引导行未对齐到容器的左边
提问于 2016-04-02 13:45:23
这是一个需要查看的暂存应用程序:https://hidden-tundra-8656.herokuapp.com/request
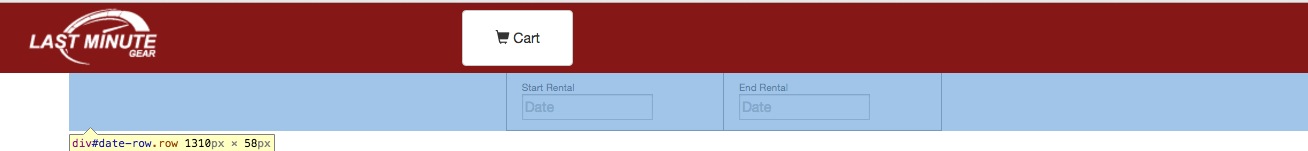
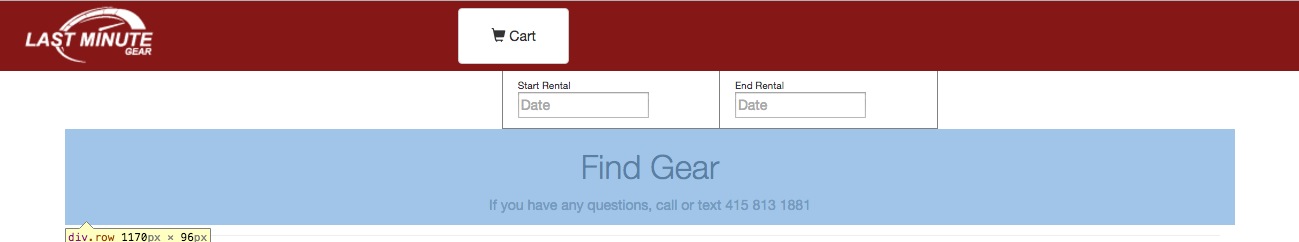
在导航栏的正下方,有一行包含开始租房和结束租赁输入字段。这些输入字段应该在整个页面中居中。现在,它们向右太远了,因为在查看检查元素时,行以某种方式从右边开始,但没有任何边距或填充干扰(见下面屏幕截图中左边的空白)。立即包装行的容器是可以的。谢谢!

编辑

无宽度:100%

回答 1
Stack Overflow用户
回答已采纳
发布于 2016-04-02 13:48:18
在包含的div中,将类容器更改为类容器-流体。
您将希望您的html是这样的结构。
<div class="container-fluid">
<div class="row">
<div class="col-xs-12">
</div>
</div
</div>最外面的DIV可以有一类容器或容器流体。容器将在页面的左边和右边有边距,容器流体不会.接下来,您将指定需要一行(在引导中,默认情况下行宽为12列,假设您没有更改此行)。然后,最后一个div应该指定希望该div占用多少列。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/36379083
复制相关文章
点击加载更多