用CALayer覆盖CGImage
提问于 2022-01-18 13:50:52
我有一个CGImage,我想在CALayer中显示。将内容和重力设置到左下角的效果与预期一样。
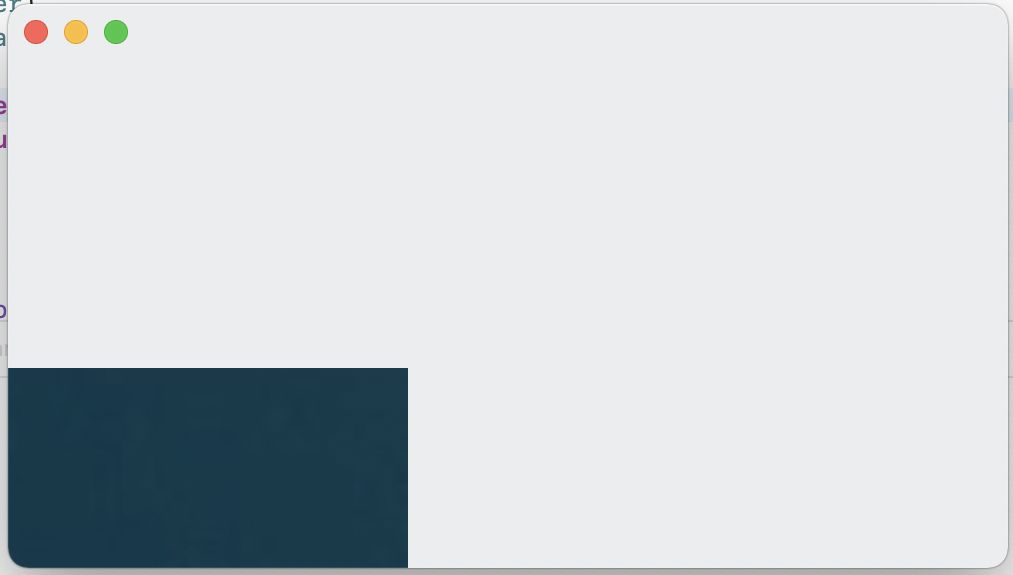
layer.contents = cgimage
layer.contentsGravity = .bottomLeft

现在我想要中间,覆盖整个图层。使用.center只会将内容中心移动到左下角。
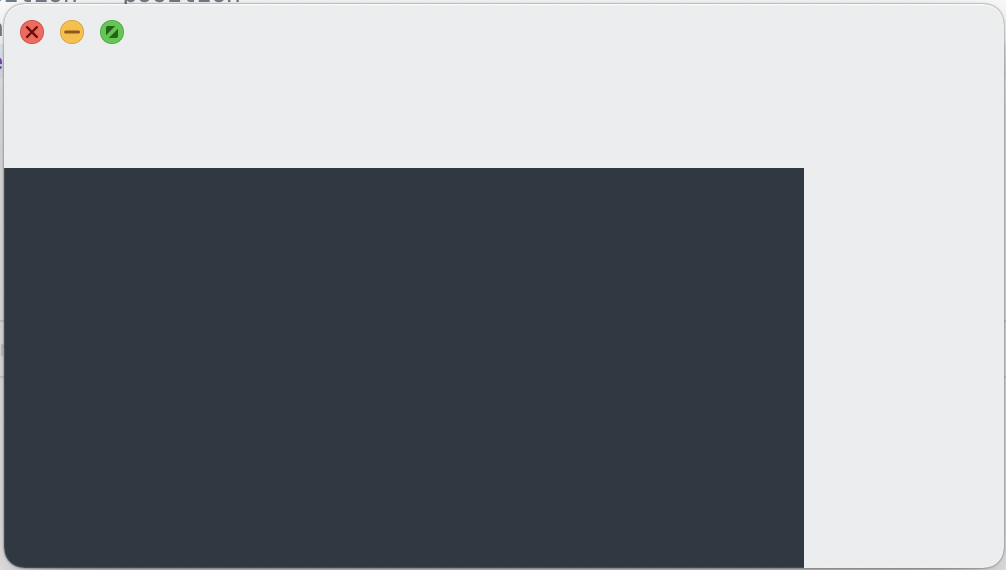
layer.contents = cgimage
layer.contentsGravity = .center

只有当我将位置设置为视图的中心时,它才会按预期显示。
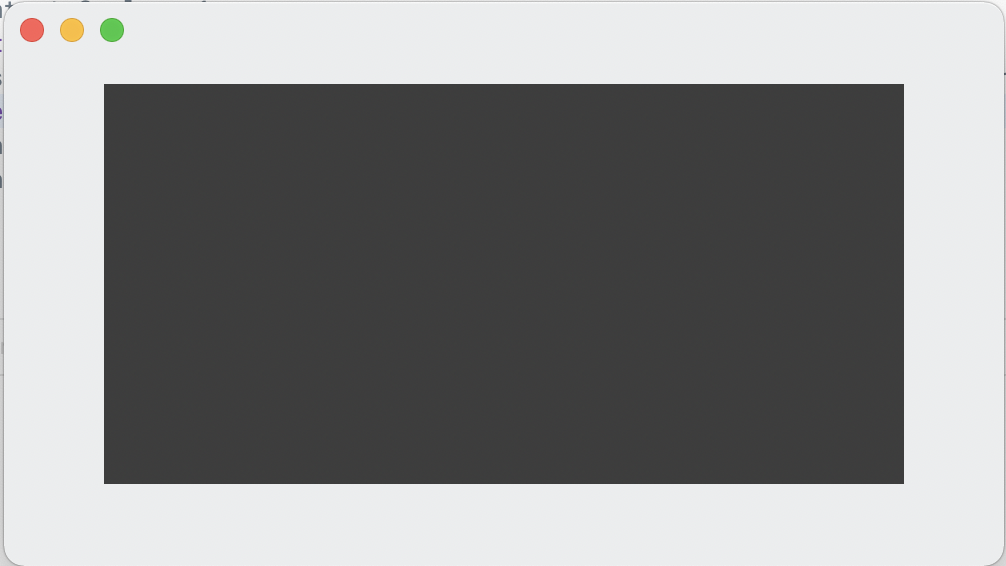
layer.contents = cgimage
layer.contentsGravity = .center
layer.position = CGPoint(x: view.frame.width/2, y: view.frame.height/2)

但是,当重力设置为调整尺寸时--方面--完全没有任何显示--不管位置设置与否。
layer.contents = cgimage
layer.contentsGravity = .resizeAspectFill我有种感觉,我错过了一些基本的东西。
为什么CGImage在CALayer中没有覆盖全部大小并保持高宽比?
回答 2
Stack Overflow用户
回答已采纳
发布于 2022-01-20 18:55:25
对于contentGravity类型的.resize和.resizeAspectFill,必须显式设置CALayer的框架。对于.center或.bottomLeft,您可以不使用。
Stack Overflow用户
发布于 2022-01-18 19:15:26
我可以显示图像填充。我认为你的观点并不是家长观点的中心。
let view = UIView.init(frame: self.view.bounds)
self.view.addSubview(view)
view.layer.contents = UIImage.init(named:"ic_control_group_unselect_on")?.cgImage
view.layer.contentsGravity = .resize页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/70762823
复制











