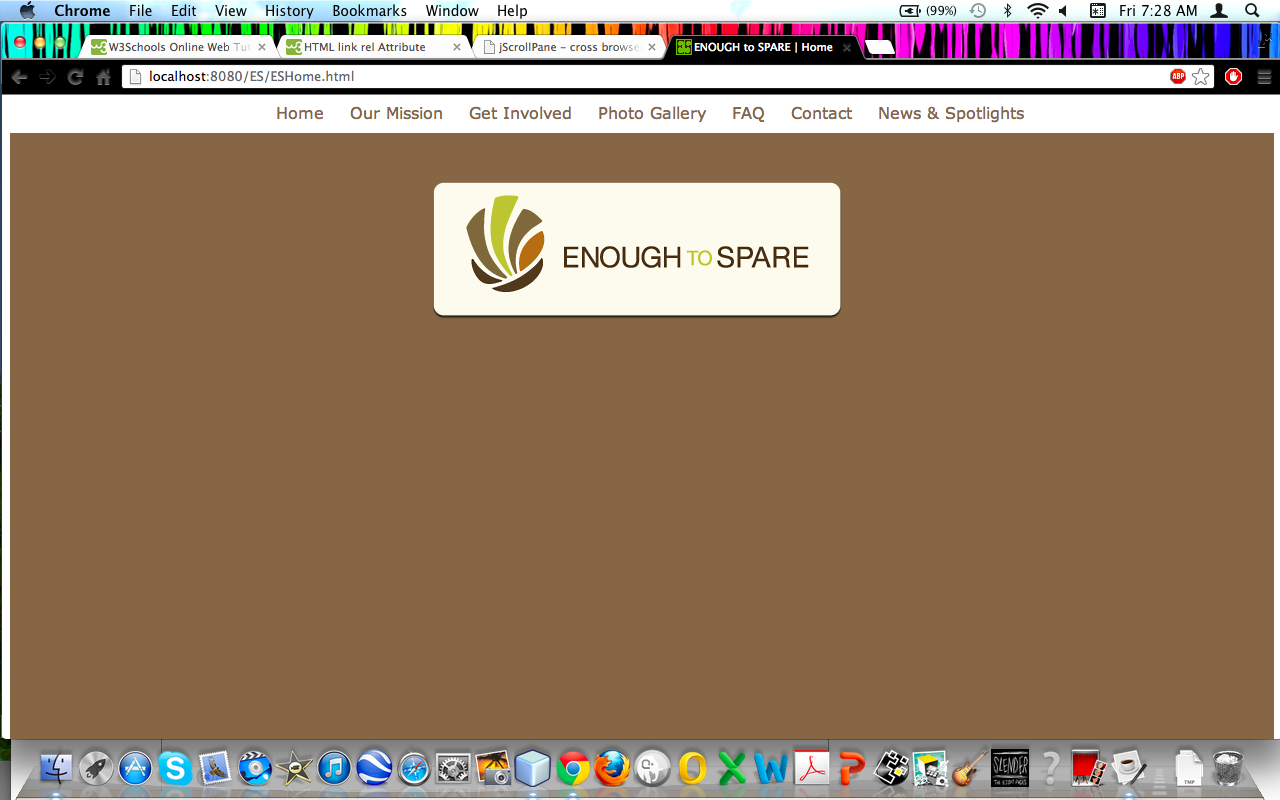
白线出现在网页的各个侧面。
对不起,我不能给你看代码,它现在在我的本地主机上。
我很确定我已经正确地输入了代码,因为Netbeans没有显示任何错误。我正在为我的父母做慈善网站,够多了。但是,当我加载网页时,所有的页面都有一条白线(尽管你看不到上面的一行,因为这个div是白色的)这里是一个截图。

有人有什么建议吗?
回答 5
Stack Overflow用户
发布于 2013-08-09 05:45:30
我建议您在使用reset.css文件之前使用own.css,所以您可以从空白开始。
你总可以加上-
html { width:100%; height:100%; margin:0 padding:0; }
body { width:100%; height:100%; margin:0; padding:0; }http://www.cssreset.com/ --这就是我获取reset.css文件的地方
感谢丹·奥维迪乌提醒我放空白:0;填充:0;!
忍者编辑:你试过使用Chrome工具吗?你可以用它来玩css。右键单击某个元素,然后单击“检查”,您可以在那里添加新的css样式并编辑当前样式。这是找到解决css问题的好方法.它还显示了您所在的css文件中的一行,因此,当您在文件中进行更改时,您知道应该立即在哪里查看!)
Stack Overflow用户
发布于 2013-08-09 05:47:33
在CSS中,尝试将容器<div>的<div>更改为0,因为<div>中的任何内容都位于它具有的任何填充内,从而在填充和边框之间产生空间。还可以尝试将margin更改为0,因为有一个边距将导致边框与其容器之间的空间。
如果您没有容器<div>,或者它没有修复它,那么尝试将<body>标记的padding设置为0,因为它是最外层的容器,并且可能有默认的填充。
我还认为可能有其他方法来设置背景内容而忽略填充。不幸的是,我已经有一段时间没有在HTML和CSS中工作了,而且我目前没有时间来尝试这一点。但是看看你能用上面的建议做些什么。
Stack Overflow用户
发布于 2013-08-09 05:47:06
NetBeans没有显示错误这一事实并不意味着您的演示是您希望的那样。
检查一下你的内胎。检查任何可能导致间距的边距和/或垫片。边境也是。如果全部失败,请使用CSS重置并再次检查。
https://stackoverflow.com/questions/18147998
复制