajaxStart/和https://api.jquery.com/ajaxStop/跟踪活动请求。
var ajaxActive = 0;
$( document ).ajaxStart(function() {
ajaxActive++;
document.ajaxQueueFull = ajaxActive > 5;
});
$(document).ajaxStop(function() {
ajaxActive--;
document.ajaxQueueFull = ajaxActive > 5;
}创建一个函数来构建新的请求
function ajaxRequestNew(t, u, d, s) {
var instance = request.length + 1;
request[instance] = $.ajax({
method: t,
url: u,
data: {ajaxPost: d },
success: s
});
return instance;
}现在,创建获取返回实例号的请求。
var instance = ajaxRequestNew('POST',
'js/ajax_timezone.php',
{ ajaxAction : "ajaxGetTimezone",
tzoffset : "0",
tztimezone: "America/New_York" },
function(data) { }
);函数返回一个$.ajax对象。因此,我们使用while循环来检查ajax何时实际被发送,并在请求停止时中止其他活动请求。
while(request[instance] === null || (request[instance].readyState < 1 || request[instance].readyState > 4)) {
if (document.ajaxQueueFull) {
//abort existing requests
$.each(request, function(i,v) {
if (i !== instance) {
request[i].abort();
}
});
}
}将请求推到堆栈上。
pendingAjax.push(request[instance]);为请求创建回调
var timezoneFailCallback = function(data) {
console.log('fail');
console.dir(data);
};
var timezoneSuccessCallback = function(data) {
console.log('success');
console.dir(data);
};使用何时应用回调
$.when.apply($, pendingAjax).done( timezoneSuccessCallback ).fail( timezoneFailCallback);这段代码可能需要对你的应用程序做一些调整,但希望你能得到这个想法。如果你有任何问题,请告诉我。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/28010156
复制相似问题