如何可视化Contact Form 7
如何可视化Contact Form 7
提问于 2018-01-16 06:45:18
如何更改联系人表单7的边框颜色?目前它是黄色的,但我想要其他的。
我如何才能将其存档?
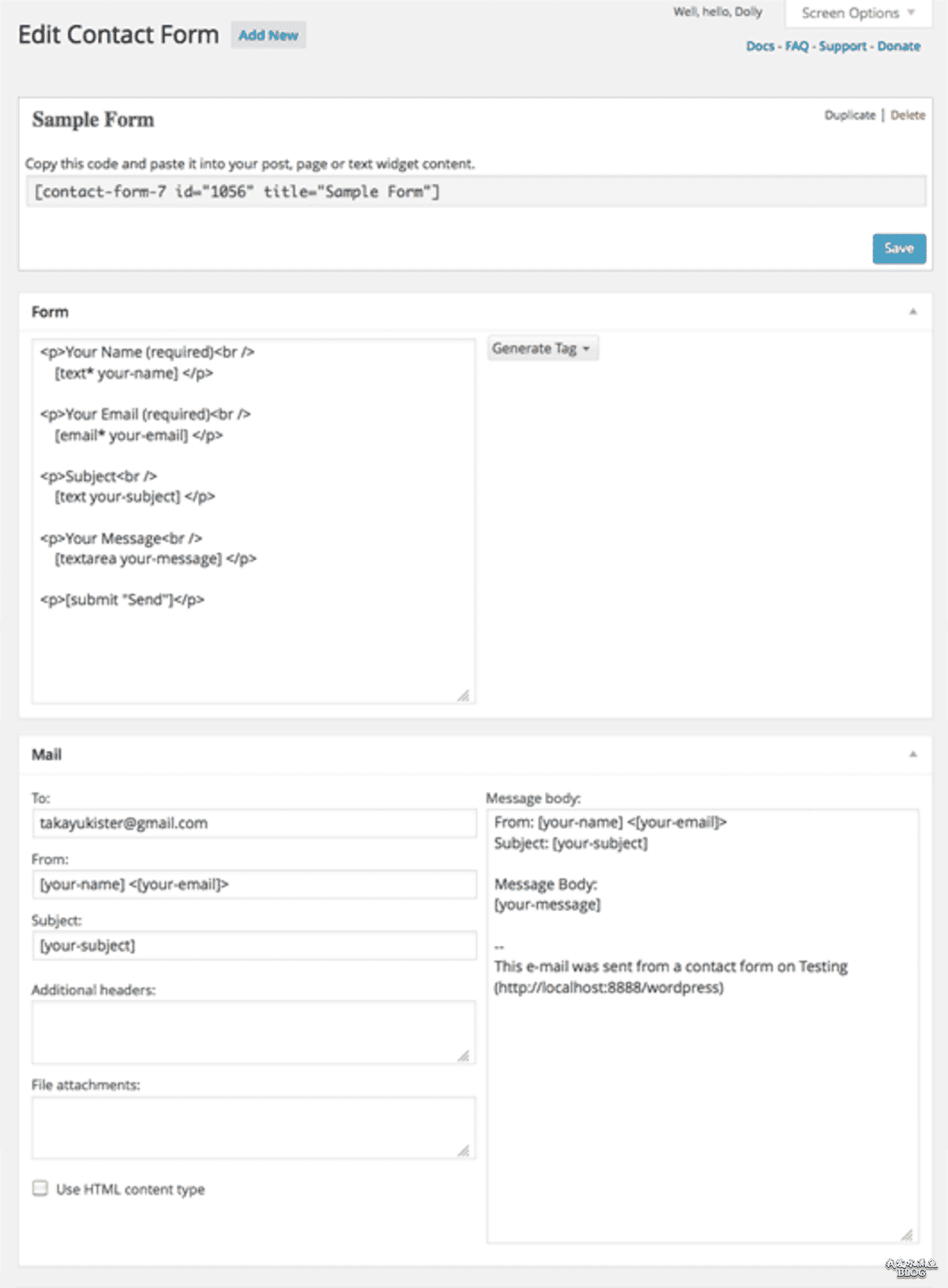
这部分代码用于联系人表单,但是,我没有找到任何方法来插入我的颜色代码。
<div class="request_callback">
<div class="row_1">
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-12" style="width:33%;">
<div class="input-group">
[text* name placeholder akismet:author "Name"]
</div>
</div>
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-12" style="width:33%;">
<div class="input-group">
[tel* phone placeholder "Phone number"]
</div>
</div>
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-12" style="width:33%;">
<div class="input-group">
[text* email placeholder "Email"]
</div>
</div>
</div> <!-- END: row_1-->
<div class="row_2">
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-12" style="width:100%">
<div class="input-group" >
[select* services_consulting first_as_label "Model" "All" "Coral" "Coral Mini" "Mini Water Bar" "Faucet" "Master Filter" "Water bar S6"]
</div>
</div>
</div>回答 1
Stack Overflow用户
发布于 2018-01-16 06:59:06
这是你可以用css处理的东西,因为你的窗体有单独的主类是这个.request_callback,这样你就可以在active上添加css了。
.request_callback input.wpcf7-form-control.wpcf7-text:active{
border: 1px solid red;
}你可以粘贴你的网址,以便我可以发送更多正确的css。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/48275429
复制相关文章
lnmp 环境 contact form 7 不能发送邮件的解决办法
点击加载更多
相似问题