数据端口文本框更改事件
数据端口文本框更改事件
提问于 2014-04-01 22:04:48
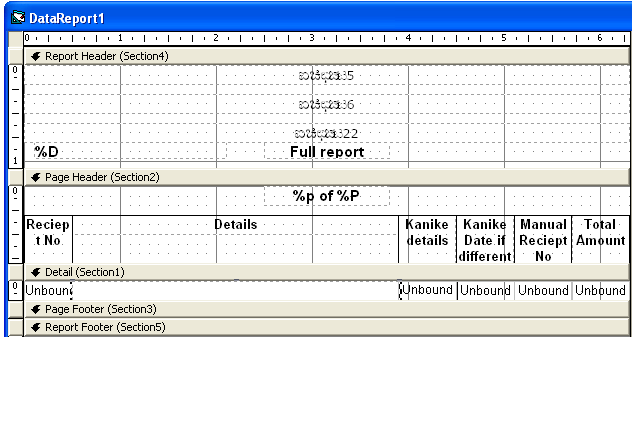
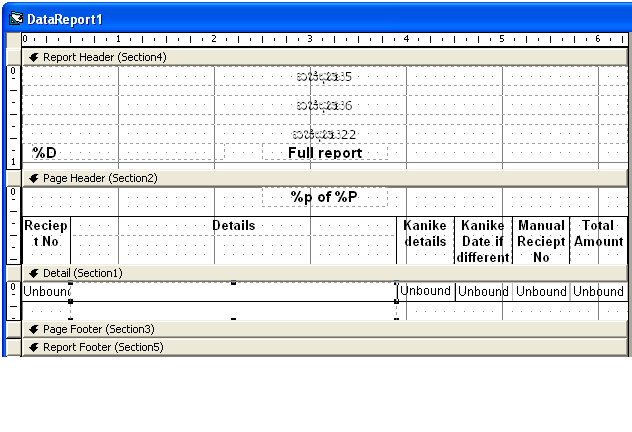
我们正在使用VB6 DataReport进行一些报告。我已经将一些CanGrow控件的RptTextBox属性设置为True,并且在RptTextBox控件之间使用了RptLine控件。
我的问题是,RptLine控件没有CanGrow属性,因此它不会与RptTextBox控件同步增长。如果有任何事件在RptTextBox更改时触发,我可以使用该事件获取RptTextBox高度属性,并将其分配给RptLine。
有什么活动我可以用吗?或者是否有其他方法使RptLine控件具有与RptTextBox相同的高度?
编辑:
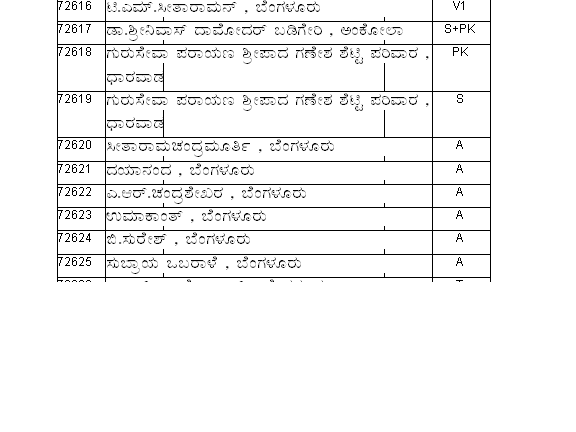
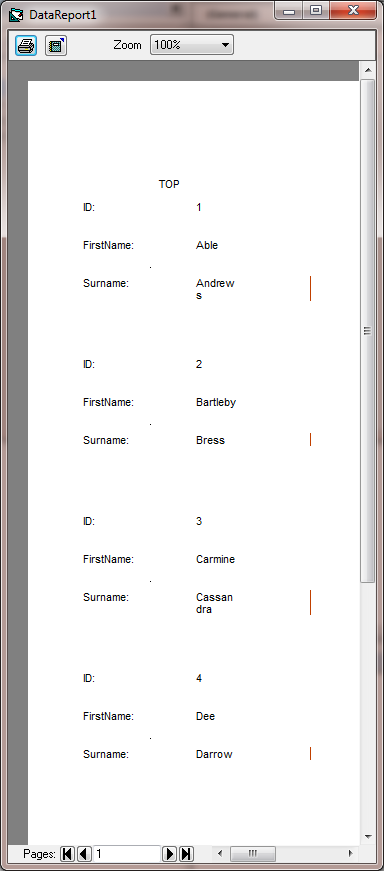
1)RptTextBox height=RptShape高度


2)RptTextBox高度< RptShape高度


回答 1
Stack Overflow用户
发布于 2014-04-02 05:53:11
不幸的是,没有任何事件可以用来使控件的每个实例彼此不同。因此,唯一能做到这一点的方法就是利用控件的工作方式。
解决方法是创建要使用的RptTextBox控件的副本。我们只对右手(或左手)边缘的控制感兴趣。
确保设置重复控件上的下列属性:
- BackColor:&H00FFFFFF& (这应该与背景相同)
- BackStyle :1- rptBkOpaque
- BorderColor:&H 00000000&(或任何你想使用的颜色)
- BorderStyle :1- rptBSSolid
- CanGrow :真
- DataField:
- ForeColor:&H00FFFFFF& (这应该与背景相同)
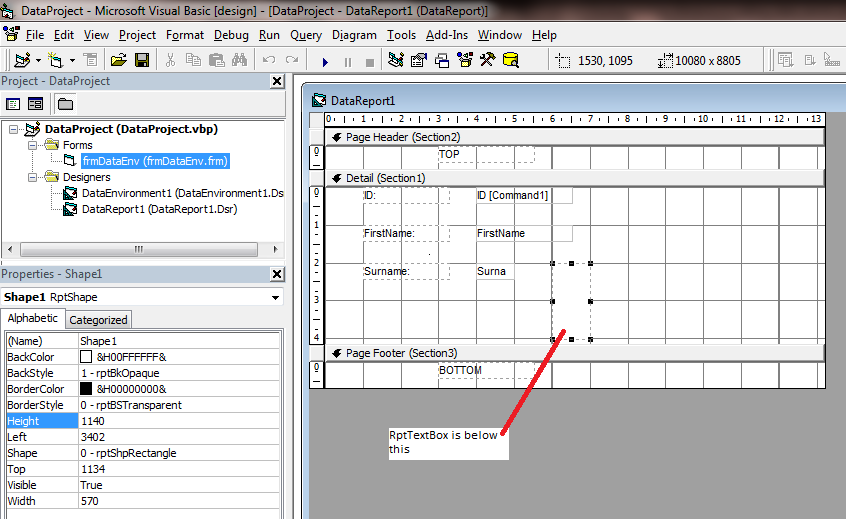
创建一个RptShape控件,并设置以下属性:
- BackColor:&H00FFFFFF& (这应该与背景相同)
- BackStyle :1- rptBkOpaque
- BorderStyle :0- rptBSTransparent
- 身高:
- 左:
- 宽度:
右键单击形状,并选择“带到前面”。
本质上,复制控件将调整大小为与原始字段相同的大小,因此其高度将始终相同。RptShape出现在此控件的上方,前景和背景色为白色,因此它用于空白RptTextBox控件的左、顶和底部边框。如果您希望在文本的左边有一行,则必须将形状移动到右侧,直到看到左侧为止。


页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/22802800
复制相关文章
相似问题