鸿蒙ArkTS——File读写删操作(全示例)

kit包引入
需要的包这里不需要下载,直接引入即可。
import { fileIo } from '@kit.CoreFileKit'; import { common } from '@kit.AbilityKit'; import { buffer } from '@kit.ArkTS';
上下文文件声明
这里用info.json举例,我DevEco Studio安装在D盘了,故而在操作完毕后会在D盘的根目录,如果你安装在C盘那对应的位置是相同的。
private fileName: string = "/info.json";
写入文件操作
这里是直接写入字符串,我示例中传入的参数是【info】类型是字符串,如果需要传入json对象需要单独将集合转成json:
JSON.stringify(数据集);
字符串示例代码:
private createNewFile(info: string): number {
// 判断参数都能允许为空
if (info == null) {
console.info("参数不能为空");
return 0;
}
// 获取应用文件路径
let context = getContext(this) as common.UIAbilityContext;
let filesDir = context.filesDir;
// 新建并打开文件
let file = fileIo.openSync(filesDir.concat(this.fileName), fileIo.OpenMode.WRITE_ONLY | fileIo.OpenMode.CREATE);
// 将集合转换成json序列化对象存储到文件中
let writeLen = fileIo.writeSync(file.fd, info);
console.info("字符串长度: " + writeLen);
// 从文件读取一段内容
console.info(filesDir)
// 关闭文件
fileIo.closeSync(file);
// 返回写入长度
return writeLen;
}数据集示例代码:
需要创建一个配合操作的Infos类对象。
export class Infos {
// 创建时间
public createDate: string | null = null;
// 金额
public money: string = '0';
// 类型0收入1支出
public type: number = 0;
// 分支
public branch: number = 0;
}完整操作示例代码:
private createFile(createDate: string, money: string, type: number, branch: number): number {
// 判断四个参数都能允许为空
if (createDate == null || money == null || type == null || branch == null) {
console.info("参数不能为空");
return 0;
}
// 获取应用文件路径
let context = getContext(this) as common.UIAbilityContext;
let filesDir = context.filesDir;
// 新建并打开文件
let file = fileIo.openSync(filesDir.concat(this.fileName), fileIo.OpenMode.WRITE_ONLY | fileIo.OpenMode.CREATE);
// 写入一段内容至文件
let infosList: Array<Infos> = this.jsonInit();
let infos: Infos = new Infos();
infos.createDate = createDate;
infos.money = money;
infos.type = type;
infos.branch = branch;
infosList.push(infos);
// 将集合转换成json序列化对象存储到文件中
let writeLen = fileIo.writeSync(file.fd, JSON.stringify(infosList));
console.info("字符串长度: " + writeLen);
// 从文件读取一段内容
console.info(filesDir)
// 关闭文件
fileIo.closeSync(file);
return writeLen;
}删除文件操作
这里的使用函数比较特殊,我也是在开发文档中找到的,unlink(stringUrl)根本猜测不到啊。这里我给出了完整的代码示例。
// 清空文件
public clearFile() {
// 获取应用文件路径
let context = getContext(this) as common.UIAbilityContext;
let filesDir = context.filesDir;
// 刪除这个file文件
fileIo.unlink(filesDir.concat(this.fileName))
}读取文件操作
这里直接返回的是字符串,其中bufferSize看情况来修改长度,但是一定要注意不能是单数,在字符读取的时候半个字符就会出现读取异常。
读取json返回字符串示例代码:
private readFile(): string {
let context = getContext(this) as common.UIAbilityContext;
if (!context) {
console.info("无法获取有效的上下文");
return "";
}
let filesDir = context.filesDir;
// 新建并打开文件
let file = fileIo.openSync(filesDir.concat(this.fileName), fileIo.OpenMode.READ_ONLY | fileIo.OpenMode.CREATE);
let bufferSize = 1024;
let arrayBuffer = new ArrayBuffer(bufferSize);
class Option {
public offset: number = 0;
public length: number = bufferSize;
}
let option = new Option();
let content: string = "";
let readLen: number = 0;
do {
// 读取文件内容到数组缓冲区
readLen = fileIo.readSync(file.fd, arrayBuffer, option);
if (readLen > 0) {
let buf = buffer.from(arrayBuffer, 0, readLen);
content += buf.toString();
// 更新下一次读取的偏移量,继续从文件后续位置读取
option.offset += readLen;
}
} while (readLen === bufferSize);
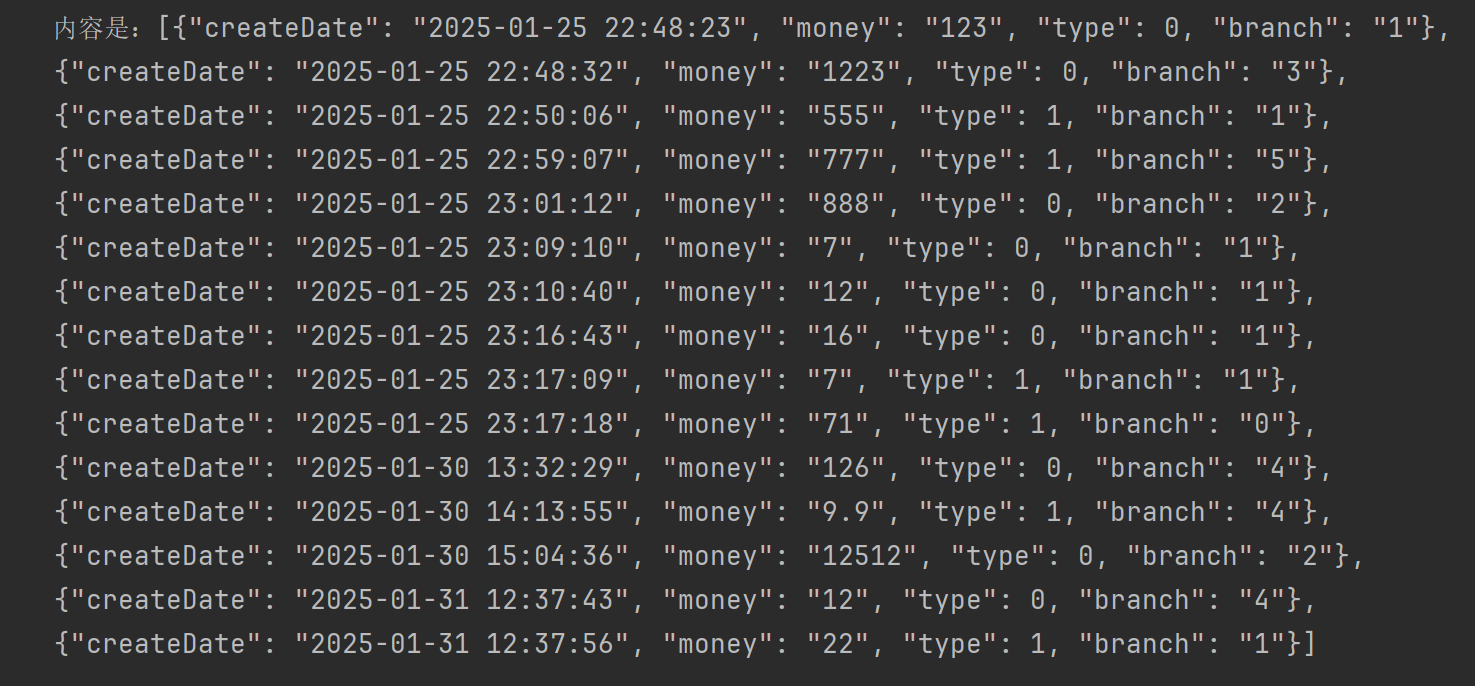
console.info("内容是:" + content)
// 关闭文件
fileIo.closeSync(file);
return content;
}读取json返回数据集对象示例代码:
这里是承接字符串之后再次进行数据遍历与拼接对象的方式来完成的。
private jsonInit(): Array<Infos> {
let list: Array<Infos> = new Array<Infos>();
let tempList: string = this.readFile();
if (tempList == "" || tempList == null) {
return list;
}
let l: Array<Infos> = JSON.parse(tempList);
for (let index = 0; index < l.length; index++) {
let o: Infos = new Infos();
o.createDate = l[index].createDate;
o.money = l[index].money;
o.type = l[index].type;
o.branch = l[index].branch;
list.push(o);
}
return list;
}代码效果完整。

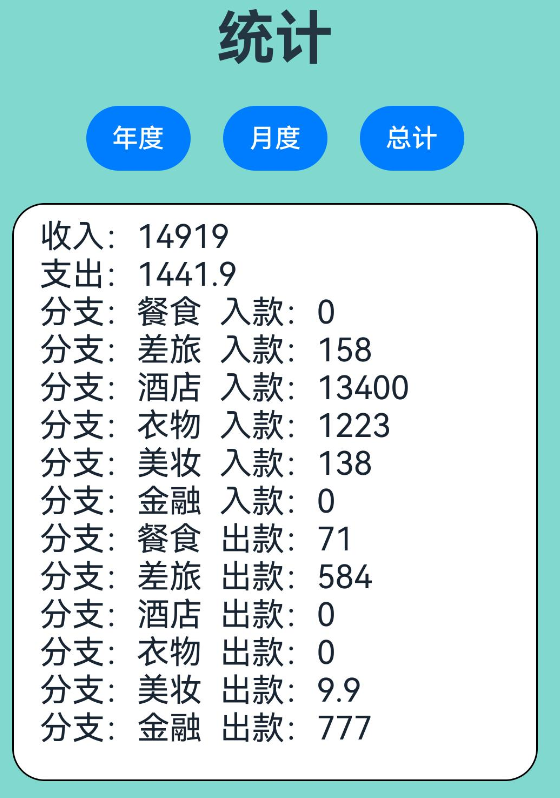
返回对象用于数据统计:

总结
我虽然没找到具体的操作文档,但是可以参考的文档是Rawfile开发指导-资源管理的文档:Rawfile开发指导-资源管理
这里共计核心的函数有下面的几个:
获取上下文:getContext() 创建并打开文件: fileIo.openSync(filesDir.concat(this.fileName), fileIo.OpenMode.WRITE_ONLY | fileIo.OpenMode.CREATE) 写入字符串:fileIo.writeSync(file.fd, '写入字符串'); 关闭文件流:closeSync(文件file); 删除文件:fileIo.unlink(文件路径+文件名) 读取文件流:fileIo.readSync(file.fd, 读取ArrayBuffer数组长度, option上下文与读取长度);