IIS中.NET核心应用超时对第三方API的请求
我有一个应用程序,可以接收和响应请求,但是它需要向第三方.NET (Twilio)发出请求。这些请求在本地托管时成功,但在IIS中托管时会超时。
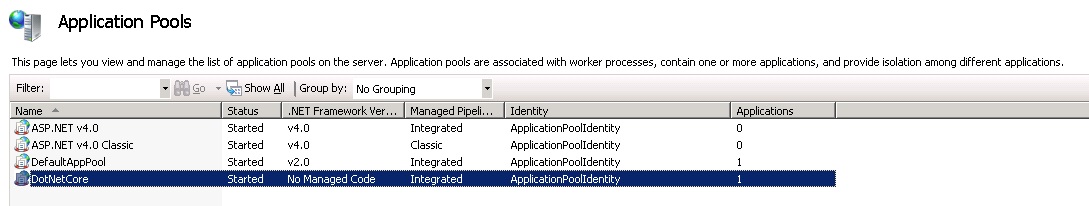
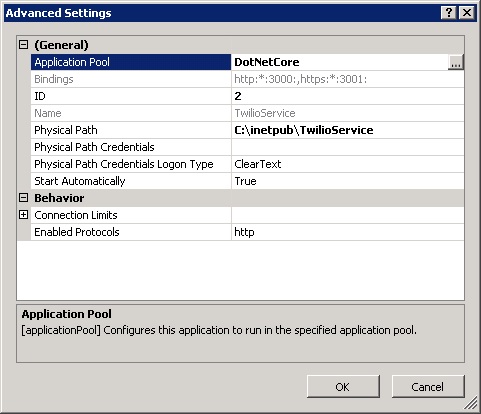
.NET Core应用程序的目标是v2.1,运行在Windows和IIS7上。我按照这篇文章中的指导原则为站点设置了一个专用应用程序池。
应用程序池设置:


我正在使用邮递员向应用程序发出GET和POST请求。
获得并发布对测试控制器的请求,工作正常。我对这些测试端点所做的就是返回接收到的参数。
[Route("api/[controller]")]
[ApiController]
public class TestController : ControllerBase
{
[HttpGet]
public string Get(int id)
{
return $"response to GET; id:{id}";
}
[HttpPost]
public string Post([FromBody] int id)
{
return $"response to POST; foo:{id}";
}
}上述端点在VS2019中使用IISExpress在本地运行调试模式,并且在部署到web服务器并与IIS7一起托管时也可以工作。
当我试图调用第三方API (Twilio)时,麻烦就开始了。同样,当应用程序在本地运行时,这些调用也会成功。几乎刻不容缓。我将发送到SMSController的post端点,请求将被触发,并在几秒钟内收到一条文本消息。但是,来自web服务器和IIS的GET和POST请求到这些端点失败。
[Route("api/[controller]")]
[ApiController]
public class SMSController : ControllerBase
{
private string twilioSID = "xxxxxx";
private string twilioAuthToken = "xxxxxx";
private string twilioPhoneNumber = "+15555555555";
[HttpGet]
public string Get(string phoneNumber)
{
TwilioClient.Init(twilioSID, twilioAuthToken);
var message = MessageResource.Create(
body: $"TEST message via Twilio",
from: new Twilio.Types.PhoneNumber(twilioPhoneNumber),
to: new Twilio.Types.PhoneNumber(phoneNumber)
);
return message.Status.ToString();
}
[HttpPost]
public string Post([FromBody] GeoEvent geoEvent)
{
TwilioClient.Init(twilioSID, twilioAuthToken);
var message = MessageResource.Create(
body: $"TEST message via Twilio",
from: new Twilio.Types.PhoneNumber(twilioPhoneNumber),
to: new Twilio.Types.PhoneNumber(geoEvent.PhoneNumber)
);
return message.Status.ToString();
}
}在IIS中托管时,获取并将请求发送到上述端点,得到500个响应。引发以下异常:
System.Net.Http.HttpRequestException:连接尝试失败是因为连接方在一段时间后没有正确响应,或者已建立的连接失败是因为连接主机没有响应--> System.Net.Sockets.SocketException:连接尝试失败是因为连接方在一段时间后没有正确响应,或者建立连接失败是因为连接主机没有响应。
最后,下面是SDK在VS2019中发布应用程序时为我生成的VS2019。
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<location path="." inheritInChildApplications="false">
<system.webServer>
<handlers>
<add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModule" resourceType="Unspecified" />
</handlers>
<aspNetCore processPath=".\TwilioService.exe" stdoutLogEnabled="false" stdoutLogFile=".\logs\stdout" />
</system.webServer>
</location>
</configuration>我的本地机器和运行IIS的web服务器都不是公司代理的背后。
是否缺少允许IIS通过web.config向第三方提出请求的IIS或web.config设置?
更新:我现在已经在运行Windows 2016的另一个web服务器上复制了相同的问题。这台机器是用.NET 5、IIS10和.NET 5托管包安装的。我还安装了VS2019并重新创建了web项目,以便在服务器上本地运行。以下是研究结果:
- 在IIS Express中本地运行的api控制器可以成功地向Twilio发出请求并获得响应。SMS消息被成功发送。没有错误。
- 在IIS 10中本地运行的api控制器调用Twilio,但无法得到响应。发生下列错误:
Twilio.Exceptions.ApiConnectionException:连接错误: POSThttps://api.twilio.com/2010-04-01/Accounts//Messages.json --> System.Net.Http.HttpRequestException:连接尝试失败是因为连接方在一段时间后没有正确响应,或者建立的连接失败是因为连接主机没有响应。(api.twilio.com:443)
重申一下,上述两种方案都运行在同一台机器上。唯一的区别是IIS Express与IIS 10。这是SSL证书问题吗?由于IIS 10作为.NET核心应用的反向代理,通过IIS从.net核心应用程序获得识别或转发证书是否会出现问题?
回答 2
Stack Overflow用户
发布于 2021-03-11 00:17:20
尝试从您的计算机命令提示符中选择第三方服务URL。
确保防火墙端口设置为允许。检查防病毒现在正在阻止连接。
尝试将defaultProxy部分添加到我的web.config中,以便让我的网站连接到web服务。
Stack Overflow用户
发布于 2021-03-17 04:27:07
解决了,最终被证明是公司的代理人。我有坏消息说,web服务器不是在代理后面,而是在代理后面。Twilio在他们的文档中为这个确切的场景提供了一个解决方案,包括使用自定义的代理rest客户端类。它是System.Net.HttpClient的包装器。该服务现在可以通过代理调用Twilio,使用这个类和代理服务器url集合。
https://stackoverflow.com/questions/66549188
复制