django-表单之模型表单(三)
django-表单之模型表单(三)

西西嘛呦
发布于 2020-08-26 02:50:02
发布于 2020-08-26 02:50:02
代码可运行
运行总次数:0
代码可运行
models.py-->forms.py-->views.py(get)--index.html-->views.py(post)-->home.html
urls.py
from django.urls import path
from . import views
urlpatterns = [
path('',views.index,name="index"),
path('register/',views.IndexForms.as_view(),name='register'),
path('student/',views.IndexStudent.as_view(),name='student'),
]models.py
from django.db import models
class Student(models.Model):
#字段映射,数据库中是male,female,后台显示的是男,女
choices={
('male',"男"),
('female','女'),
}
#创建数据库中的字段
name=models.CharField(verbose_name='姓名',max_length=20,unique=True)
age=models.CharField(verbose_name='年龄',max_length=10)
gender=models.CharField(verbose_name='性别',max_length=10,choices=choices,default='male')
is_deleted=models.BooleanField(verbose_name='是否删除',default=False)
introduce=models.TextField(verbose_name='介绍')
def __str__(self):
return self.name
class Meta:
# verbose_name_plural='新闻'
# verbose_name="新闻列表"
#修改排列的顺序,这句是靠id从大到小排序
ordering=['-id']
db_table = 'student'forms.py
from django import forms
from .models import Student
class StudentForms(forms.ModelForm):
class Meta:
model=Student
# fields='__all__'
# exclude=['is_deleted']
fields=['name','age']views.py
from django.views import View
from .models import Student
from .forms import RegisterForms,StudentForms
class IndexStudent(View):
def get(self,request):
forms=StudentForms()
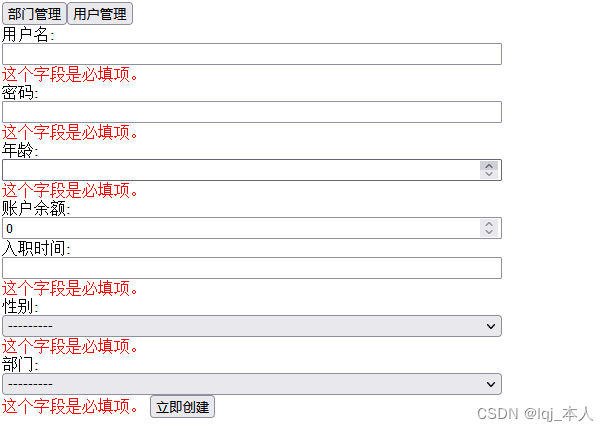
return render(request,'index.html',{'forms':forms})index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{title}}</title>
<link rel="stylesheet" href={% static 'css/index.css' %}>
</head>
<body>
<div class="content">
<form action="" method="post">
<table>
<!--as_p,as_ul-->
{{forms.as_table}}
<tr>
<td><input type="submit" value="submit" name="submit"></td>
</tr>
</table>
</form>
<!--{% block content %}-->
<!--{% endblock %}-->
</div>
</body>
</html>home.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
{% for k,v in datalist.items%}
<h1>{{k}}---{{v}}</h1>
{% endfor %}
</body>
</html>

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2019-10-29 ,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
推荐阅读
编辑精选文章
换一批
推荐阅读
相关推荐
Django教程第3章 | Web开发实战-登录
更多 >