在FabricJS中翻译视图时,用户无法在单击对象时选择对象
提问于 2018-10-06 00:03:58
请帮我解决这个问题。
- 我有一个文字显示在位置:左: 10,顶部: 10。
- 使用viewportTransform将viewPort移动到新位置:按X轴100和Y轴100转换
- 文本对象正在移动到新位置。
预期:
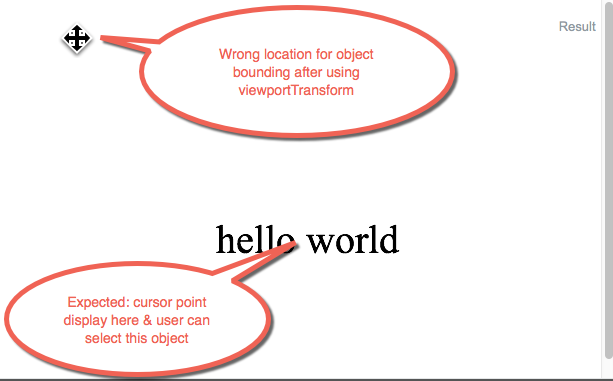
用户可以通过点击文本(在新位置)来选择文本对象(“hello world”)。
实数:
第一次,用户不能点击文本对象。和目标边界仍然在旧的位置(左: 10,顶部: 10 )。(见附图)
请签入我的演示代码。
我正在使用FabricjsVersion2.4.0这个演示
如何通过这个问题?
谢谢!

var canvasObject = document.getElementById("editorCanvas");
// set canvas equal size with div
$(canvasObject).width($("#canvasContainer").width());
$(canvasObject).height($("#canvasContainer").height());
canvas = new fabric.Canvas('editorCanvas', {
backgroundColor: 'white',
selectionLineWidth: 2,
width: $("#canvasContainer").width(),
height: $("#canvasContainer").height()
});
canvas.controlsAboveOverlay = true;
// Add a text to canvas
var text = new fabric.Text('hello world', { left: 10, top: 10 });
canvas.add(text);
// Transform View
canvas.viewportTransform[4] = 100;
canvas.viewportTransform[5] = 100;
canvas.requestRenderAll();#canvasContainer {
width: 100%;
height: 100vh;
background-color: gray;
}<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fabric.js/2.4.0/fabric.js"></script>
<div id="canvasContainer">
<canvas id="editorCanvas"></canvas>
</div>
回答 2
Stack Overflow用户
回答已采纳
发布于 2018-10-06 00:49:10
调用object.setCoords(),它将在更改后设置包围角。并检查什么时候打电话
演示
var canvasObject = document.getElementById("editorCanvas");
// set canvas equal size with div
$(canvasObject).width($("#canvasContainer").width());
$(canvasObject).height($("#canvasContainer").height());
canvas = new fabric.Canvas('editorCanvas', {
backgroundColor: 'white',
selectionLineWidth: 2,
width: $("#canvasContainer").width(),
height: $("#canvasContainer").height()
});
canvas.controlsAboveOverlay = true;
// Add a text to canvas
var text = new fabric.Text('hello world', {
left: 10,
top: 10
});
canvas.add(text);
// Transform View
canvas.viewportTransform[4] = 100;
canvas.viewportTransform[5] = 100;
setObjectCoords();
canvas.requestRenderAll();
function setObjectCoords(){
canvas.forEachObject(function(object){
object.setCoords();
})
}#canvasContainer {
width: 100%;
height: 100vh;
background-color: gray;
}<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fabric.js/2.4.0/fabric.js"></script>
<div id="canvasContainer">
<canvas id="editorCanvas"></canvas>
</div>
Stack Overflow用户
发布于 2021-09-02 00:08:09
不确定这是否仍然是一个问题,但您可以执行以下操作:
let vpt = [...canvas.viewportTransform];
vpt[4] = 100;
vpt[5] = 100;
canvas.setViewportTransform(vpt);也解决了同样的问题。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/52677002
复制相关文章








