当用户有多个角色时,位置授权是如何工作的?
我的web.config有这样的授权规则:
<location path="Views/Administrator">
<system.web>
<authorization>
<allow roles="roleA, roleB" />
<deny users="*" />
</authorization>
</system.web>
</location>这是什么意思?
当我测试登录过程时,roleA中的用户或roleB中的用户能够访问视图/管理员下的所有内容,但是当用户使用roleC登录时,它们将被拒绝访问。到目前为止,这是合理的。乍一看,这意味着允许具有roleA或roleB的用户。但当我将角色roleA和roleC分配给同一个用户并尝试登录时,我被拒绝了。这意味着授权规则查看用户所处的所有角色,如果用户没有在<allow />标记中定义所有角色,则拒绝用户访问。
因此:“当用户有多个角色时,位置授权是如何工作的?”
回答 2
Stack Overflow用户
发布于 2011-11-06 13:47:59
好的,我刚刚创建了一个新的web应用程序,它使用默认的角色管理器。我创建了三个角色,roleA,roleB,roleC。在我的应用程序中,我添加了与上面使用的配置条目相同的内容,但是更改了默认的关于页面"About.aspx“的路径。
在测试了不同的角色配置之后,角色似乎像人们所期望的那样工作。如果一个用户是多个角色的成员,例如roleA和roleC,如果您的配置按照上面的方式设置,允许"roleA,roleB“我的用户不管顺序如何都可以访问。去掉配置中的roleA,我的用户就不再具有访问权限。去掉roleB和readd roleA,我的用户又有权限了,readd两者都有,用户可以访问。
编辑2-删除图像与"RoleGroup“,因为我想它添加的混淆。
http://www.asp.net/security/tutorials/role-based-authorization-cs。
很好地解释了基于角色的auth是如何工作的。没有多个角色的很好的信息。
另外,您还可以检查角色编程,这一点维护起来有点麻烦,但是您可以以任何方式处理授权,我在过去的项目中亲自这样做过,以限制用户访问不同的页面,并且对我来说效果很好。
https://web.archive.org/web/20181010194753/http://www.4guysfromrolla.com:80/articles/082703-1.2.aspx
编辑-添加有关我的测试信息。
为了进一步解释我如何测试:
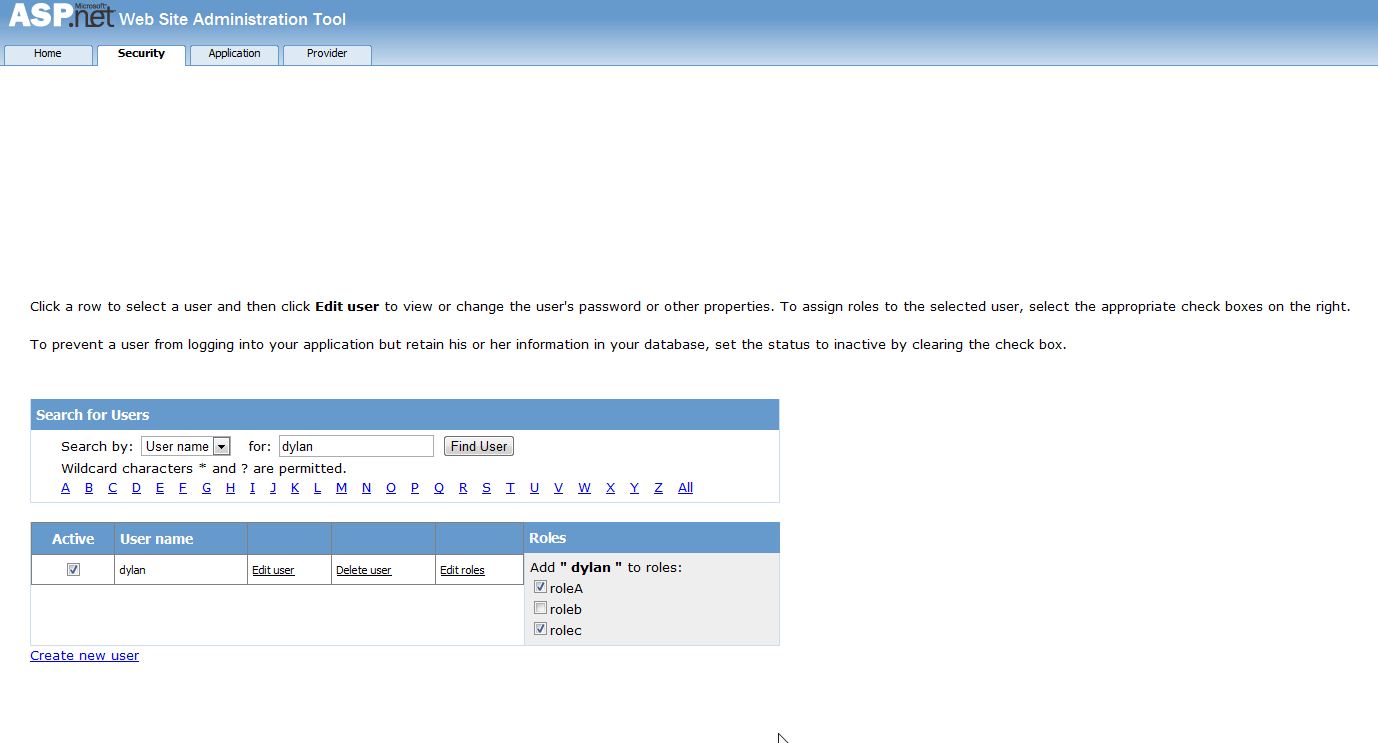
我创建了一个基本用户,并在web管理工具中创建了3个角色。创建了3个角色。并将roleA和roleC分配给我的用户。

这里是我的配置文件。这是默认的web配置,并在上面添加了一个新项目。
<?xml version="1.0"?>
<configuration>
<connectionStrings>
<add name="ApplicationServices" connectionString="data source=.\SQLEXPRESS;Integrated Security=SSPI;AttachDBFilename=|DataDirectory|\aspnetdb.mdf;User Instance=true"
providerName="System.Data.SqlClient" />
</connectionStrings>
<system.web>
<compilation debug="true" targetFramework="4.0" />
<authentication mode="Forms">
<forms loginUrl="~/Account/Login.aspx" timeout="2880" />
</authentication>
<membership>
<providers>
<clear/>
<add name="AspNetSqlMembershipProvider" type="System.Web.Security.SqlMembershipProvider" connectionStringName="ApplicationServices"
enablePasswordRetrieval="false" enablePasswordReset="true" requiresQuestionAndAnswer="false" requiresUniqueEmail="false"
maxInvalidPasswordAttempts="5" minRequiredPasswordLength="6" minRequiredNonalphanumericCharacters="0" passwordAttemptWindow="10"
applicationName="/" />
</providers>
</membership>
<profile>
<providers>
<clear/>
<add name="AspNetSqlProfileProvider" type="System.Web.Profile.SqlProfileProvider" connectionStringName="ApplicationServices" applicationName="/"/>
</providers>
</profile>
<roleManager enabled="true">
<providers>
<clear />
<add connectionStringName="ApplicationServices" applicationName="/"
name="AspNetSqlRoleProvider" type="System.Web.Security.SqlRoleProvider" />
<add applicationName="/" name="AspNetWindowsTokenRoleProvider"
type="System.Web.Security.WindowsTokenRoleProvider" />
</providers>
</roleManager>
</system.web>
<system.webServer>
<modules runAllManagedModulesForAllRequests="true"/>
</system.webServer>
<location path="About.aspx">
<system.web>
<authorization>
<allow roles="roleA, roleB" />
<deny users="*" />
</authorization>
</system.web>
</location>
Stack Overflow用户
发布于 2011-11-06 17:14:22
尝试以编程的方式来代替,正如前面提到的。(User.IsInRole(“RoleC”)){.等等)
https://stackoverflow.com/questions/8030221
复制相似问题