在更改状态时,如何持久化兄弟用户界面视图?
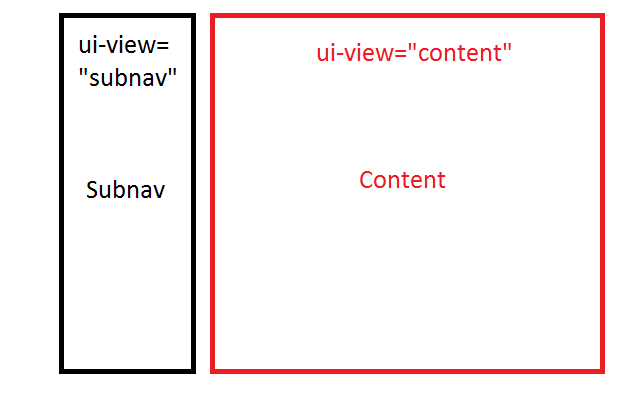
我的应用程序中有两个ui-view指令。一个包含子导航,另一个包含实际的页面内容。我的子导航是一个树结构,当您单击结束节点(或叶)时,应该是更新内容视图的唯一时间。每当您单击子导航中的非叶节点时,我希望内容视图在子导航视图更改时保持不变。
所发生的事情是,每当我切换到不定义一个视图的状态时,视图就会被清除。我希望它能保持我改变状态之前的样子。有人做到了吗?

代码:
<!--NOTE THAT THESE ARE SIBLING ELEMENTS, NOT NESTED -->
<div id="subNav" ui-view="subNav"></div>
<div id="content" ui-view="content"></div>这是我的路线设置。注意,State1只应该更新subnav视图,State2应该只更新content视图。
$stateProvider
.state('State1', {
url: '/State1',
views: {
"subnav": {
templateUrl: "views/subnav.html",
controller: "SubNavController"
}
}
})
.state('State2', {
url: '/State2',
views: {
"content": {
template: "<p>State 2</p>"
}
}
});下面是当前正在做的事情的plnkr:http://plnkr.co/edit/TF7x5spB8zFLQPzrgZc9?p=preview
回答 1
Stack Overflow用户
发布于 2014-09-12 18:27:35
我想说的是,这条路真的很清楚:
我正在使用这种技术,在非常类似的场景中:左列是列表,右(大面积)是细节的位置。有一个示例
国家发展司将:
$stateProvider
.state('index', {
url: '/',
views: {
'@' : {
templateUrl: 'layout.html',
controller: 'IndexCtrl'
},
'top@index' : { templateUrl: 'tpl.top.html',},
'left@index' : { templateUrl: 'tpl.left.html',},
'main@index' : { templateUrl: 'tpl.main.html',},
},
})
.state('index.list', {
url: '/list',
templateUrl: 'list.html',
controller: 'ListCtrl'
})
.state('index.list.detail', {
url: '/:id',
views: {
'detail@index' : {
templateUrl: 'detail.html',
controller: 'DetailCtrl'
},
},
})所以在我们的例子中,可能是这样的:
- 父状态将具有两个状态的模板(布局),并且还将注入导航条。
- 孩子只会将视图注入主区域。
母国:
.state('State1', {
url: '/State1',
views: {
"bodyArea" { template: "body.thml"},
"subnav@State1": {
templateUrl: "views/subnav.html",
controller: "SubNavController"
}
}
})因此,我们可以看到,这两种状态的模板,布局都是在State1上定义为放置在"bodyArea“中的视图。
另一个视图(原始视图)通过绝对名称“subnav@State1 1”注入到该模板中。即为一个父状态定义的两个视图.
儿童状况:
.state('State2', {
parent: 'State1', // a child needs parent
url: '/State2',
views: {
"content": {
template: "<p>State 2</p>"
}
}
})在这里,我们只是说,State1是State2的父级。这意味着“内容”目标/锚(ui-view="content")必须是State1中定义的视图的一部分。这里最好的地方是“body.html”.
扩展:基于注释和这个柱塞以及一些问题,我创建了它的更新版本。到Main1的导航中断(以便进行比较),但是Main2和Main3正在工作。
- Main2正在工作,因为它具有与
index状态类似的def。 - 另一方面,Main3是
index状态的子级。
操作中的绝对命名和相对命名应该从这段代码中清楚地看到:
指数:
$stateProvider
.state('index', {
url: '/',
views: {
'@': {
templateUrl: 'layout.html'
},
'mainNav@index': {
template: '<a ui-sref="Main1">Main1</a><br />'
+ '<a ui-sref="Main2">Main2</a><br />'
+ '<a ui-sref="Main3">Main3</a>'
},
'subNav@index' : {
template: '<p>This is the sub navigation</p>'
},
'content@index': {
template: '<p>This is the content</p>'
}
}
})有问题的Main1
.state('Main1', {
url: '/Main1',
views: {
/*'mainNav': {
},*/
'subNav': {
template: '<a ui-sref="Sub1">Sub1</a><a ui-sref="Sub2">Sub2</a>'
},
'content': {
template: '<p>This is the content in Main1</p>'
}
}
})工作状态
.state('Main2', {
url: '/Main2',
views: {
'': {
templateUrl: 'layout.html'
},
'mainNav@Main2': {
template: '<a ui-sref="Main1">Main1</a><br />'
+ '<a ui-sref="Main2">Main2</a><br />'
+ '<a ui-sref="Main3">Main3</a>'
},
'subNav@Main2': {
template: '<a ui-sref="Sub1">Sub for Main2</a>'
},
'content@Main2': {
template: '<p>This is the content in Main2</p>'
}
}
})
.state('Main3', {
parent: 'index', // PARENT does the trick
url: '/Main3',
views: {
'subNav': { // PARENT contains the anchor/target - relative name is enough
template: '<a ui-sref="Sub1">Sub for Main3</a>'
},
'content': {
template: '<p>This is the content in Main3</p>'
}
}
})https://stackoverflow.com/questions/25815505
复制