小滑块怎么去掉滑块号?
我想知道是否有一个属性可以用来访问幻灯片编号。我需要它来实现我想要包含的功能,但我不希望它显示在网页上。
我在图书馆里搜索,看看是否有一个明显的属性,我可以使用,但要么我没有看到它,或者它不在那里。这很有趣,因为在我看过的视频中,这个人根本没有显示他们的幻灯片号,尽管我在实例化tns对象时使用了几乎相同的属性。
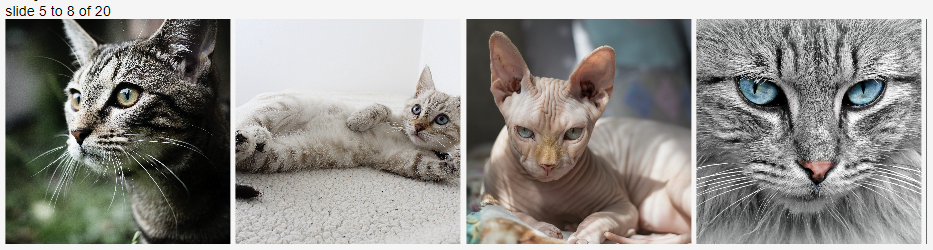
这是我的滑块,你可以看到图片上方的滑块号。这就是我希望摆脱的东西。

澄清一下,我使用的是Svelte框架。
代码
<script>
import { onMount } from "svelte";
import {tns} from "tiny-slider/src/tiny-slider.js";
let slider
onMount(()=>{
slider = tns({
container: ".my-slider",
slideBy: 1,
speed: 1000,
nav: false,
controls: false,
autoplay: true,
autoplayButtonOutput: false,
responsive: {
1024: {
items: 4,
}
},
})
})
const images = [
{uid: 'image1', src: '/images/cat1.jpg'},
{uid: 'image2', src: '/images/cat2.jpg'},
{uid: 'image3', src: '/images/cat3.jpg'},
{uid: 'image4', src: '/images/cat4.jpg'},
{uid: 'image5', src: '/images/cat5.jpg'},
{uid: 'image6', src: '/images/cat6.jpg'},
{uid: 'image7', src: '/images/cat7.jpg'},
{uid: 'image8', src: '/images/cat8.jpg'},
{uid: 'image9', src: '/images/cat9.jpg'},
{uid: 'image10', src: '/images/cat10.jpg'},
{uid: 'image11', src: '/images/cat11.jpg'},
{uid: 'image12', src: '/images/cat12.jpg'},
{uid: 'image13', src: '/images/cat13.jpg'},
{uid: 'image14', src: '/images/cat14.jpg'},
{uid: 'image15', src: '/images/cat15.jpg'},
{uid: 'image16', src: '/images/cat16.jpg'},
{uid: 'image17', src: '/images/cat17.jpg'},
{uid: 'image18', src: '/images/cat18.jpg'},
{uid: 'image19', src: '/images/cat19.jpg'},
{uid: 'image20', src: '/images/cat20.jpg'}
]
</script>
<section id="slider">
<div class="container">
<div class="wrapper">
<div>
<!-- Slider -->
<div class="my-slider">
{#each images as image (image.uid)}
<div class="slide">
<div class="slide-img-container">
<img src={image.src} alt="">
<!-- title of story goes here -->
</div>
</div>
{/each}
</div>
</div>
</div>
</div>
</section>
<style>
#slider {
position: absolute;
left: 0;
}
.container {
width: 1024px;
margin: auto;
overflow: hidden;
}
.wrapper {
display: flex;
flex-direction: column;
}
.my-slider {
width: calc(20 * 250px);
height: 250px;
display: flex;
}
.slide-img-container {
height: 250px;
width: 250px;
cursor: pointer
}
.slide-img-container img{
height: 100%;
width: 100%;
object-fit: cover;
}
</style>回答 1
Stack Overflow用户
回答已采纳
发布于 2022-08-26 08:39:24
查看了库上的代码。我认为,因为您的滑块绝对定位在库中,这个CSS无法工作。
.tns-visually-hidden { position: absolute; left: -10000em; }从代码判断,这应该是文本容器上的类。
我只是尝试将这个类添加到您自己的CSS中。
.tns-visually-hidden { display: none; }页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/73492442
复制相关文章
相似问题