我怎样才能在一个绝对块中保持图像的响应性?
提问于 2020-04-13 04:18:42
我正拼命地试图将我的图像放在两个div块之间,并且这一个应该是响应的。
我建议拍摄一个方形图像,因为正如你所看到的,我希望我的图像适合于一个圆,并且由于高度设置为自动在我的绝对块(因为我想保持响应行为),形状将是一个矩形。
html, body {
width: 100%;
height: 100%;
}
.child1 {
width: 100%;
height: 200px;
background-color: red;
}
.child2 {
width: 100%;
height: 200px;
background-color: green;
}
.main {
position: relative;
width: 100%;
}
.absolute-block {
position: absolute;
top: 25%;
left: 40%;
width: 16%;
border: 2px solid yellow;
}
img {
height: 100%;
width: 100%;
border-radius: 50%;
border: 5px solid white;
}<body>
<div class="main">
<div class="absolute-block">
<img src="test.jpg">
</div>
<div class="child1"></div>
<div class="child2"></div>
</div>
</body>
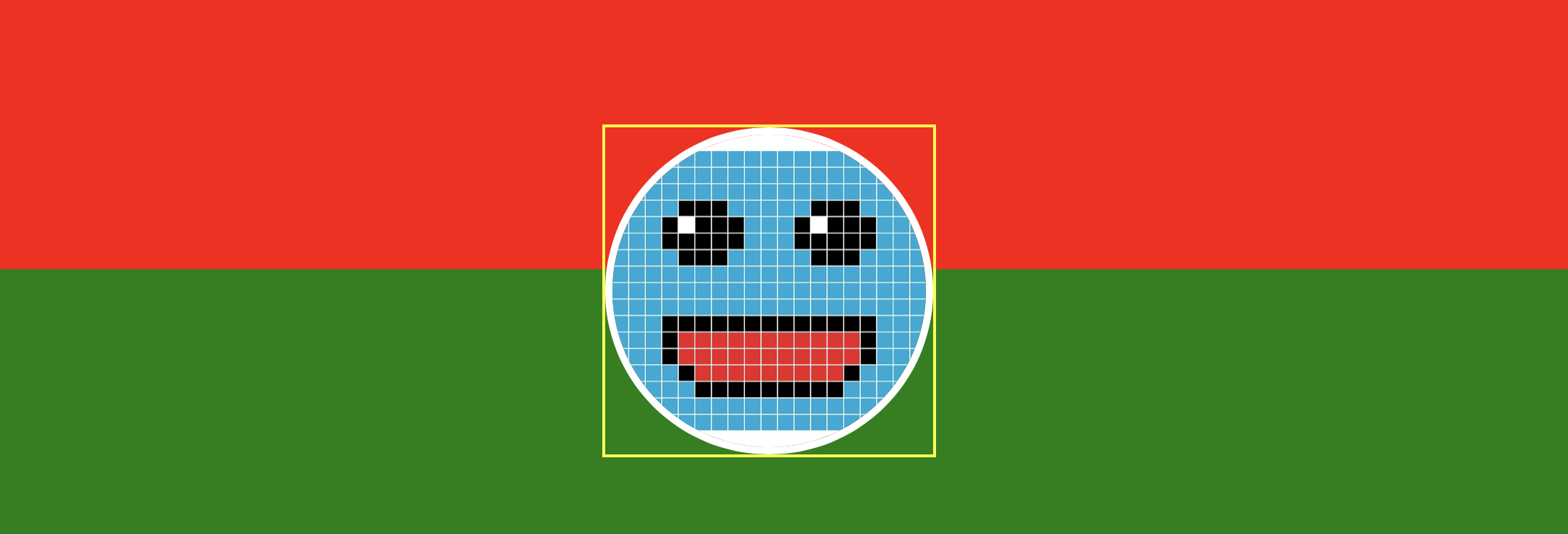
所以如果一切顺利的话,应该是这样的:

现在,当我试图水平缩小我的窗口的大小时,我希望我的图像的大小垂直地和水平地缩小(好的,可以),我希望我的图像中心保持在2 div之间(它不起作用)。为了得到这个结果,我可以更改代码什么呢?
回答 2
Stack Overflow用户
回答已采纳
发布于 2020-04-13 04:45:21
首先,只需将绝对块放在容器中间,我们就可以用
top: 50%;
left: 50%;
transform: translate(-50%,-50%);top和left将根据其左上角定位元素,然后根据其自身的宽度和高度,使用变换将元素在两个方向上移动一半。
现在,一旦该块完全居中,我们就可以在其中添加我们想要的任何内容。
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html,
body {
width: 100%;
height: 100%;
}
.child1 {
width: 100%;
height: 200px;
background-color: red;
}
.child2 {
width: 100%;
height: 200px;
background-color: green;
}
.main {
position: relative;
width: 100%;
}
.absolute-block {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 16%;
border: 2px solid yellow;
}
img {
max-height: 100%;
max-width: 100%;
border-radius: 50%;
border: 5px solid white;
}<div class="main">
<div class="absolute-block">
<img src="https://i.picsum.photos/id/353/300/300.jpg">
</div>
<div class="child1"></div>
<div class="child2"></div>
</div>
Stack Overflow用户
发布于 2020-04-13 04:22:29
你想试一试吗?
img {
width: 100%;
height: auto;
position: relative;
top: 50%;
-ms-transform: translateY(-50%);
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/61187732
复制相关文章
点击加载更多




![[译]响应式图像](https://ask.qcloudimg.com/http-save/yehe-1000857/icha8uubnl.jpeg)









