替代谷歌图表时间线
提问于 2015-12-21 06:25:36
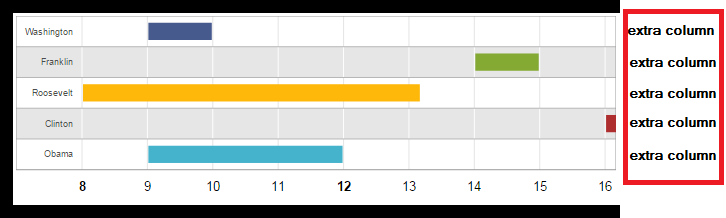
我一直在玩谷歌图表的时刻表。它很棒,因为它很容易使用。然而,我偶然发现了一些限制:
- 这是不可能调整的高度的酒吧,或其周围的保证金数额。
- 我不能格式化hAxis的标签。不能应用字体、文本颜色或字体大小.出于某种原因,有两个标签是粗体的。(见下图)
- 不可能在右边添加包含额外信息集的文本列(例如,该行中所有小时的总和)。
- 我不能将hAxis移动到图形上方而不是下面
- 等等。
下面是图像的链接:

出于这个原因,我希望你们中的一些人能向我介绍一个我可以使用的替代工具或api。它需要易于使用和免费/开放的资源。我搜索了很多图表工具,但几乎没有任何工具提供这种简单的时间线类型的图表(请注意,它不是甘特图,但它看起来像)。
回答 2
Stack Overflow用户
发布于 2017-01-11 12:35:36
有一些甘特图Javascript库,但似乎没有接近谷歌时间表的图表。
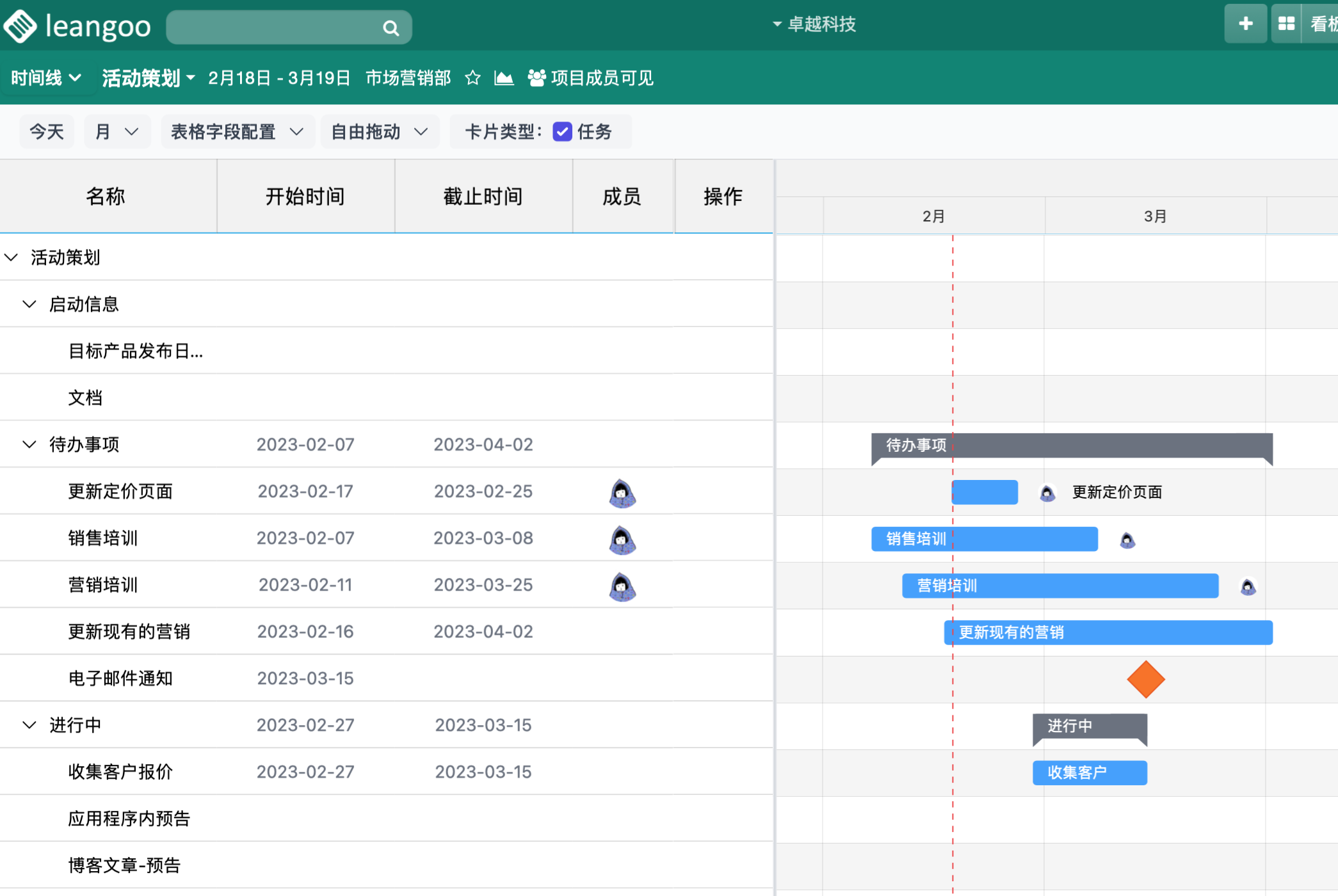
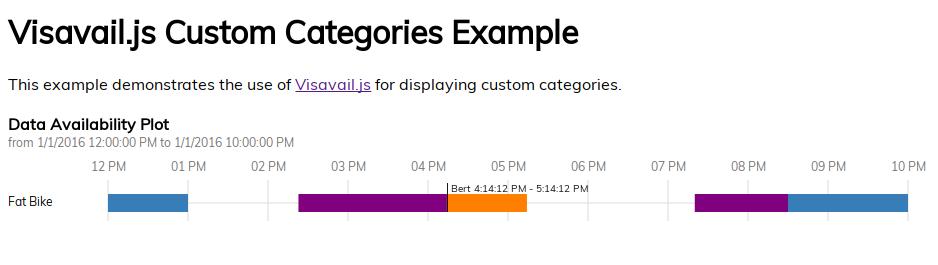
我能找到的唯一相似的图表是Visavail.js。它构建在D3.js之上,并且是开源的,因此您可以根据自己的喜好修改它。查看“自定义类别数据”示例。这很像谷歌的时间表图。
为了方便您,我添加了下面示例的屏幕截图:

Stack Overflow用户
发布于 2017-04-03 11:54:30
如果您熟悉d3.js,下面是一个基于d3js的示例:http://bl.ocks.org/bunkat/1962173
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/34397936
复制相关文章
点击加载更多
💥开发者 MCP广场重磅上线!
精选全网热门MCP server,让你的AI更好用 🚀