在画布上寻找定制(加入div并维护它的关系)
我正在寻找一个javascript库或自定义解决方案,在那里我可以自由地拖放组件并维护它们之间的关系(比如哪个节点与什么相连&在我想要的任何地方自由移动节点)
通过维护这种关系,我的意思是不同的组件应该保持它们的互连流(如流程图)。在绘制完它们之后,我需要获得它们之间关系的JSON数据。
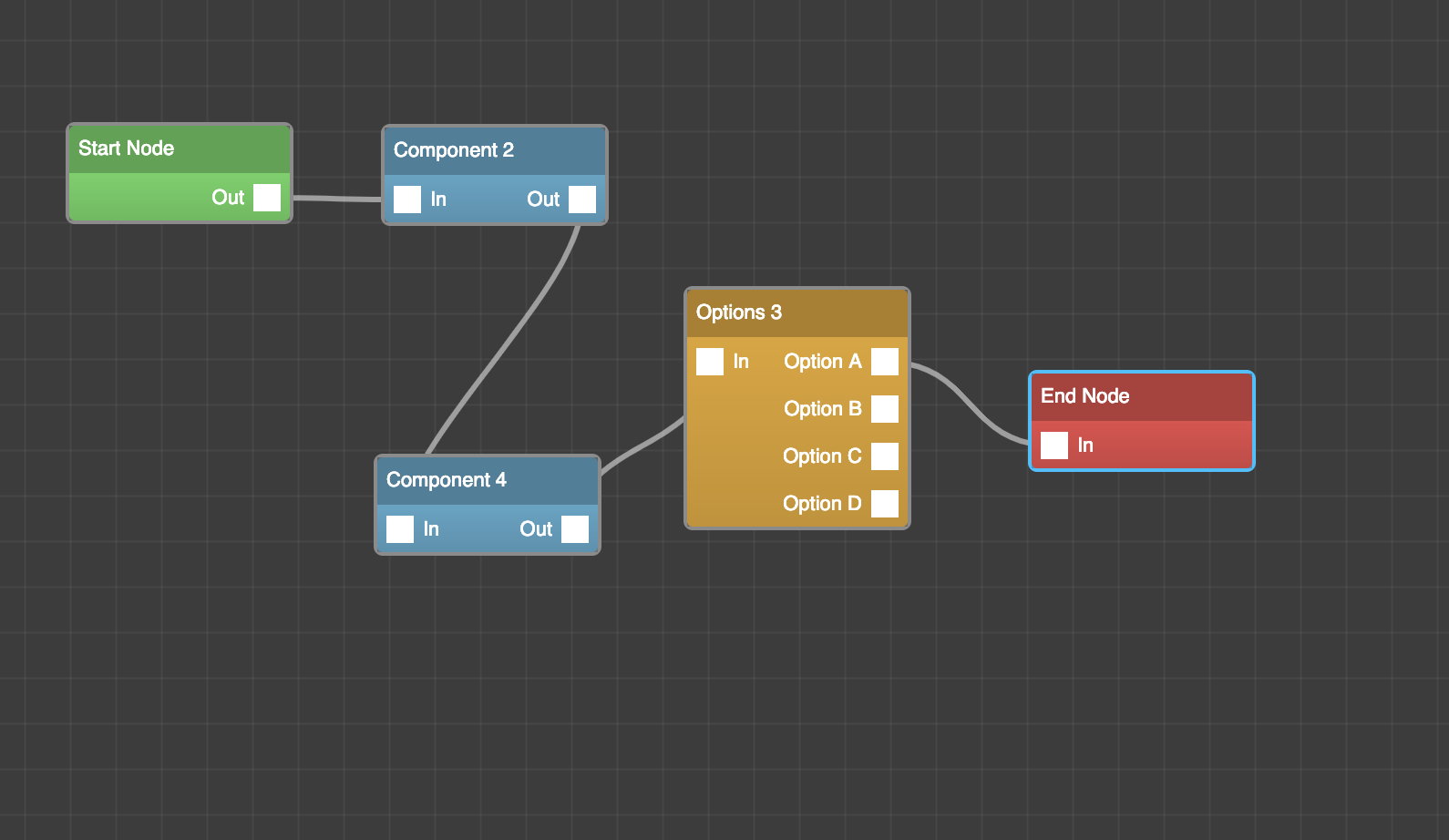
下面是我所说的一些例子

在上面的图片中,您可以看到,我有不同的节点,它们是相互关联的。如何通过库或自定义解决方案实现这些功能?
上面的图像来自反应-反应图 react库。我已经尝试过了,但是它使用SVG,并且缺少我想要的大量定制。
我也尝试过rete.js,但无法根据我的需要定制它(定制形状等)。

我也在考虑从头开始构建一个解决方案,我面临的唯一问题是如何在画布上加入两个或多个div来维护它的关系?
备注我为什么要这么做?
- 我这样做的目的是要创建一个可视化编辑器,由非技术人员设计流程,然后导出JSON,将其相应地存储在我的数据库中。
- 当我再次加载这个流的画布时,我应该能够根据我将拥有的JSON数据再次呈现与连接节点一起的互连流。
如果你遇到这样的情况,你能给我一些建议吗?你们的任何帮助都是非常感谢的。
回答 4
Stack Overflow用户
发布于 2019-02-20 09:39:30
我很想知道更多关于你心目中的布局的信息。
这是一个演示,你可以点击灰色点。当点击2个点时,在svg画布上绘制两个点之间的连接。
在HTML中,所有元素都在一个#wrap元素中。在div下面有一个svg元素,大小与#wrap相同。divs定位为absolute,并以百分比表示顶部和左侧属性。svg画布有一个viewBox="0 0 100 100"和preserveAspectRatio="none",以使绘图适应#wrap的大小。连接器是使用fill:none和vector-effect: non-scaling-stroke;在svg上绘制的路径,用于在拉伸或压缩的画布上进行一致的笔画。
最后,您可以为数据保存点数组。
我希望这能给你一个关于你需要做什么的想法。
const SVG_NS = 'http://www.w3.org/2000/svg';
let mainBox = wrap.getBoundingClientRect();
let dots = Array.from(document.querySelectorAll(".dot"))
let points = [];
let count = 0;
dots.forEach(d=>{
d.addEventListener("click",(e)=>{
let bcr = d.getBoundingClientRect();
mainBox = wrap.getBoundingClientRect()
// calculate the x and y coordinates for the connectors as a number from 0 to 100
let x = map(bcr.left - mainBox.left + bcr.width/2, mainBox.left, mainBox.left + mainBox.width, 0, 100);
let y = map(bcr.top - mainBox.top + bcr.height/2, mainBox.top, mainBox.top + mainBox.height, 0, 100);
points.push({x,y})
if(count % 2 == 1){
// connects the last 2 dots in the array
drawConnector(points[points.length-1],points[points.length-2])
}
count++;
})
})
function map(n, a, b, _a, _b) {
let d = b - a;
let _d = _b - _a;
let u = _d / d;
return _a + n * u;
}
function drawConnector(a,b){
let path = document.createElementNS(SVG_NS, 'path');
let d = `M${a.x},${a.y} C50,${a.y} 50 ${b.y} ${b.x} ${b.y}`;
path.setAttributeNS(null,"d",d);
svg.appendChild(path)
}* {
box-sizing: border-box;
}
.box {
width: 20%;
height: 100px;
border: 1px solid #bbb;
border-radius: 10px;
position: absolute;
background: #efefef;
}
#wrap {
position: absolute;
margin:auto;
top:0;bottom:0;left:0;right:0;
width: 60%;
height: 350px;
border: 1px solid;
min-width: 350px;
}
svg {
position: absolute;
width: 100%;
height: 100%;
background: rgba(0, 100, 250, 0.25);
}
.dot {
width: 20px;
height: 20px;
border-radius: 50%;
border: 1px solid #999;
background: #d9d9d9;
position: relative;
left: calc(100% - 10px);
}
.dot:hover {
border-color: tomato;
}
path {
fill: none;
stroke: black;
vector-effect: non-scaling-stroke;
stroke-width: 1px;
stroke: #555;
}<div id="wrap">
<svg id="svg" viewBox="0 0 100 100" preserveAspectRatio="none"></svg>
<div class="box" id="a" style="top: 10%; left: 10%;">
<div class="dot" style="top:20px" ></div>
<div class="dot" style="top:40px" ></div>
</div>
<div class="box" id="b" style="top: 60%; left: 10%;">
<div class="dot" style="top:20px" ></div>
<div class="dot" style="top:40px" ></div>
</div>
<div class="box" id="c" style="top: 30%; left: 65%; ">
<div class="dot" style="top:20px; left:-10px" ></div>
<div class="dot" style="top:40px; left:-10px" ></div>
</div>
</div>
Stack Overflow用户
发布于 2019-02-23 13:40:11
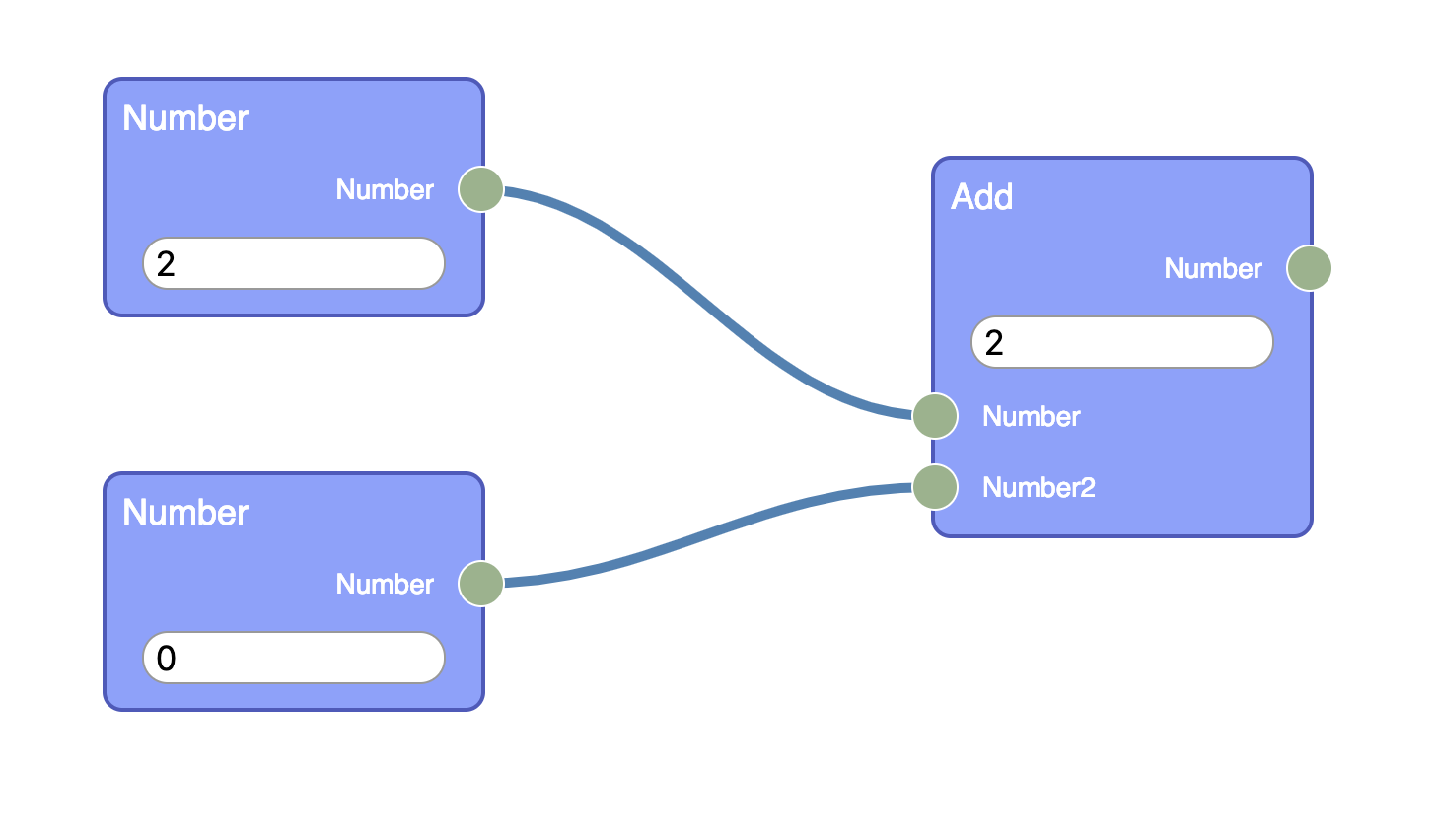
Rete.js可以通过自定义Vue.js组件进行自定义。
框架的可视部分由用于呈现的插件之一表示: vue或stage0。我更喜欢Vue.js,所以我开发了基于它的插件。
创建自定义套接字和节点
var CustomSocket = {
template: `<div class="socket"
:class="[type, socket.name, used()?'used':''] | kebab"
:title="socket.name+'\\n'+socket.hint"></div>`,
props: ['type', 'socket', 'used']
}
var CustomNode = {
template,
mixins: [VueRenderPlugin.mixin],
methods:{
used(io){
return io.connections.length;
}
},
components: {
Socket: /*VueRenderPlugin.Socket*/CustomSocket
}
}
class NumComponent extends Rete.Component {
constructor(){
super("Number");
this.data.component = CustomNode;
}
...模板:
<div class="node" :class="[selected(), node.name] | kebab">
<div class="title">{{node.name}}</div>
<div class="content">
<div class="col" v-if="node.controls.size>0 || node.inputs.size>0">
<div class="input" v-for="input in inputs()" :key="input.key" style="text-align: left">
<Socket v-socket:input="input" type="input" :socket="input.socket" :used="() => input.connections.length"></Socket>
<div class="input-title" v-show="!input.showControl()">{{input.name}}</div>
<div class="input-control" v-show="input.showControl()" v-control="input.control"></div>
</div>
<div class="control" v-for="control in controls()" v-control="control"></div>
</div>
<div class="col">
<div class="output" v-for="output in outputs()" :key="output.key">
<div class="output-title">{{output.name}}</div>
<Socket v-socket:output="output" type="output" :socket="output.socket" :used="() => output.connections.length"></Socket>
</div>
</div>
</div>
</div>因此,您可以不受限制地自定义节点、连接和背景。
Stack Overflow用户
发布于 2019-02-21 02:39:22
您可以使用GOJS。
对于商业项目来说,这是一个很好的解决方案。它是灵活的设置,并使它很容易做惊人的事情。
官方网站上的示例。
function init() {
if (window.goSamples) goSamples(); // init for these samples -- you don't need to call this
var $ = go.GraphObject.make; // for conciseness in defining templates
myDiagram =
$(go.Diagram, "myDiagramDiv", {
validCycle: go.Diagram.CycleNotDirected, // don't allow loops
// For this sample, automatically show the state of the diagram's model on the page
"undoManager.isEnabled": true
});
// This template is a Panel that is used to represent each item in a Panel.itemArray.
// The Panel is data bound to the item object.
var fieldTemplate =
$(go.Panel, "TableRow", // this Panel is a row in the containing Table
new go.Binding("portId", "name"), // this Panel is a "port"
{
background: "transparent", // so this port's background can be picked by the mouse
fromSpot: go.Spot.Right, // links only go from the right side to the left side
toSpot: go.Spot.Left,
// allow drawing links from or to this port:
fromLinkable: true,
toLinkable: true
},
$(go.Shape, {
width: 12,
height: 12,
column: 0,
strokeWidth: 2,
margin: 4,
// but disallow drawing links from or to this shape:
fromLinkable: false,
toLinkable: false
},
new go.Binding("figure", "figure"),
new go.Binding("fill", "color")),
$(go.TextBlock, {
margin: new go.Margin(0, 5),
column: 1,
font: "bold 13px sans-serif",
alignment: go.Spot.Left,
// and disallow drawing links from or to this text:
fromLinkable: false,
toLinkable: false
},
new go.Binding("text", "name")),
$(go.TextBlock, {
margin: new go.Margin(0, 5),
column: 2,
font: "13px sans-serif",
alignment: go.Spot.Left
},
new go.Binding("text", "info"))
);
// This template represents a whole "record".
myDiagram.nodeTemplate =
$(go.Node, "Auto", {
copyable: false,
deletable: false
},
new go.Binding("location", "loc", go.Point.parse).makeTwoWay(go.Point.stringify),
// this rectangular shape surrounds the content of the node
$(go.Shape, {
fill: "#EEEEEE"
}),
// the content consists of a header and a list of items
$(go.Panel, "Vertical",
// this is the header for the whole node
$(go.Panel, "Auto", {
stretch: go.GraphObject.Horizontal
}, // as wide as the whole node
$(go.Shape, {
fill: "#1570A6",
stroke: null
}),
$(go.TextBlock, {
alignment: go.Spot.Center,
margin: 3,
stroke: "white",
textAlign: "center",
font: "bold 12pt sans-serif"
},
new go.Binding("text", "key"))),
// this Panel holds a Panel for each item object in the itemArray;
// each item Panel is defined by the itemTemplate to be a TableRow in this Table
$(go.Panel, "Table", {
padding: 2,
minSize: new go.Size(100, 10),
defaultStretch: go.GraphObject.Horizontal,
itemTemplate: fieldTemplate
},
new go.Binding("itemArray", "fields")
) // end Table Panel of items
) // end Vertical Panel
); // end Node
myDiagram.linkTemplate =
$(go.Link, {
relinkableFrom: true,
relinkableTo: true, // let user reconnect links
toShortLength: 4,
fromShortLength: 2
},
$(go.Shape, {
strokeWidth: 1.5
}),
$(go.Shape, {
toArrow: "Standard",
stroke: null
})
);
myDiagram.model =
$(go.GraphLinksModel, {
copiesArrays: true,
copiesArrayObjects: true,
linkFromPortIdProperty: "fromPort",
linkToPortIdProperty: "toPort",
nodeDataArray: [{
key: "Record1",
fields: [{
name: "field1",
info: "",
color: "#F7B84B",
figure: "Ellipse"
},
{
name: "field2",
info: "the second one",
color: "#F25022",
figure: "Ellipse"
},
{
name: "fieldThree",
info: "3rd",
color: "#00BCF2"
}
],
loc: "0 0"
},
{
key: "Record2",
fields: [{
name: "fieldA",
info: "",
color: "#FFB900",
figure: "Diamond"
},
{
name: "fieldB",
info: "",
color: "#F25022",
figure: "Rectangle"
},
{
name: "fieldC",
info: "",
color: "#7FBA00",
figure: "Diamond"
},
{
name: "fieldD",
info: "fourth",
color: "#00BCF2",
figure: "Rectangle"
}
],
loc: "280 0"
}
],
linkDataArray: [{
from: "Record1",
fromPort: "field1",
to: "Record2",
toPort: "fieldA"
},
{
from: "Record1",
fromPort: "field2",
to: "Record2",
toPort: "fieldD"
},
{
from: "Record1",
fromPort: "fieldThree",
to: "Record2",
toPort: "fieldB"
}
]
});
}
init();<script src="https://cdnjs.cloudflare.com/ajax/libs/gojs/2.0.3/go.js"></script>
<div id="sample">
<div id="myDiagramDiv" style="border: solid 1px black; width:100%; height:300px"></div>
</div>
https://stackoverflow.com/questions/54771893
复制相似问题