如何将txt信息存储在数据库Server中
如何将txt信息存储在数据库Server中
提问于 2011-03-05 20:34:41
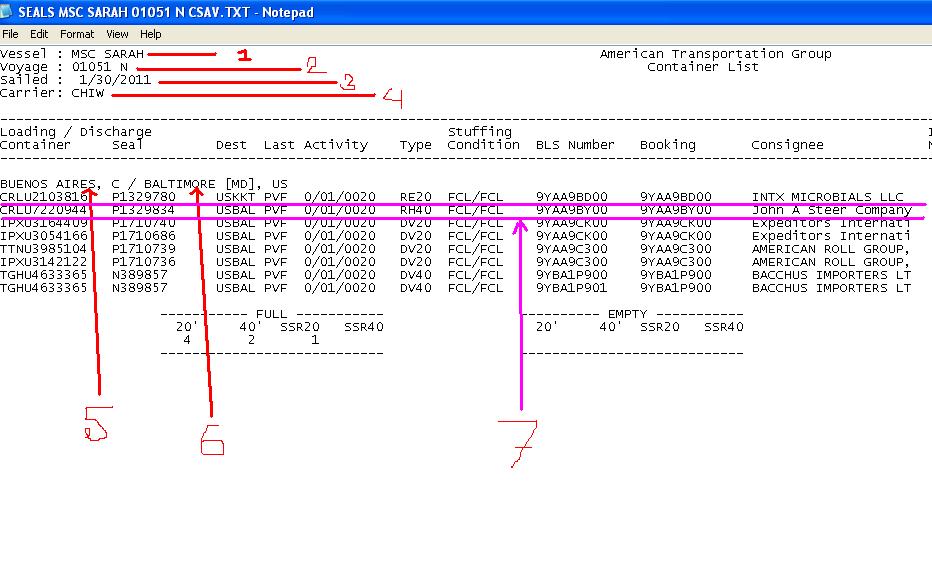
工作的VS08 C#窗口。我有txt文件。读取文件后,我需要将文件信息存储在数据库中。我的 Server数据库表结构如下:
CREATE TABLE [dbo].[StoreTxtValues]
(
[PortCode] [int] (80) COLLATE SQL_Latin1_General_CP1_CI_AS NOT NULL,
1)[Vessel] [varchar] (800) COLLATE SQL_Latin1_General_CP1_CI_AS NOT NULL,
2)[Voyage] [varchar] (800) COLLATE SQL_Latin1_General_CP1_CI_AS NOT NULL,
3)[Sailed] [datetime] NOT NULL,
4)[Carrier] [varchar] (800) COLLATE SQL_Latin1_General_CP1_CI_AS NOT NULL,
5)[LoadingContainer] [varchar] (800) COLLATE SQL_Latin1_General_CP1_CI_AS NOT NULL,
6)[DischargeSeal] [varchar] (800) COLLATE SQL_Latin1_General_CP1_CI_AS NOT NULL,
7)[rowValue] [varchar] (8000) COLLATE SQL_Latin1_General_CP1_CI_AS NOT NULL,
)

请看图片中的数字。我需要帮助来存储数据,就像我描述的那样。任何建议都将被接受。提前谢谢。
回答 2
Stack Overflow用户
回答已采纳
发布于 2011-03-05 20:46:54
逐行解析文件以获取所需的信息。使用System.IO.FileStream或StreamReader加载数据,然后根据需要进行处理。把它保存到数据库中。
下面是一个使用来自StreamReader的这里的快速示例。
using (StreamReader sr = new StreamReader(path))
{
while (sr.Peek() >= 0)
{
string lineFromFile = sr.ReadLine();
//now parse the string lineFromFile and get the information you need
}
} 我可能补充说,创建对象来表示需要存储的各种数据片段可能会有所帮助。然后,该对象可以使处理数据、将其保存到数据库等方面变得更容易。
解析字符串(这假设文件都是完全相同的格式,即相同的信息行)。
跟踪你在哪条线路上。
string[] myFile = File.ReadAllLines(@"C:\file.txt");
var lineCount = myFile.Length;
for(i=0; i<lineCount; i++)
{
switch(i)
{
case 0:
//parse line 0
break;
case 1:
//parse line 1
break;
case 2:
//parse line 2
break;
//and so on until you get to the line that begins the regular "records" part of the file
}
if(i >= 10) //assumes line 10 is where the regular "records" start
{
//parse the record like so
string[] columns = myFile[i].Split('\t'); //this assumes your columns are separated by a tab. If it's a space you would use myFile[i].Split(' '), etc.
//now you have an array with all your columns
foreach(string column in columns)
{
//now do what you want with the information
}
}
}
}Stack Overflow用户
发布于 2011-03-05 21:47:02
听理查兹的回答,
在我看来你需要多张桌子。
表1,可以称为ManifestHeader,包含1-6列.
表2可以称为ManifestDetails,包含列7(可以细分为进一步的字段,如LoadingContainer、DischargeSeal、Dest等)。
您的数据是固定宽度和逗号分隔的混合体(第6列),您可以使用String.Substring和String.Split分隔行列。
例如:
using System;
using System.Collections.Generic;
using System.IO;
using System.Collections;
public class MyClass
{
public static void ProcessFile()
{
TextReader textReader = new StreamReader(@"C:\DEV\DATA\MyDataFile.txt");
string s = textReader.ReadLine();
string col1 = s.Substring(9, 29).Trim();
s = textReader.ReadLine();
string col2 = s.Substring(9, 29).Trim();
s = textReader.ReadLine();
string col3 = s.Substring(9, 29).Trim();
s = textReader.ReadLine();
string col4 = s.Substring(9, 29).Trim();
s = textReader.ReadLine();
s = textReader.ReadLine();
s = textReader.ReadLine();
s = textReader.ReadLine();
s = textReader.ReadLine();
s = textReader.ReadLine();
s = textReader.ReadLine();
string col5 = s.Split(",")[0].Trim();
string col6 = s.Split(",")[1].Trim();
while ((s = textReader.ReadLine()).Trim() != "")
{
string LoadingContainer = s.Substring(0, 10).Trim();
string DischargeSeal = s.Substring(13, 23).Trim();
string Dest = s.Substring(25, 25).Trim();
// Parse further colums here...
// Insert record into the database
}
}
public static void Main()
{
try
{
ProcessFile();
}
catch (Exception e)
{
string error = string.Format("---\nThe following error occurred while executing the program:\n{0}\n---", e.ToString());
Console.WriteLine(error);
}
finally
{
Console.Write("Press any key to continue...");
Console.ReadKey();
}
}
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/5208722
复制相似问题