复选框功能单击图像而不是复选框
复选框功能单击图像而不是复选框
提问于 2019-11-16 00:11:31
我正在生成一个复选框,以在多个员工中选择一个员工姓名。但既然我在展示员工的形象,
我的代码是这样的
/Blade:
@foreach($all_employees as $employee)
<input type="radio" name="employee" value="{{ $employee->id }}">
<img class="img-circle mr-2" src="{{URL::to('/images/' . $employee->img_slug)}}" alt="$employee->firstname">
@endforeachCSS
.select-mitarbeiter input + img{
filter: grayscale(100%);
}
.select-mitarbeiter input[checked] + img {
filter: grayscale(0%);
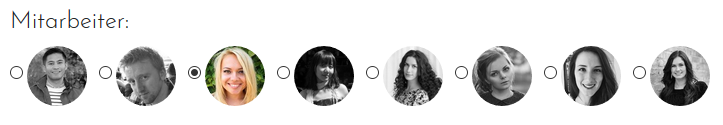
}我想:-我想摆脱复选框,直接点击图像本身。-以黑白显示未经检查的图像,当我单击(检查)图像时,应以颜色显示该图像。
,这就是我现在得到的:

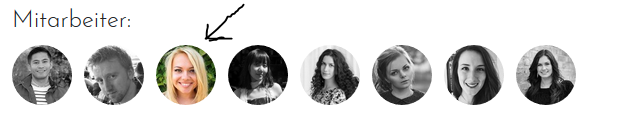
--这就是我想要实现的:

但我不明白。在不使用JavaScript的情况下,是否有可能做到这一点?
回答 1
Stack Overflow用户
回答已采纳
发布于 2019-11-16 01:00:27
通过更改HTML和css下面的内容,您可以创建它
ul {
list-style-type: none;
}
li {
display: inline-block;
}
input[type="radio"][id^="radio"] {
display: none;
}
label {
border: 1px solid #fff;
padding: 10px;
display: block;
position: relative;
margin: 10px;
cursor: pointer;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
label::before {
background-color: white;
color: white;
content: " ";
display: block;
border-radius: 50%;
border: 1px solid grey;
position: absolute;
top: -5px;
left: -5px;
width: 25px;
height: 25px;
text-align: center;
line-height: 28px;
transition-duration: 0.4s;
transform: scale(0);
}
label img {
height: 100px;
width: 100px;
border-radius:50%;
filter: grayscale(100%);
}
:checked+label img {
filter: grayscale(10%);
}<ul>
<li><input type="radio" id="radio1" name="radiocommon" />
<label for="radio1"><img src="http://lorempixel.com/100/100" /></label>
</li>
<li><input type="radio" id="radio2" name="radiocommon" />
<label for="radio2"><img src="http://lorempixel.com/101/101" /></label>
</li>
<li><input type="radio" id="radio3" name="radiocommon" />
<label for="radio3"><img src="http://lorempixel.com/102/102" /></label>
</li>
<li><input type="radio" id="radio4" name="radiocommon" />
<label for="radio4"><img src="http://lorempixel.com/103/103" /></label>
</li>
<li>
</li>
</ul>
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/58888793
复制相关文章
点击加载更多
相似问题
显示复选框而不是图像
图像而不是复选框运行缓慢
复选框-图像而不是真假值
AngularJS :显示图像而不是复选框
通过单击父复选框而不是其本身来检查复选框
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验