获取和Pop索引
我有一个集合视图,我正在尝试获取我正在查看和弹出的单元格的索引。
问题
目前,我使用的是indexPathForItemAtPoint:,但是,这总是返回0,不重要,我点击屏幕。
代码
集合视图控制器:
- (void)viewDidLoad {
[super viewDidLoad];
[self registerForPreviewingWithDelegate:self sourceView:self.collectionView];
}
- (UIViewController *) previewingContext:(id <UIViewControllerPreviewing>)previewingContext viewControllerForLocation:(CGPoint)location {
CellEditViewController *CEVC = [self.storyboard instantiateViewControllerWithIdentifier:@"detail"]; //The view I want peek/pop to
NSLog(@"Location: %f,%f", location.x, location.y);
NSLog(@"Index of: %lu", [[self.collectionView indexPathForItemAtPoint:location] row]);
[CEVC setPreferredContentSize:CGSizeMake(0.0, 320.0)];
return CEVC;
}
- (void)previewingContext:(id <UIViewControllerPreviewing>)previewingContext commitViewController:(UIViewController *)viewControllerToCommit {
[self showViewController:viewControllerToCommit sender:self];
}我试过的
- 创建标识索引单元格的新位置。
- 将
registerForPreviewingWithDelegate:sourceView:移动到我创建每个单元格的位置。 - 将
previewingContext:viewControllerForLocation:和previewingContext:commitViewController:移动到单元格视图方法时,由于其他原因而无法工作。
我不认为这是预览的问题,因为当我用UITapGestureRecognizer实现相同的东西时,我得到了类似的输出:
Tap识别器:
- (void) processDoubleTap:(UITapGestureRecognizer *)sender {
NSLog(@"Got tapped twice");
if (sender.state == UIGestureRecognizerStateEnded) {
CGPoint point = [sender locationInView:self.collectionView];
NSIndexPath *indexPath = [self.collectionView indexPathForItemAtPoint:point];
NSLog(@"Index was: %lu", [indexPath row]);
if (indexPath) {
NSLog(@"Index was double tapped");
}
}
}输出:
2017-12-25 10:48:13.990523-0800 quickthings[3052:356150] Got tapped twice
2017-12-25 10:48:13.990843-0800 quickthings[3052:356150] Index was: 0来源
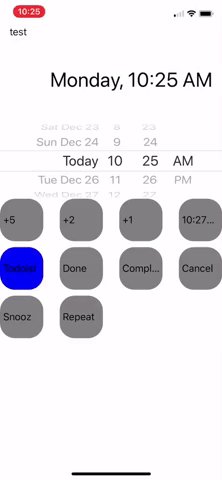
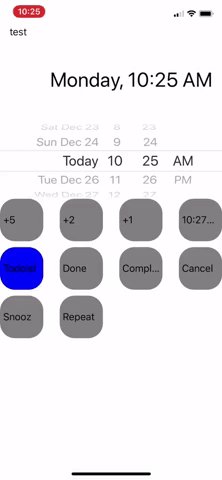
屏幕截图
这就是发生的事情,这正是我想要的。我想做的另一件事是,当单元被点击时,也能够得到被点击单元的索引。

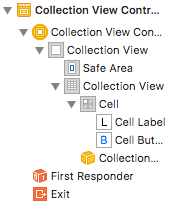
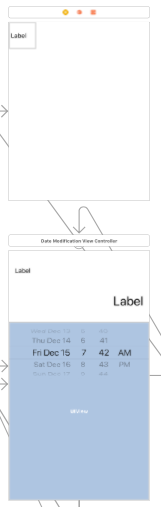
故事板中的收藏视图
(蓝色) UIView“链接”到集合视图控制器(下面第二个屏幕快照中的顶部视图控制器)。


回答 1
Stack Overflow用户
发布于 2017-12-26 03:06:02
原因:问题的主要原因是如何在故事板中设置CollectionViewController。总之,这些是它的主要问题:
- CollectionViewController被添加为UIViewController,然后类更改为CollectionViewController,但问题是它是UICollectionViewController的子类。所以在故事板认为它是什么和它实际上是什么之间有一次不匹配。您应该首先将它添加为一个UICollectionViewController。
- CollectionViewControllers顶部视图已经将它的类从UIView更改为UICollectionView,我认为这是为了匹配UICollectionViewController是如何设置的。因此,这里还有一个不匹配的匹配,这意味着您无法在Interface中看到任何正确的属性。
- 然后,添加一个附加的UICollectionView作为主CollectionViewController主视图的子视图。它的数据源和委托链接到CollectionViewController类,是实际显示的数据源和委托。都是用一个原型单元格正确设置的。但是,它并没有以IBOutlet的形式链接到类中,所以您不能引用它。
那么,为什么这会导致你所看到的问题。在CollectionViewController中,当您引用self.collectionView时,您指的是顶层级别,而不是显示单元格的级别。这不是显示单元格的那个单元格,实际上没有显示单元格,所以当您在特定点请求单元格时,它总是返回零,因此得到一行值为零。如果您能够访问实际显示单元格的UICollectionView,则可以获得正确的值。
除此之外,还有其他你还没有遇到的问题。
的解决方案:这个问题基本上有两个主要的解决方案。
- 从故事情节提要中删除CollectionViewController,并将其再次添加为UICollectionViewController。当然,这是解决它的理想方法,因为它将被正确地设置,但是它将需要再次在故事板中重新创建整个控制器,并且不是绝对必要的,因为您可以做方法2.
- 您可以修改您的故事板和设置,以正确地反映您的设置,并使其工作。
我已经尝试了方法2,为了使它正常工作,我必须这样做:
将CollectionViewController从子类UICollectionViewController更改为子类UIViewController,因为它将成为UICollectionView的持有者。您还需要让它直接支持UICollectionViewDataSource和UICollectionViewDelegate,因为UICollectionViewController已经这样做了,但是UIViewController不支持。
@interface CollectionViewController : UICollectionViewController对此:
@interface CollectionViewController : UIViewController <UICollectionViewDelegate, UICollectionViewDataSource>接下来,在情节提要中,将CollectionViewController的顶层视图更改为UIView (即删除类属性中的UICollectionView )。现在它只是真正的UICollectionView的持有者。
接下来,将故事板中设置的其余UICollectionView链接到collectionView tionViewController.h中的一个名为“collectionView”的IBOutlet,以便所有对self.collectionView的引用都指向正确的内容。
我还需要做一件额外的事情,但我不知道为什么要更改UITableViewController和UICollectionViewController的单元标识符,使它们不是“单元格”。我只是用了'TableCell‘和'CollectionCell’。如果你不这么做,他们都会因为某种原因而感到困惑。
(我想这就是我所做的一切,但如果没有,我相信你将能够处理任何其他问题)
完成所有这些之后,self.collectionView将引用正确的内容,您将在- (UIViewController *) previewingContext:(id <UIViewControllerPreviewing>)previewingContext viewControllerForLocation:(CGPoint)location方法中获得正确的索引路径。
奖金回合:现在有一些额外的奖金评论。您似乎对TableViewController也有同样的问题,尽管它目前似乎没有引起任何问题。不过,你可能会想把它修好。
当我第一次运行该项目时,我无法看到向表中添加任何内容,因为缺少文本字段和“添加”按钮。这是因为我使用的是iPhone 8模拟器,而不是iPhone X模拟器,一旦我切换了所有功能,我就可以看到文本字段和'add‘按钮。这意味着您的接口没有正确地适应不同的设备大小(实际上),您应该真正解决这个问题。
结果比我想象的要长,但希望能解决这个问题。此外,由于我可以访问git存储库,所以我可以克隆它并进行更改。显然,我没有提交它们,因为它是您的存储库,但是如果您不理解我为使其工作所做的一切,我可以将它们提交到您的主要分支或作为一个新的分支。
https://stackoverflow.com/questions/47944217
复制