网站只加载预加载器,不加载内容
网站只加载预加载器,不加载内容
提问于 2022-04-27 02:31:20
请帮助http://aamlandscape.com/我被困在这上面了。当网站加载时,它只显示预加载器。我检查错误,是因为JavaScript。语法错误:未预料到的标识符。请帮助解决这个问题。
回答 1
Stack Overflow用户
发布于 2022-04-27 02:35:21

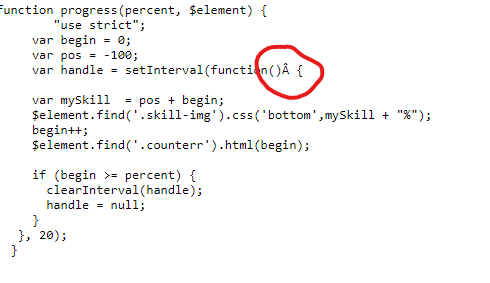
请删除main.js号码286中的函数A
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/72027238
复制相似问题







