阻止Contact Form 7刷新表单域
阻止Contact Form 7刷新表单域
提问于 2021-04-14 09:04:02
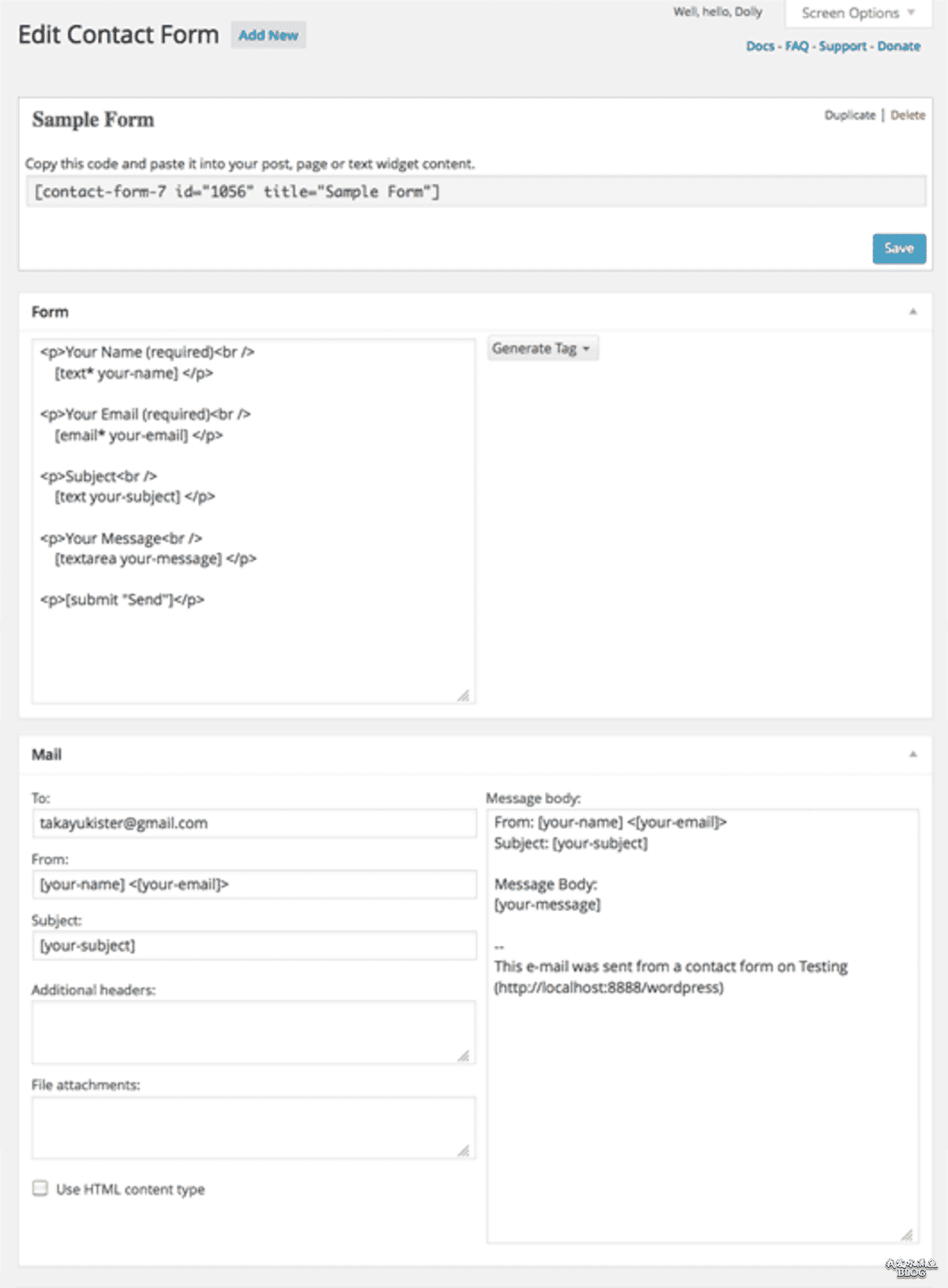
我有一个关于CF7的问题,在提交时,在我重定向发生之前,我的表单会刷新...这给用户创造了一种感觉,即没有发生任何事情,并且可能会导致用户反弹。重定向确实有效,大约需要3-4秒,这是很好的,但表单的即时刷新可能会让用户感到困惑。有没有办法防止表单刷新?
下面是我们的页面,上面有供参考的CF7表单:https://coversearch.co.za/test-car-insurance-homepage/
回答 1
Stack Overflow用户
发布于 2021-04-16 09:01:03
不,这是不可能的,一旦表单提交成功事件被触发,CF7 js脚本就会使用JavaScript HTMLFormElement reset()方法来清除字段。
但是,有一种方法可以在使用输入字段的defaultValue property重置字段后重新填充字段的值。这是我在我的一个插件上使用的一个技巧,用来在cf7表单上启用“保存草稿”按钮(允许用户提交和保存部分提交的表单),从而显示提交后填写的字段的值。您需要在显示表单的页面上将此脚本排入队列,
(function( $ ) {
'use strict';
$(document).ready(function(){
$('form.wpcf7-form input[type=submit].wpcf7-submit').on('click', function(event){
let $form = $(this).closest('form.wpcf7-form');
$(':input',$form).each(function(){
let $this = $(this);
switch(true){
case $this.is(':checked'):
$this.prop("defaultChecked", true);
break;
case $this.is('select'):
let values = $this.val();
if(!$.isArray(values)) values = [values];
$('option', $this).each(function(){
let $option = $(this);
$option[0].defaultSelected= false;
if(values.indexOf($option.val()) >= 0){
$option[0].defaultSelected=true;
}
});
break;
default:
$this.prop("defaultValue", $this.val());
break;
}
}); //input each
}); //submit click
});//document ready
})( jQuery );页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/67088693
复制相关文章
lnmp 环境 contact form 7 不能发送邮件的解决办法
相似问题