【原创毕设】基于springboot+vue前后端分离的的乡村振兴微信小程序
【原创毕设】基于springboot+vue前后端分离的的乡村振兴微信小程序
MIKE笔记
发布于 2024-05-14 08:32:40
发布于 2024-05-14 08:32:40
目录
- 一、选题意义
- 二、系统概述
- 三、系统架构
- 四、功能模块
- 管理后台
- 小程序端功能介绍
- 五、数据库设计
- 六、系统实现与测试
- 系统页面一览
- 后台展示
- 小程序展示
- 视频演示
- 七、总结与展望
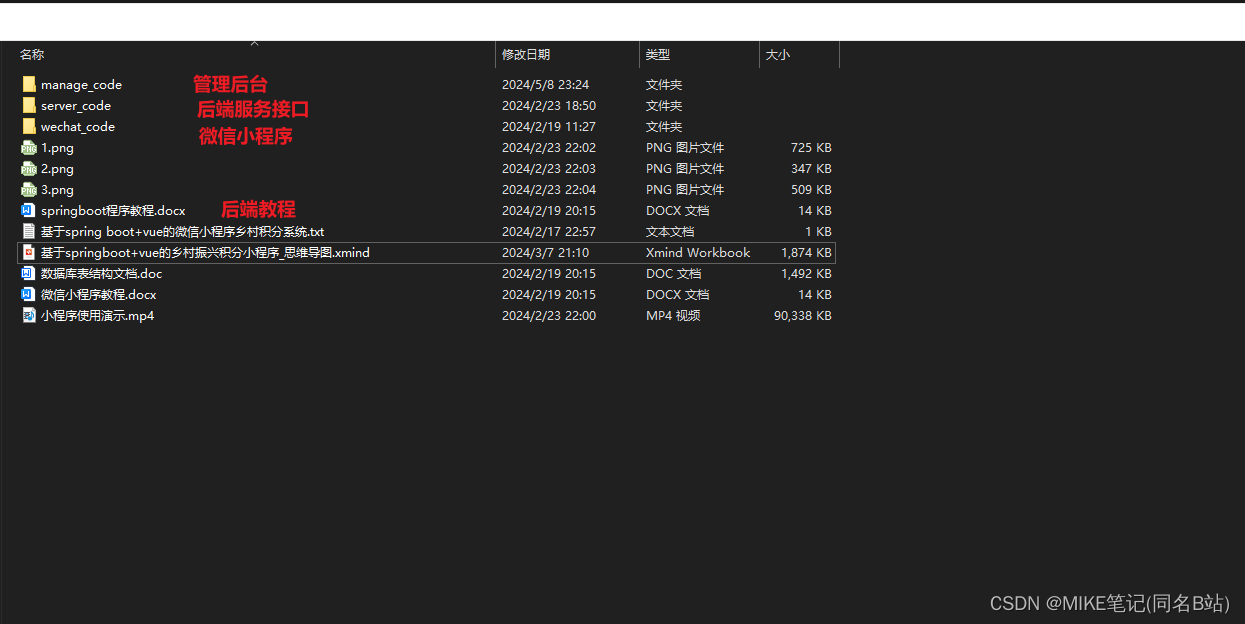
【原创毕设】基于springboot+vue前后端分离的的乡村振兴微信小程序-02详细介绍,文章后半部分有 系统截图、 功能详解、 思维导图、 视频演示。
一、选题意义
- 推动乡村数字化进程:随着信息技术的快速发展,数字化已成为推动乡村振兴的重要力量。通过开发乡村振兴积分微信小程序,可以加速乡村的数字化进程,使乡村居民能够更便捷地享受到数字化带来的便利。
- 激励乡村居民参与乡村振兴:乡村振兴需要广大乡村居民的积极参与。通过微信小程序提供的积分制度,可以激励乡村居民参与到乡村振兴的各项活动中来,如环境保护、文化传承、产业发展等。这不仅有助于提升乡村居民的获得感、幸福感和安全感,还能促进乡村的全面发展。
- 促进乡村经济发展:微信小程序作为一个开放的平台,可以为乡村经济提供新的发展机遇。通过微信小程序,乡村可以推广本地特色产品、打造乡村旅游品牌、开展电商销售等,从而增加乡村经济的收入来源。同时,积分制度也可以引导乡村居民消费,促进乡村消费市场的繁荣。
- 提升乡村治理能力:微信小程序可以提供便捷的信息发布、互动交流、意见反馈等功能,有助于提升乡村治理能力。通过微信小程序,乡村管理者可以及时了解乡村居民的需求和意见,优化资源配置,提高管理效率。同时,微信小程序还可以作为乡村宣传的窗口,增强乡村的知名度和影响力。
- 促进城乡融合发展:微信小程序作为一个跨平台的工具,可以打破城乡之间的信息壁垒,促进城乡之间的融合发展。通过微信小程序,城市居民可以更加了解乡村的风土人情、特色产业和旅游资源,从而增强对乡村的认知和关注。同时,乡村居民也可以通过微信小程序了解城市的生活方式和消费趋势,提高自身的生活品质。
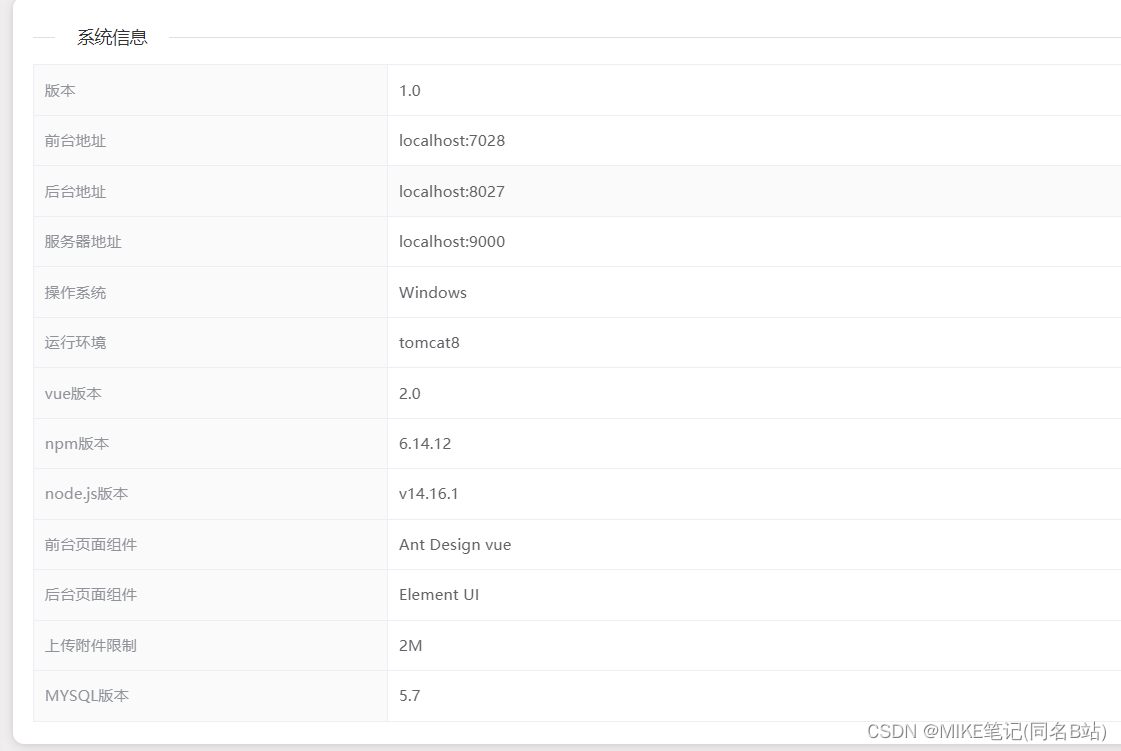
二、系统概述
本系统采用前后端分离的开发模式,前端使用Vue.js框架进行开发,后端使用Spring Boot框架,数据库采用MySQL。系统实现了家政服务的在线预约、服务评价、人员管理、订单管理等功能,为用户提供了便捷的家政服务体验。
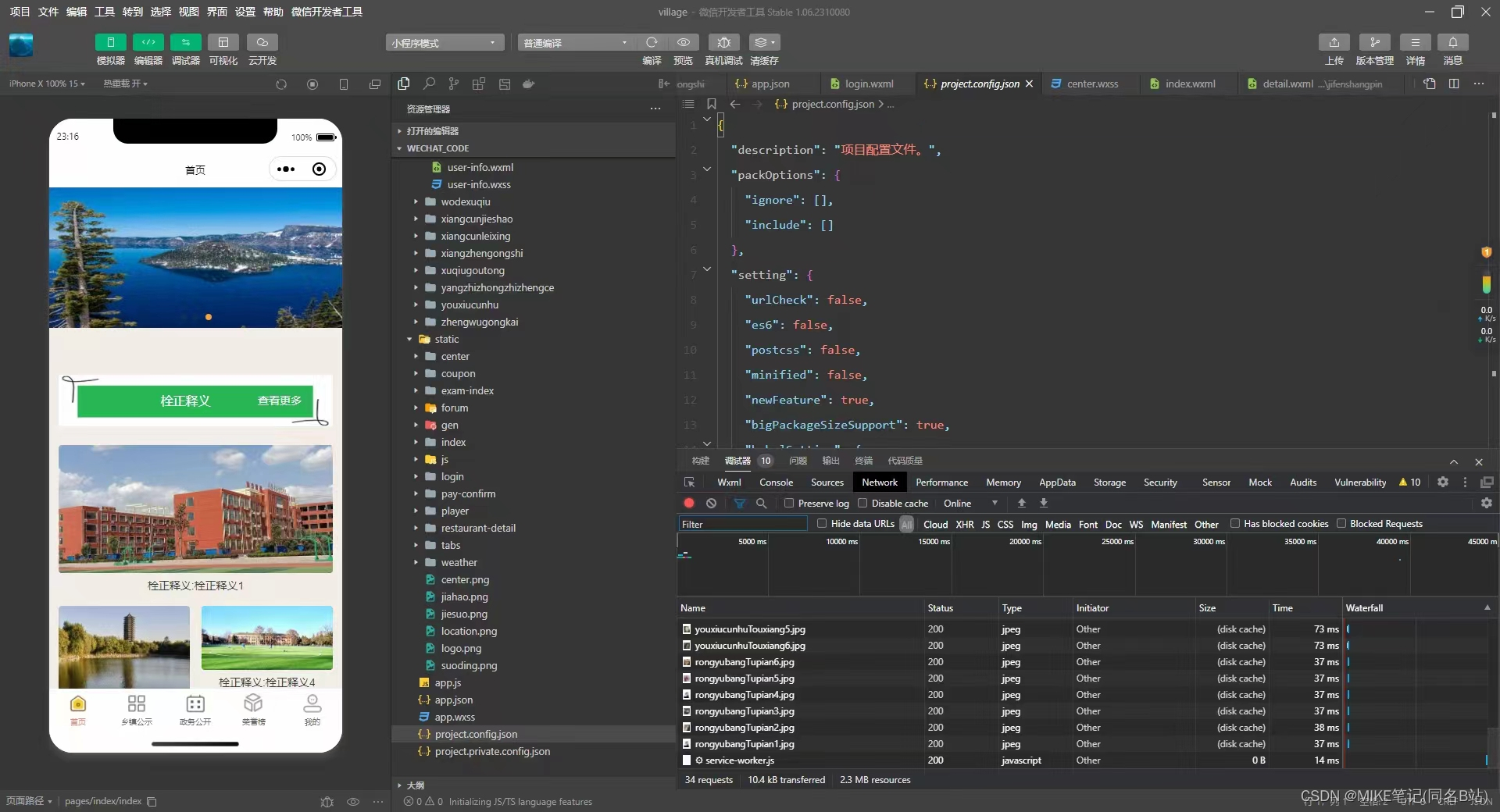
代码注释详细(示例):
<template>
<div class="page_root" id="root_index">
<div class="warp">
<div class="container-fluid">
<el-row>
<!-- <el-col :span="4">-->
<!-- <mm_label bg_color="bg_blue" icon="el-icon-s-order" :url="url_order_count" unit="笔"-->
<!-- title="待处理订单"></mm_label>-->
<!-- </el-col>-->
<!-- <el-col :span="4">-->
<!-- <mm_label bg_color="bg_yellow" icon="el-icon-sold-out" :url="url_goods_count" unit="件"-->
<!-- title="出售商品"></mm_label>-->
<!-- </el-col>-->
<!-- <el-col :span="4">-->
<!-- <mm_label bg_color="bg_cyan" icon="el-icon-money" :url="url_order_day_price" unit="元"-->
<!-- title="日营业额"></mm_label>-->
<!-- </el-col>-->
<el-col :span="4">
<mm_label bg_color="bg_purple" icon="el-icon-user-solid" :url="url_user_count" unit="人"
title="用户数量"></mm_label>
</el-col>
</el-row>
<el-row>
<!--<el-col :span="8">
<div class="card chart">
<pieChart v-if="list_goods_count.length" :list="list_goods_count" :title="'商品分类统计图'"
:type="'数量(占比)'"></pieChart>
<div v-if="!list_goods_count.length">订单没有符合条件的数据</div>
</div>
</el-col>
<el-col :span="8">
<div class="card chart" >
<barChart v-if="list_goods_sum.length" :list="list_goods_sum" :title="'商品年销量统计图'">
</barChart>
<div v-if="!list_goods_sum.length">订单没有符合条件的数据</div>
</div>
</el-col>
<el-col :span="8">
<div class="card chart" >
<lineChart v-if="list_goods_price.length" :list="list_goods_price" :title="'商品销售额统计图'">
</lineChart>
<div v-if="!list_goods_price.length">订单没有符合条件的数据</div>
</div>
</el-col>-->
</el-row>
</div>
</div>
</div>
</template>
<script>
import mixin from "@/mixins/page.js";
import pieChart from "@/components/charts/pie_chart";
import barChart from "@/components/charts/bar_chart";
import newBarChart from "@/components/charts/new_bar_chart";
import lineChart from "@/components/charts/line_chart";
import newLineChart from "@/components/charts/new_line_chart";
import mm_label from "@/components/mm_label.vue";
export default {
mixins: [mixin],
name: "Home",
components: {
pieChart,
barChart,
newBarChart,
lineChart,
newLineChart,
mm_label
},
data() {
return {
isAdmin: false,
recognitionType: "",
activeName: "third",
/*list_goods_count: [],
list_goods_sum: [],
list_goods_price: [],*/
url_order_count: "~/api/order/count?state=2",
url_order_day_price: this.url_orderDayPrice(),
url_goods_count: "~/api/goods/count?",
url_user_count: "~/api/user/count?",
};
},
created() {
this.getUserInfo();
/*this.get_goods_count();
this.get_goods_sum_group();
this.get_goods_sum_price();*/
},
mounted() {},
methods: {
async get_nickname(list,flag){
if (flag) {
for (let i=0;i<list.length;i++){
await this.$get(
"~/api/user/get_obj?user_id="+list[i],
null,
(json) => {
if (json.result) {
list[i] = json.result.obj.nickname;
}
});
}
}else {
for (let i=0;i<list.length;i++){
await this.$get(
"~/api/user/get_obj?user_id="+list[i].name,
null,
(json) => {
if (json.result) {
list[i].name = json.result.obj.nickname;
}
});
}
}
},
// 获取商品数量分类统计图
/*get_goods_count() {
this.$get("~/api/goods/count_group?groupby=type", null, (json) => {
if (json.result) {
var list = json.result.list;
this.list_goods_count = list.map((o) => {
return {
name: o.type,
value: o.count,
};
});
}
});
},
// 获取销量七天报
get_goods_sum_group() {
for (var i = 6; i >= 0; i--) {
this.get_goods_sum_group_sub(this.list_goods_sum, i);
}
},
// 获取X天销量
async get_goods_sum_group_sub(list, day) {
var now = new Date();
var time = now.addDays(-day).toStr("yyyy-MM-dd");
await this.$get(
`~/api/order/sum_group?field=price&groupby=type&create_time_min= 00:00:00&create_time_max= 23:59:59`,
null,
(json) => {
if (json.result) {
json.result.list.map((o) => {
list.push({
time,
value: o.sum,
name: o.type,
})
});
}
});
},
// 获取销售七天报
get_goods_sum_price() {
for (var i = 6; i >= 0; i--) {
this.get_goods_sum_price_sub(this.list_goods_price, i);
}
},
// 获取X天销售
async get_goods_sum_price_sub(list, day) {
var now = new Date();
var time = now.addDays(-day).toStr("yyyy-MM-dd");
await this.$get(
`~/api/order/sum_group?field=price_count&groupby=type&create_time_min= 00:00:00&create_time_max= 23:59:59`,
null,
(json) => {
if (json.result) {
json.result.list.map((o) => {
list.push({
time,
value: o.sum,
name: o.type,
})
});
}
}
);
},*/
// 获取当天销售额
url_orderDayPrice() {
var date = new Date();
// 获取当前日期
var time = date.toStr("yyyy-MM-dd");
var create_time_min = time + " 00:00:00";
var create_time_max = time + " 23:59:59";
var ret = "~/api/order/sum?field=price_count&create_time_min=" + create_time_min + "&create_time_max=" +
create_time_max;
return ret;
},
getUserInfo(){
let userGroup = window.localStorage.getItem('user_group');
if(userGroup){
let _userGroup =JSON.parse(userGroup);
let _info = JSON.parse(_userGroup.value);
this.isAdmin = _info["user_group"] == "管理员" ? true : false;
}
}
},
computed:{
recognitionHeight(){
if(this.recognitionType === "face"){
return "1070px"
}else{
return "1180px"
}
},
recognitionUrl(){
if(this.recognitionType === "face"){
return "https://www.sk-ai.com/Experience/face-compare"
}else{
return "https://www.sk-ai.com/Experience/recognition?type="
}
}
}
};
</script>
<style scoped="scoped">
.chart {
display: block;
width: 100%;
height: 400px;
padding: 1rem;
position: relative;
}
.el-col {
padding: 0.5rem;
}
.card {
overflow: hidden;
}
.iframe_box ,.iframe_box_change{
width: 100%;
height: 1180px;
position: relative;
margin-top: 25px;
}
.iframe_box_change{
height: 580px;
padding-top: 50px;
}
.iframe_box .iframe_box_content, .iframe_box_change .iframe_box_content{
width: 100%;
height: 100%;
}
.iframe_box_top{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100px;
font-size: 25px;
line-height: 100px;
background: #fff;
z-index: 99999999;
padding-left: 50px;
}
</style>三、系统架构
前端架构:前端采用Vue.js框架,结合Element UI等UI组件库,实现页面的快速开发。通过Axios库与后端进行数据交互,实现数据的动态展示和更新。 后端架构:后端采用Spring Boot框架,利用其快速开发、易于集成的特点,实现业务逻辑的处理和数据的持久化。通过MyBatis或JPA等持久层框架与MySQL数据库进行交互,确保数据的准确性和安全性。

在这里插入图片描述
四、功能模块
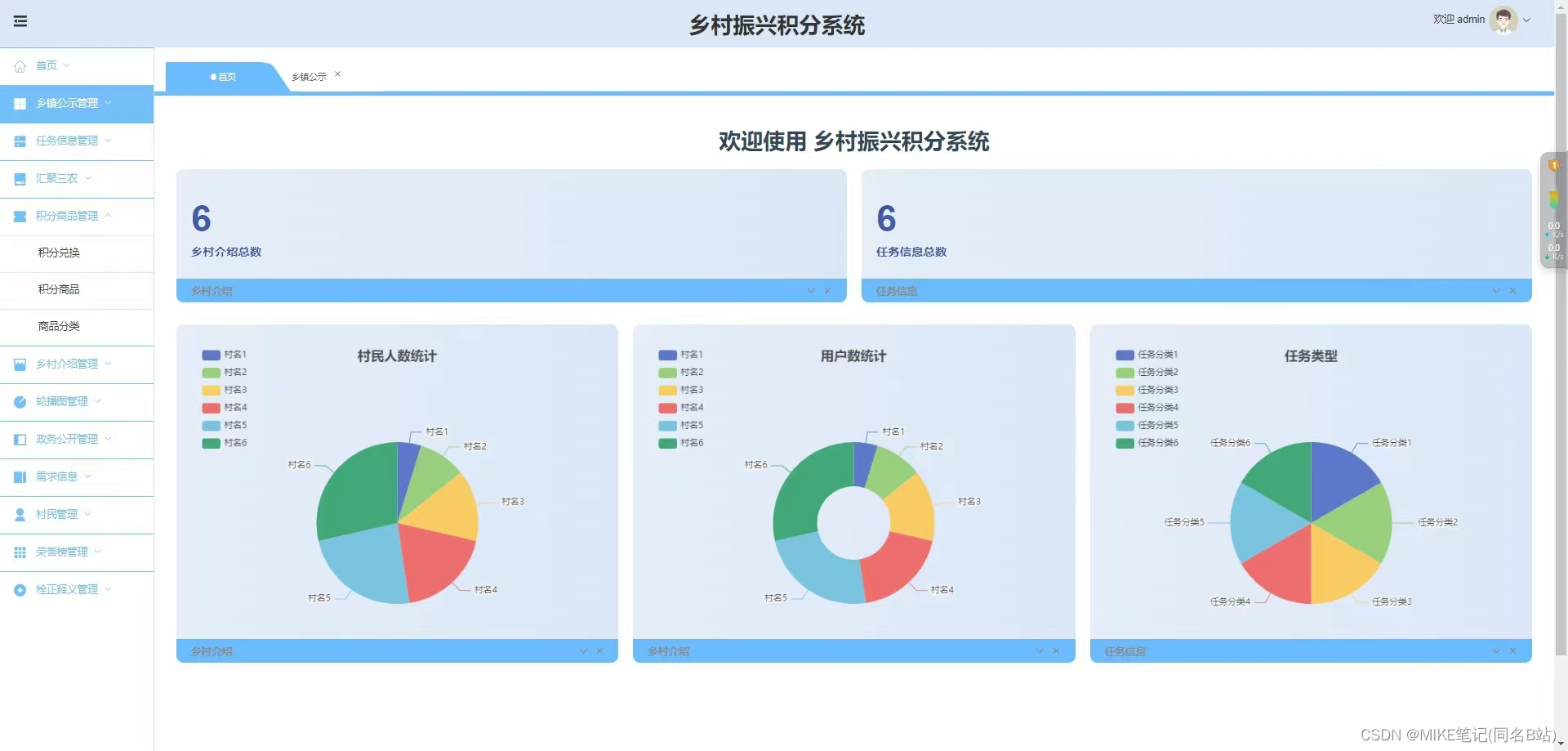
管理后台
- 首页:首页中主要展示了用户数等各项数据统计;
- 点击菜单中的信息管理-拴正释义即可进入该页面,在该页面可设置拴正释义的主图以及视频,也可对拴正释义进行文字描述的设置,设置完成后即可在小程序端进行浏览查看;
- 汇聚三农-优秀村户:点击信息管理-汇聚三农-优秀村户即可进入该页面,在该页面下可对优秀村户进行设置,点击新增按钮即可弹出新增优秀村户的对话框在优秀村户列表操作栏中可进行修改以及删除操作,点击编辑按钮即可弹出编辑的对话框,在对话框内输入要修改的内容后点击修改按钮即可修改成功; 在操作栏中点击删除按钮后,系统会弹出是否确认删除的对话框,确定删除的话点击确定按钮,若不确定删除点击取消按钮即可 优秀村户页面可对名称、类型乡村进行筛选查询,输入好筛选条件后点击搜索按钮即可进行查询;
- 汇聚三农-养殖种植政策:点击信息管理-汇聚三农-养殖种植政策即可进入该页面,在该页面可对养殖种植政策进行设置,点击新增按钮即可弹出新增政策的对话框,在对话框内合法输入内容后点击保存按钮即可新增成功; 养殖种植政策页面,列表操作栏中可点击编辑和删除按钮进行相应操作,点击编辑按钮即可弹出编辑对话框,点击操作栏中的删除按钮即可弹出询问是否删除的对话框,在对话框内点击确定按钮即可删除成功,点击取消按钮对话框消失,删除操作取消;
- 乡村介绍:点击信息管理-乡村介绍即可进入该页面,在该页面中默认选中的是大河塔镇,可对大河镇的介绍文字以及图片进行设置,设置完成后可登录小程序进行浏览查看; 乡村介绍页面:可选择相应的村进行乡村介绍的设置
- 公告管理:点击信息管理-公告管理即可进入该页面,在该页面中点击新增按钮即可弹出新增对话框,在对话框内输入相应的内容后点击保存按钮即可完成新增; 公告管理页面:列表操作栏中可进行编辑和删除操作,点击编辑按钮页面将弹出修改的对话框,在对话框内输入相应的内容后点击保存按钮即可完成修改; 公告管理页面:列表操作栏中点击删除按钮,页面会弹出询问删除的对话框,点击对话框内的确定按钮即可完成删除,点击取消按钮,对话框消失,取消删除操作; 公告管理页面:列表可根据标题进行筛选查询,输入框内输入关键字或标题全称后点击搜索按钮即可完成查询操作;
- 商品分类:点击积分商城-商品分类即可进入该页面,在该页面点击新增按钮即可弹出新增的对话框,在对话框内输入相应的内容后点击保存按钮即可完成新增操作; 商品分类页面:列表操作栏中可进行编辑和删除操作,点击编辑按钮页面将弹出修改的对话框,在对话框内输入相应的内容后点击修改按钮即可完成修改; 商品分类页面:点击列表操作栏中的删除按钮即可弹出询问删除的对话框,点击对话框内的确定按钮即可完成删除操作,点击对话框内取消按钮则删除操作取消; 商品分类页面:列表数据可根据分类名称以及是否显示进行筛选查询。
- 商品管理:点击积分商城-商品管理即可进入该页面,在该页面可对商品进行设置,点击新增按钮即可弹出新增对话框,在对话框中输入商品的相关内容后点击保存按钮即可完成添加; 商品管理页面:可对已添加的商品进行编辑、删除以及查看该商品的兑换记录等进行操作。点击操作栏中的编辑按钮即可弹出修改的对话框,在对话框内输入要修改的内容后点击修改按钮即可完成修改; 商品管理页面:在列表操作栏点击删除按钮,系统会弹出询问删除的对话框,在对话框内点击“确定”按钮即可完成删除操作; 商品管理页面:在列表中点击内容按钮,系统右侧会弹出该商品的内容详情; 商品管理页面:在列表操作栏点击兑换记录按钮,系统会弹出,兑换记录的对话框,在对话框内显示了该商品的兑换记录列表,且在对话框上方可进行筛选查询; 商品管理页面:页面上方可根据商品名称、所属分类进行筛选查询;
- 兑换记录:点击积分商城-兑换记录即可进入该页面,在该页面上方可根据筛选条件进行筛选查询; 兑换记录页面展示了兑换记录列表,在列表操作栏中点击取消核销按钮即可弹出询问是否取消核销的对话框,在对话框内点击确定按钮即可完成该项操作;
- 积分记录:点击积分管理-积分记录即可进入到该页面,该页面展示了积分对象所有的增加和减少积分的列表记录 ; 积分记录页面上方可根据筛选条件进行有目标的查询数据操作;
- 任务列表:点击任务管理-任务列表即可进入该页面,在该页面可进行积分任务的新增、编辑、删除等操作,点击新增按钮即可弹出新增活动的对话框:在对话框内输入活动的相关内容后点击保存按钮即可完成新增任务; 任务列表页面:列表操作栏中可对任务进行编辑、删除等操作,编辑修改任务只能修改还未开始的任务,若任务已经开始了则不允许修改; 任务列表页面:列表操作栏中可点击删除按钮系统会弹出询问删除的对话框,在对话框内点击确定按钮即可完成删除操作; 任务列表页:页面上方可根据筛选条件尽心筛选查询;
- 任务分类管理:点击任务管理-任务分类管理即可进入该页面,在该页面可对拴正人家、拴正村庄、拴正企业的任务分类进行设置,点击列表右上方的这三个按钮即可对对象进行选中设置; 任务分类管理页面:在列表操作栏中可对分类进行新增、编辑、删除、添加等操作,点击新增按钮,系统会弹出新增分类的对话框,在对话框内输入相应的分类内容后点击保存按钮即可完成添加; 列表操作栏中点击编辑按钮,系统会弹出编辑的对话框,在对话框内输入要修改的内容后点击修改按钮即可完成修改; 列表操作栏中点击 删除按钮,系统会弹出询问是否删除的对话框,在对话框内点击确定按钮即可完成删除操作; 列表操作栏中点击添加按钮即可弹出该新增分类对话框,但此操作是为该项分类增加子分类,在新增对话框中点击保存按钮即可完成新增操作; 任务分类管理页面上方可根据筛选条件进行筛选查询;
- 任务完成记录:点击任务管理-任务完成记录即可进入该页面,在该页面展示了所有任务对象提交的任务数据; 在列表操作栏中可进行查看、删除、审核操作。点击查看按钮即可弹出用户提交任务详情; 在列表操作栏中点击删除按钮即可弹出询问删除的对话框,在对话框内输入删除原因也可上传图片后点击提交按钮即可完成删除操作 任务完成记录页面上方可根据筛选条件进行查询;
- 拴正企业:点击居民信息管理-拴正企业即可进入该页面,该页面展示了拴正企业的相关内容,可对拴正企业进行设置。点击新增按钮即可弹出新增拴正企业的对话框,在对话框中输入相关的企业信息后点击保存按钮即可完成对企业的新增 拴正企业页面:点击列表操作栏中的编辑按钮即可弹出修改对话框,在对话框内输入修改后的信息后点击修改按钮即可完成编辑 拴正企业页面:列表操作栏中点击删除按钮即可弹询问删除的对话框,点击对话框内的确定按钮即可完成删除操作 拴正企业页面:列表操作栏中可对企业做设置积分、完成任务、查看积分记录等操作,点击更多操作按钮,按钮下方弹出相应的操作按钮
- 村民需求:点击居民信息管理-村民需求即可进入该页面,该页面展示了用户在小程序端提交的需求数据 点击操作栏中的处理按钮即可弹出处理的对话框,在对话框即可对是否公示需求进行处理
- 用户信息 :点击居民信息管理-用户信息即可进入到该页面,该页面展示了所有身份的用户数据,可在该页面进行用户的新增、编辑、家庭成员、管辖范围等设置。点击新增按钮即可弹出新增对话框,在该对话框内输入相应的人员信息后点击保存按钮即可完成新增操作 点击编辑按钮即可弹出编辑的对话框,编辑完成后点击修改按钮即可完成修改 点击列表操作中的更多操作按钮,按钮下方会弹出家庭成员、管辖范围(身份为村干部、包村干部才会弹出)等操作按钮,点击家庭成员按钮会弹出家庭成员列表对话框;点击管辖范围即可对其管辖的村或大队进行设置 页面上方可根据筛选条件进行筛选查询
小程序端功能介绍
- 登录小程序:小程序端登录输入在管理端配置好的账号进入小程序,需输入手机号以及手机验证码正确后方可登录。
- 小程序端首页:小程序首页包含了拴正释义区、动态公告区、功能金刚区、村镇简介区、优秀村户区、三农政策区等区域。
- 拴正释义:点击首页上方的拴正释义区的图片即可跳转至拴正释义页面。
- 动态公布:点击动态公布按钮页面会跳转至公告列表。 在公告列表中点击某个公告或在首页动态公布处直接点击公告标题即可进入公告详情页。
- 汇聚三农:功能金刚区内点击汇聚三农按钮即可跳转至汇聚三农页面,汇聚三农页面包含了优秀村户、养殖种植政策。点击优秀村户下的图片可直接进入优秀村户的详情页。
- 积分任务:点击功能金刚区的积分任务按钮接口跳转至积分任务列表页。 积分任务列表页,用户可选择某项任务进行提交,点击做任务按钮即可跳转至任务详情页,任务详情页右下角点击完成任务按钮即可进入完成任务页面,在完成任务页面提交完成所需要的要求后点击提交完成按钮即可积分任务详情页可点击分享按钮对该任务进行分享。
- 积分商城:在首页点击积分商城按钮即可跳转至积分商城列表页,列表页展示可以兑换商品。 用户可点击想要选择商品进行对话,点击想要兑换的商品图片进入商品详情页,在详情页点击立即兑换按钮,系统弹出确认兑换的询问提示框,在提示框内点击确认兑换按钮(积分以及商品库存足够)即可兑换成功,如果积分或库存不足系统会给出相应提示。 积分商城列表页,商品右上方的“兑换记录”按钮即可查看自己的兑换商品的记录。
- 便民服务:跳转相应的小程序。
- 需求沟通:金刚区点击需求沟通按钮即可跳转至需求沟通页面,需求沟通页面点击提需求按钮即可跳转至提交需求页面,完成输入后点击确定按钮即可提交需求 需求沟通页面点击我的需求按钮即可跳转至的我的需求列表页,列表页记录了我提过的所有需求。
- 村镇简介:点击村镇简介的主图或查看更多按钮可跳转至村镇简介页面。
- 优秀村户:点击优秀村户的个人图片可直接跳转至该村户的详情页。
- 三农政策:点击三农政策下的某条标题即可进入该项数据的详情页。
- 乡镇公示:点击底部导航栏的乡镇公示按钮即可进入乡镇公式页面,在该页面展示推介村民、待整改村民、黑名单。
- 黑名单 :黑名单列表展示了被管理员审核扣分的村民进行公示。
- 荣誉榜:点击底部导航栏的荣誉榜按钮即可进入荣誉榜榜单页面界面,在该界面默认展示居民榜排行。
- 我的:点击底部导航栏可进入我的页面,在我的页面可进行家庭成员的管理设置以及查询各项与我有关的数据如:积分、兑换商品的记录、我参与的投票、我的需求、我的任务记录、我的办事预约记录等。
五、数据库设计
本系统采用MySQL数据库进行数据的存储和管理。数据库设计包括用户表、服务项目表、订单表、评价表、人员表等,通过合理的数据表设计和关联关系,实现数据的高效存储和查询。
六、系统实现与测试
在开发过程中,我们遵循了软件开发的最佳实践,进行了详细的需求分析、系统设计、编码实现和测试验证。通过单元测试、集成测试和系统测试,确保系统的稳定性和可靠性。
系统页面一览

在这里插入图片描述
为了节省篇幅,放部分截图,可看系统视频演示
后台展示

在这里插入图片描述
小程序展示

在这里插入图片描述

在这里插入图片描述
视频演示
【原创毕设】基于springboot+vue的乡村振兴微信小程序
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-05-12,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

