jquery weekcalendar.js不对齐问题
提问于 2014-01-17 02:20:41
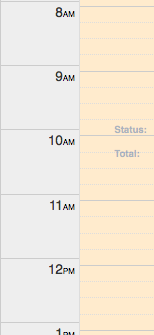
在jquery.weekcalendar.js中,如果我放大和放大,就会在时隙和小时头之间出现不对齐现象,如下面的图像所示。

在chrome、safari和firefox等浏览器中,我遇到了这个问题。当它被放大或移出时,我如何使它对齐?
回答 2
Stack Overflow用户
回答已采纳
发布于 2014-01-25 19:14:01
除非您想编辑weekcalendar.js的源,否则不能在此条件下执行任何操作。最好在这里发布这个问题:https://github.com/themouette/jquery-week-calendar/issues并让程序员修复它。这样,所有的人都将受益于这一变化。
Stack Overflow用户
发布于 2017-05-09 19:33:56
您必须添加一种样式来解决这个问题。这对我来说很管用:
*,
*:before,
*:after {
-webkit-box-sizing: content-box !important;
-moz-box-sizing: content-box !important;
box-sizing: content-box !important;
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/21183370
复制




![php fastcgi,配置apache以fastcgi运行php[通俗易懂]](https://ask.qcloudimg.com/http-save/yehe-8223537/56cec92d5d42836a6d69f635eff8d192.jpg)