LSTM如何处理变长序列
我在用Python进行深度学习的第7章第1节中找到了一段代码如下:
from keras.models import Model
from keras import layers
from keras import Input
text_vocabulary_size = 10000
question_vocabulary_size = 10000
answer_vocabulary_size = 500
# Our text input is a variable-length sequence of integers.
# Note that we can optionally name our inputs!
text_input = Input(shape=(None,), dtype='int32', name='text')
# Which we embed into a sequence of vectors of size 64
embedded_text = layers.Embedding(64, text_vocabulary_size)(text_input)
# Which we encoded in a single vector via a LSTM
encoded_text = layers.LSTM(32)(embedded_text)
# Same process (with different layer instances) for the question
question_input = Input(shape=(None,), dtype='int32', name='question')
embedded_question = layers.Embedding(32, question_vocabulary_size)(question_input)
encoded_question = layers.LSTM(16)(embedded_question)
# We then concatenate the encoded question and encoded text
concatenated = layers.concatenate([encoded_text, encoded_question], axis=-1)
# And we add a softmax classifier on top
answer = layers.Dense(answer_vocabulary_size, activation='softmax')(concatenated)
# At model instantiation, we specify the two inputs and the output:
model = Model([text_input, question_input], answer)
model.compile(optimizer='rmsprop',
loss='categorical_crossentropy',
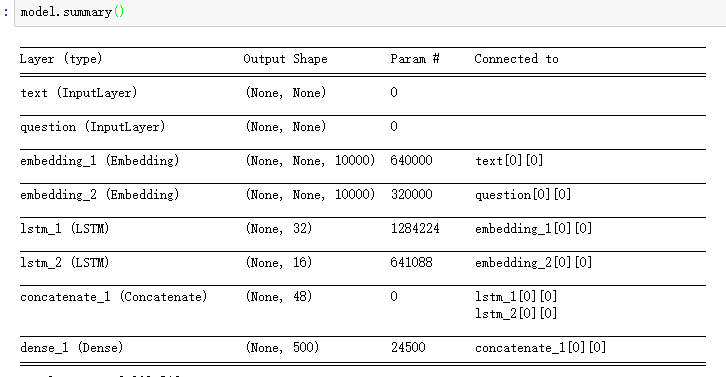
metrics=['acc'])如您所见,这个模型的输入没有原始数据的形状信息,那么在嵌入层之后,LSTM的输入或嵌入的输出都是一些可变的长度序列。

所以我想知道:
- 在该模型中,角点如何确定lstm_unit层中的LSTM数。
- 如何处理变长序列
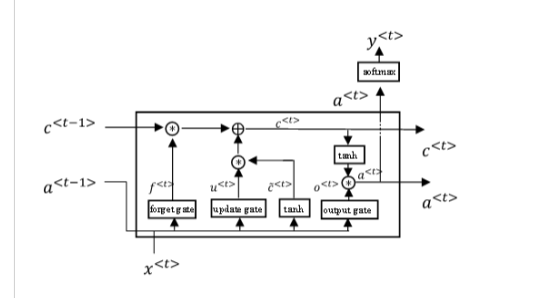
附加信息:为了解释lstm_unit是什么(我不知道如何称呼它,所以只需显示它的图像):

回答 2
Stack Overflow用户
发布于 2018-04-19 08:22:41
提供的递归层继承了基本实现keras.layers.Recurrent,该实现包括选项return_sequences,该选项默认为False。这意味着,在默认情况下,递归层将消耗可变长度的输入,最终只在最后一步产生层的输出。
因此,使用None来指定可变长度的输入序列维度没有问题.
但是,如果希望该层返回整个输出序列,即输入序列的每个步骤的输出张量,则必须进一步处理该输出的可变大小。
您可以通过让下一层进一步接受可变大小的输入来做到这一点,然后继续讨论这个问题,直到稍后在您的网络中,最终您必须从某个可变长度的东西中计算一个损失函数,或者在继续到以后的层之前计算一些固定长度的表示,这取决于您的模型。
也可以通过要求固定长度的序列来实现,可能是用特殊的哨兵值填充序列的末尾,这仅仅是为了填充长度的空序列项。
另外,Embedding层也是一个非常特殊的层,用于处理可变长度的输入。输出形状将对输入序列的每个令牌具有不同的嵌入向量,因此具有be的形状(批大小、序列长度、嵌入维数)。既然下一层是LSTM,这没问题.它也会很高兴地消耗可变长度的序列。
但是,正如Embedding文档中提到的那样
input_length: Length of input sequences, when it is constant.
This argument is required if you are going to connect
`Flatten` then `Dense` layers upstream
(without it, the shape of the dense outputs cannot be computed).如果您想直接从Embedding到非可变长度表示,那么您必须提供固定的序列长度作为层的一部分。
最后,请注意,当您表示LSTM层(如LSTM(32) )的维度时,您描述的是该层输出空间的维度。
# example sequence of input, e.g. batch size is 1.
[
[34],
[27],
...
]
--> # feed into embedding layer
[
[64-d representation of token 34 ...],
[64-d representation of token 27 ...],
...
]
--> # feed into LSTM layer
[32-d output vector of the final sequence step of LSTM]为了避免批量大小为1的效率低下,一种策略是根据每个示例的序列长度对输入训练数据进行排序,然后根据公共序列长度分组,例如使用自定义的Keras DataGenerator。
这具有允许较大批处理大小的优点,特别是如果您的模型可能需要批处理规范化或GPU密集型培训,甚至只是为了减少批量更新梯度的噪音。但是,它仍然允许您处理输入训练数据集,该数据集对于不同的示例具有不同的批处理长度。
然而,更重要的是,它还有一个巨大的优势,即您不必管理任何填充,以确保输入中的公共序列长度。
Stack Overflow用户
发布于 2018-04-19 09:08:14
如何处理单位?
单位是完全独立的长度,所以,没有什么特别的是做。
长度只增加“重复步骤”,但重复步骤总是重复使用相同的单元格。
单元格的数量由用户固定和定义:
- 第一个LSTM有32个单元/单元
- 第二个LSTM有16个单元/单元
如何处理可变长度?
- 方法1:创建一个序列的单独批,每个批具有自己的长度。将每个批次分别提供给模型。方法手动循环中的
train_on_batch和predict_on_batch是最简单的形式。- 理想情况下,每段长度分开的批次,每一批收集所有长度相同的序列。
- 方法2:创建一个固定长度的批处理,用0填充每个序列的未使用的尾长,在嵌入层中使用参数
mask_zero=True。- 小心不要在嵌入的输入中使用0作为实际单词或有意义的数据。
https://stackoverflow.com/questions/49925374
复制