这种效果的名称是什么?
提问于 2018-04-19 07:01:50
这种效果的名称是什么?
大家好,我正在用角5制作一个应用程序。我看到一些页面显示正在加载的组件的表单,当整个页面完全加载时,它将被显示出来。它就像一个加载程序,但非常有趣,因为它适用于小型组件。
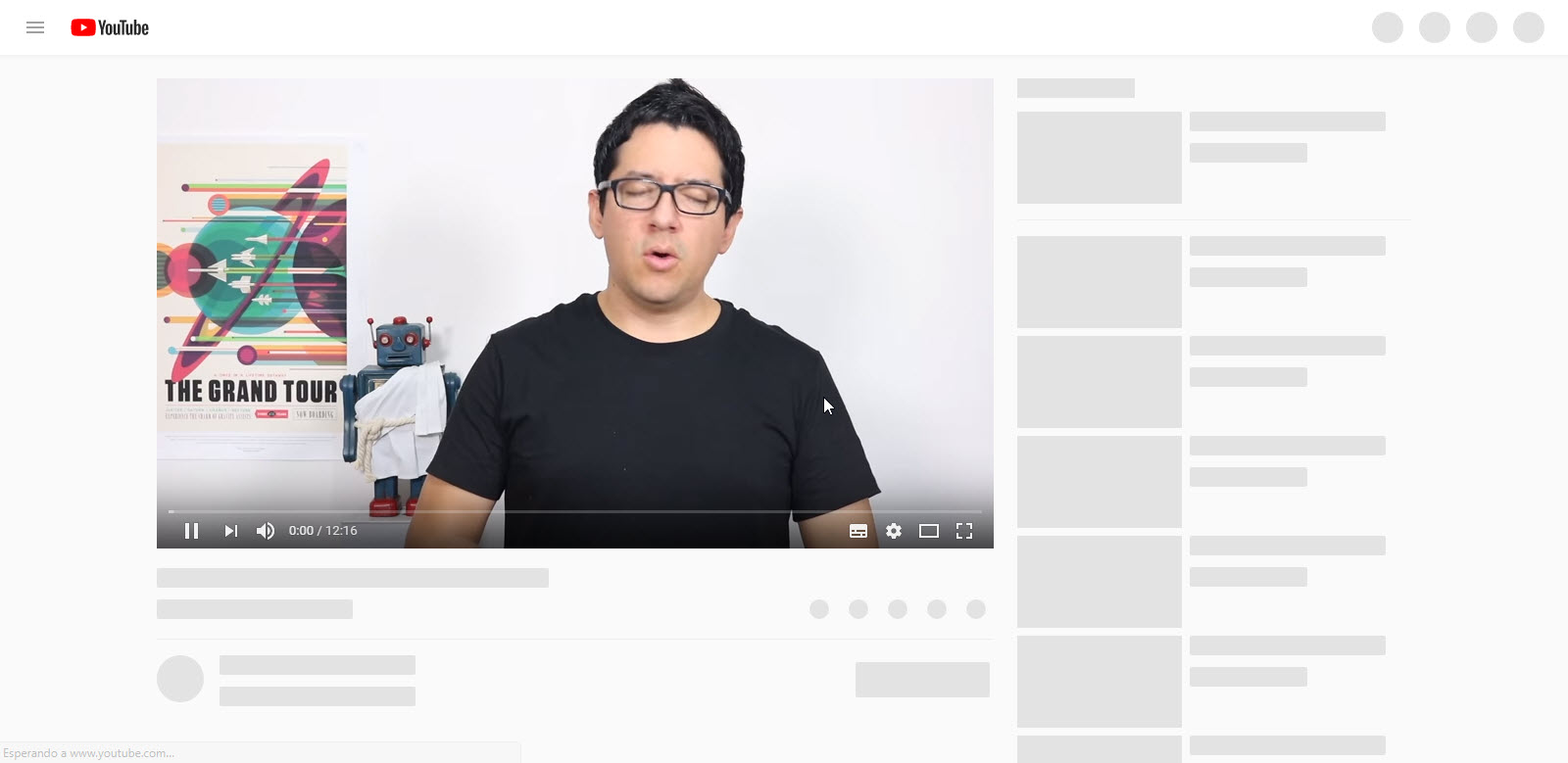
当你上传一个附加图片的视频时,Youtube就会产生这种效果。

你能告诉我这个功能或框架的正确名称吗?
回答 1
Stack Overflow用户
回答已采纳
发布于 2018-04-19 07:34:29
这些被称为skeleton screen。它们只不过是具有动画效果的gifs或普通html,在实际数据加载时充当占位符。骨架屏幕有助于提高您的应用程序的感知性能。
下面是一个演示:
// As soon as content is added to the skeleton screen container, the `:empty` pseudo-class won't match anymore and the background will be automatically removed.
document.querySelector('button').addEventListener('click', function() {
document.querySelector('.demo').innerHTML = '<h1>Injected content.</h1>';
})/*
Animated skeleton screen using CSS.
Create shapes using gradients that simulate solids.
Use `:empty` pseduo-class to show skeleton screen background only while container has no content (ex: for the "loading" state). When content is added to the container element, the pseudo-class selector won't match anymore and the skeleton screen will be removed automatically; no need to toggle a separate class on the container.
See: https://developer.mozilla.org/en-US/docs/Web/CSS/:empty
Animating one layer of the background which is a tilted linear gradient with white in the middle to achieve shine effect.
*/
.demo:empty {
margin: auto;
width: 500px;
height: 600px; /* change height to see repeat-y behavior */
background-image:
radial-gradient( circle 50px at 50px 50px, lightgray 99%, transparent 0 ),
linear-gradient( 100deg, rgba(255, 255, 255, 0), rgba(255, 255, 255, 0.5) 50%, rgba(255, 255, 255, 0) 80% ),
linear-gradient( lightgray 20px, transparent 0 ),
linear-gradient( lightgray 20px, transparent 0 ),
linear-gradient( lightgray 20px, transparent 0 ),
linear-gradient( lightgray 20px, transparent 0 );
background-repeat: repeat-y;
background-size:
100px 200px, /* circle */
50px 200px, /* highlight */
150px 200px,
350px 200px,
300px 200px,
250px 200px;
background-position:
0 0, /* circle */
0 0, /* highlight */
120px 0,
120px 40px,
120px 80px,
120px 120px;
animation: shine 1s infinite;
}
@keyframes shine {
to {
background-position:
0 0,
100% 0, /* move highlight to right */
120px 0,
120px 40px,
120px 80px,
120px 120px;
}
}<button>Add content</button>
<div class="demo"></div>
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/49924298
复制相关文章
点击加载更多






![[Excel技巧]创建下拉列表](https://developer.qcloudimg.com/http-save/yehe-7215932/e8a502e6cd0882220ca606c02ff21d78.png)





