在屏幕之间反应导航滑动
在屏幕之间反应导航滑动
提问于 2022-07-16 15:08:08
我在使用导航,如何在多个屏幕之间滑动?
我只能找到一个onPress解决方案,它可以将我导航到按钮按下的特定屏幕上,但我也希望能够向左和右滑动。
你的帮助将不胜感激
回答 1
Stack Overflow用户
发布于 2022-07-16 16:44:12
我认为你愿意在屏幕之间创建一个滑块。
我想你可以用react-native-snap-carousel
import Carousel from 'react-native-snap-carousel';
export class MyCarousel extends Component {
_renderItem = ({item, index}) => {
return (
<View style={styles.slide}>
<Text style={styles.title}>{ item.title }</Text>
</View>
);
}
render () {
return (
<Carousel
ref={(c) => { this._carousel = c; }}
data={this.state.entries}
renderItem={this._renderItem}
sliderWidth={sliderWidth}
itemWidth={itemWidth}
/>
);
}
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/73008208
复制相关文章
点击加载更多
相似问题















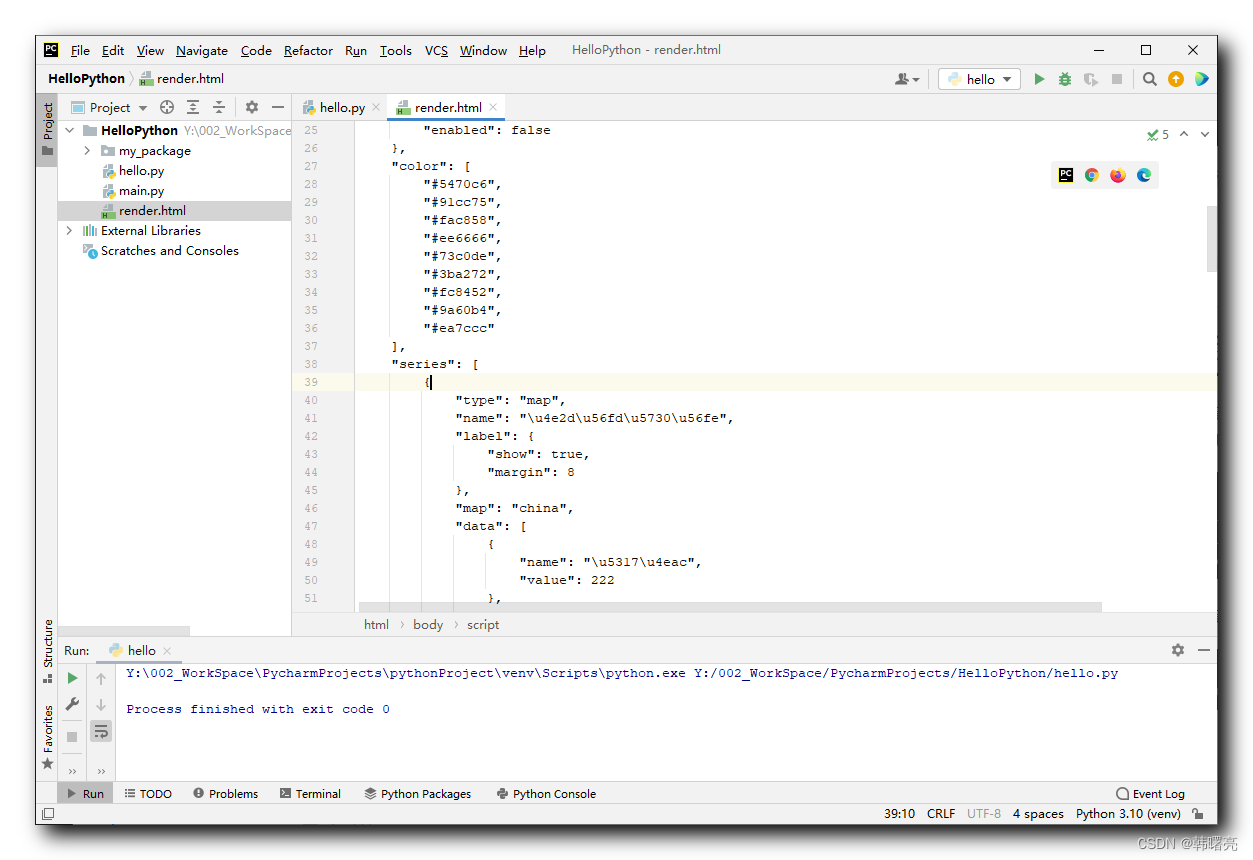
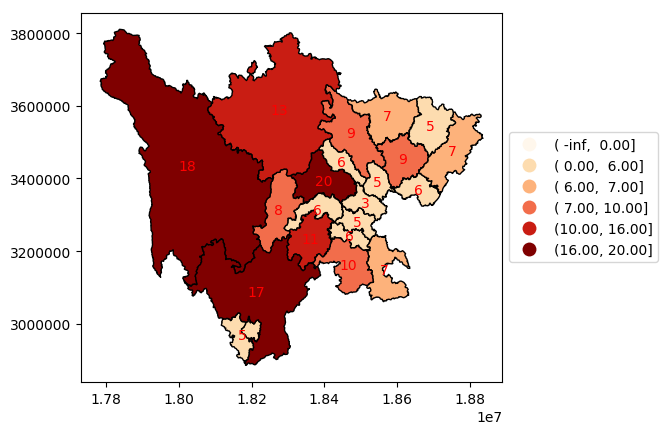
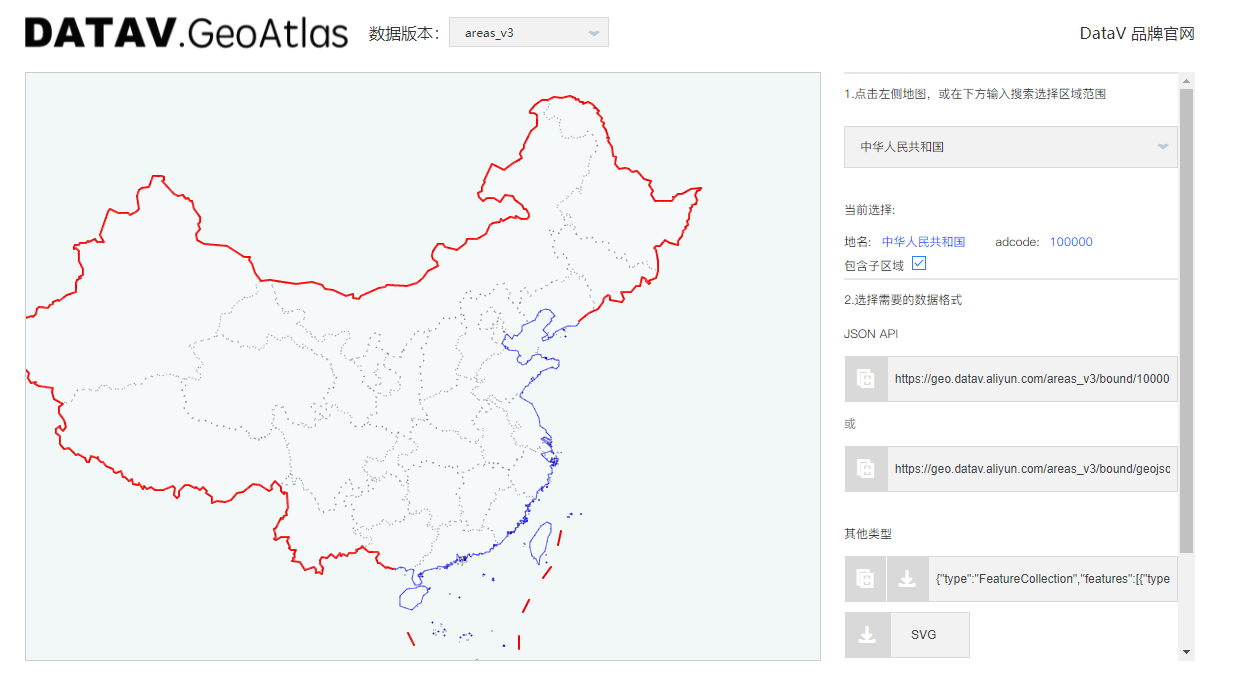
![[710]python使用pyecharts绘制地图](https://ask.qcloudimg.com/http-save/yehe-4908043/g6aslw2mjb.jpeg)


