在点击不需要的HTML按钮后,它变成了“选中”的蓝色小轮廓。
提问于 2020-05-20 04:29:34
这是正在发生的事情。我在HTML中有一个简单的按钮,在JS中有一个简单的操作。
按钮在HTML中:
<button class="btn_open_calc">Open Culculator</button>CSS样式:
.btn_open_calc {
background-color: rgb(232, 209, 237);
width: 200px;
height: 40px;
border-radius: 10px;
font-size: medium;
}Main.js中的响应:
var btn_Open_Calc = document.querySelector('.btn_open_calc');
btn_Open_Calc.addEventListener("click", funcOpenCalc);
function funcOpenCalc() {
Modal_Container.style.display = 'flex';
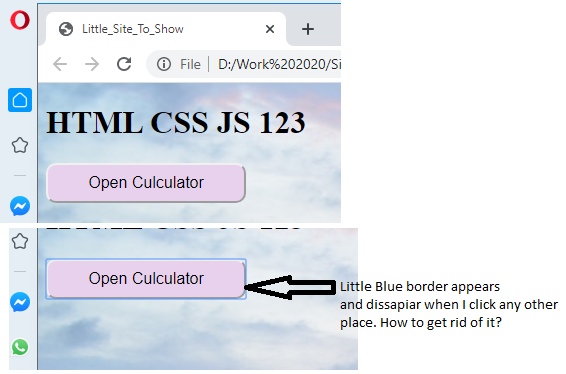
}但是当我按下这里的按钮时,它开始看起来:

当我按下其他地方时,它就消失了。但我想把它处理掉这样它就不会出现了。
回答 2
Stack Overflow用户
回答已采纳
发布于 2020-05-20 04:40:18
Stack Overflow用户
发布于 2020-05-20 04:39:02
如果你真的想要的话,你可以把它添加到你的CSS中去。
button:focus {
outline: none;
}示例:
var btn_Open_Calc = document.querySelector('.btn_open_calc');
btn_Open_Calc.addEventListener("click", funcOpenCalc);
function funcOpenCalc(){
Modal_Container.style.display = 'flex';
}.btn_open_calc{
background-color: rgb(232, 209, 237);
width: 200px; height: 40px;
border-radius: 10px;
font-size: medium;
}
button:focus {
outline: none;
}<button class="btn_open_calc">Open Culculator</button>
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/61913197
复制相关文章
点击加载更多











