调整MATLAB fft的频率和幅值轴
提问于 2016-01-07 14:07:44
我写了一个小脚本来获得窦性信号的fft:
N = 1000; % number of samples
n = (0:N-1)'; % generate a vector n for x[n]
Fs_normal = 36621.09375;
%generate a signal in pass-band, N samples and simulate filter
f0 = 1000; % set 1000 Hz
x= sin(2*pi*f0*n/Fs_normal); % input signal
figure(3);
stem(x),title('sinus wave with 1000 Hz (n)'),grid;
figure(4);
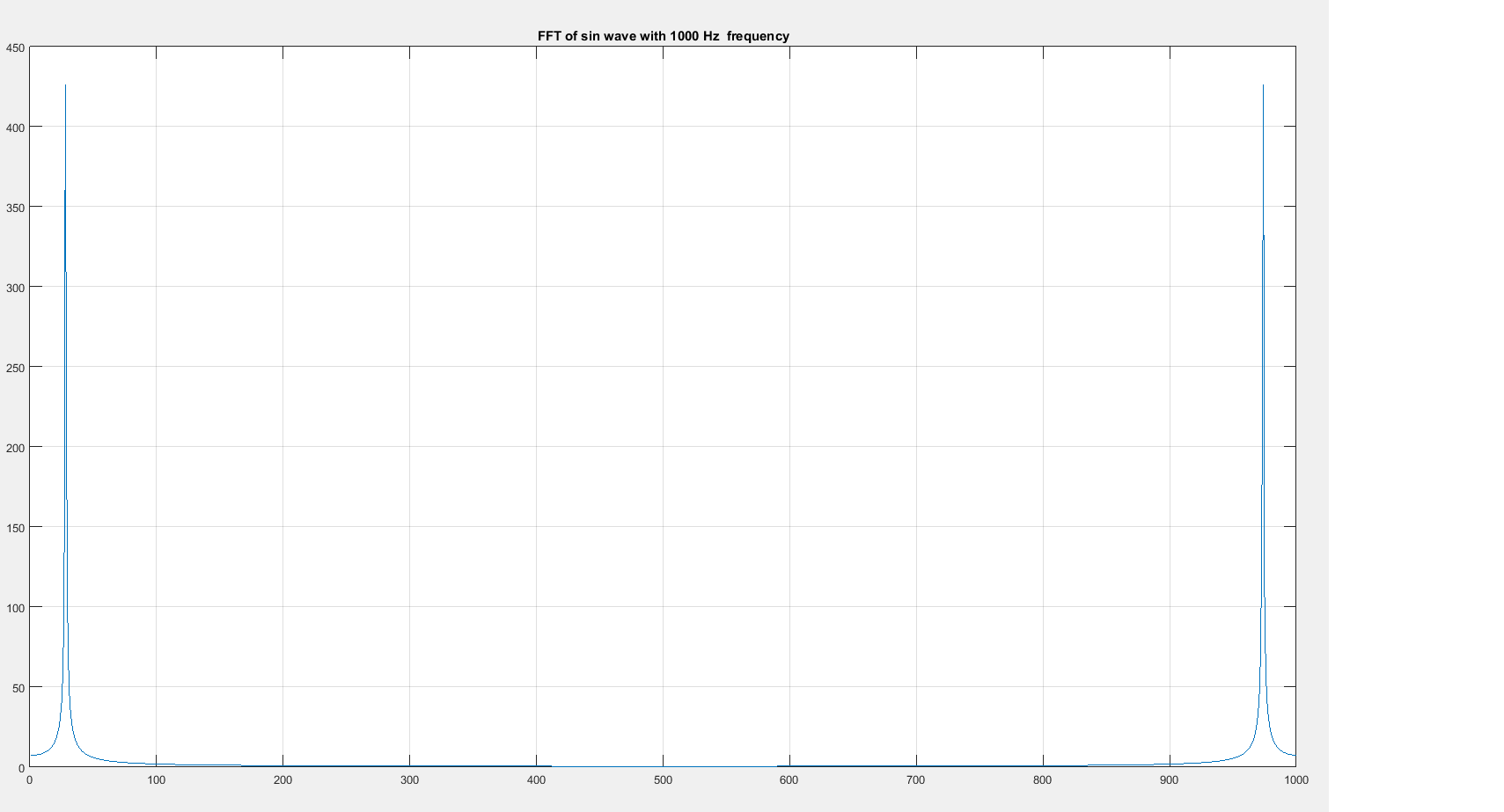
plot(abs(fft(x))),grid,title('FFT of sin wave with 1000 Hz frequency');这是我得到的fft结果:

正如你所看到的,轴线没有任何意义(至少对我来说是这样),有什么方法可以得到正确的方式吗?
回答 1
Stack Overflow用户
回答已采纳
发布于 2016-01-07 14:16:39
FFT给你1000个垃圾桶
freqvals = [0:N-1]/N * Fs_normal;
plot(freqvals, abs(fft(x))),grid,title('FFT of sin wave with 1000 Hz frequency');你必须自己加上天平。整个FFT给你1000个复系数,当你给它1000个样本。范围从0到采样频率。
用Fs_normal/N的频移隔开回收箱。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/34666059
复制相关文章