HighCharts xAxis在0行中显示所有列之间带有勾号
HighCharts xAxis在0行中显示所有列之间带有勾号
提问于 2019-04-10 16:09:01
我在HighCharts云中开发了一组具有正负值的条形图。
第一个问题:
- 是否可以让xAxis出现在0行(而不是在图表的底部)?
到目前为止,我所做的是抵消xAxis,所以它放在0行上,这有点工作,但我希望有一个更好的解决方案。我认为的另一种方法是在plotLines上使用yAxis代码,但我不明白:
plotLines: [{
color: '#010101',
width: 2,
value: 0,
zIndex: 5
}],第二个问题:
- 是否有可能在每个条形之间出现勾标,而不仅仅是有一个xAxis标签的条形条?
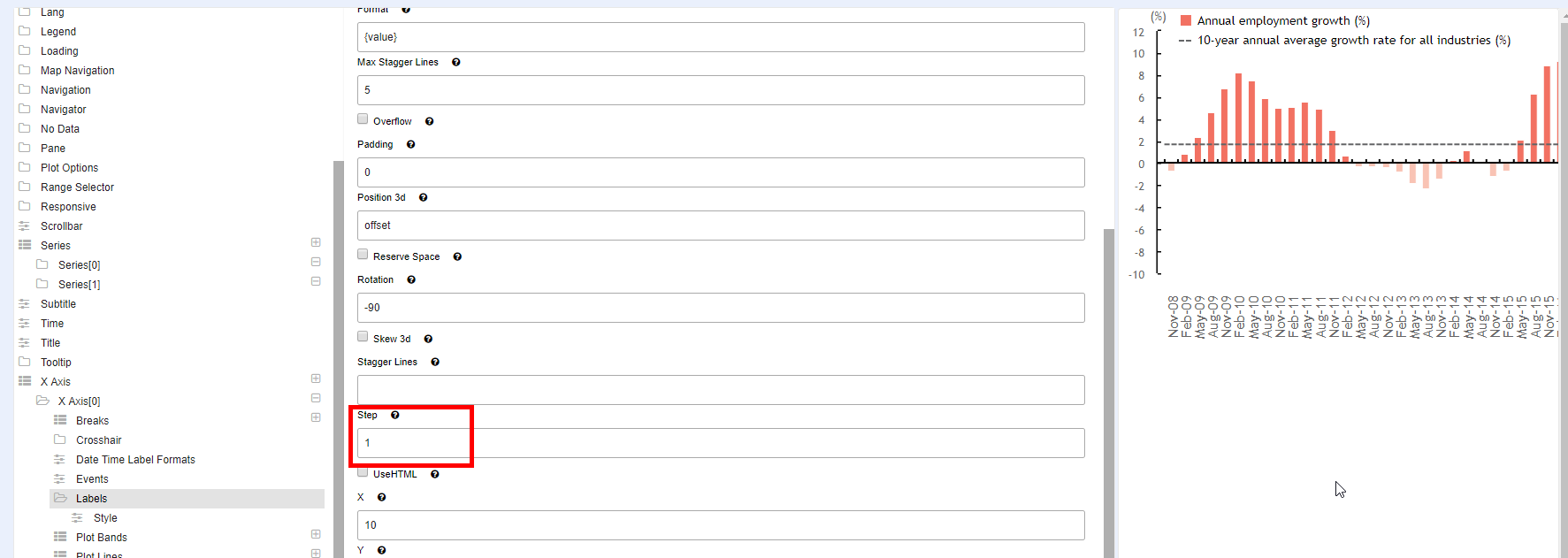
这就是现在呈现给我的东西,我试着在所有的条形图之间取一个勾号,同时显示相同数量的标签https://cloud.highcharts.com/show/cLtfEDClS。
回答 1
Stack Overflow用户
回答已采纳
发布于 2019-04-11 05:00:28
第一个问题:您可以将此配置合并为云的自定义代码部分中的图表选项:
chart: {
events: {
load: function() {
var yAxis = this.yAxis[0];
this.xAxis[0].update({
offset: -yAxis.toPixels(Math.abs(yAxis.min), true)
});
}
}
},Demo:http://jsfiddle.net/BlackLabel/6712zrod/
它自动定位x轴,使其工作为y = 0线。
第二个问题:
尝试将X Axis[0] > Labels > Step设置为1。

API参考: https://api.highcharts.com/highcharts/xAxis.labels.step
来自的解释:
若要只显示轴上的每n个标签,请将步骤设置为n。将步骤设置为2显示其他标签。默认情况下,该步骤将自动计算以避免重叠。要防止出现这种情况,请将其设置为1。这通常只发生在类别轴上,并且通常表示您选择了错误的轴类型。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/55622929
复制相关文章
相似问题