角度引导(ngx)数据报警器
提问于 2018-04-29 09:43:14
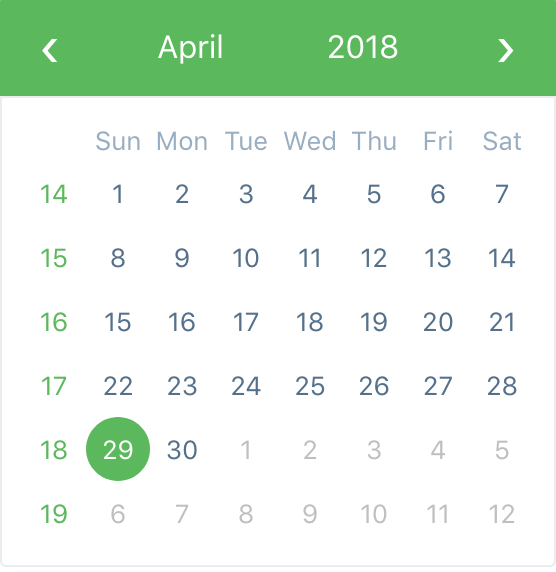
我想使ngx引导数据报警器内联,而不是只在单击输入时出现。
有人能帮我做到这一点吗?我试着把它加进去,但是有绝对的定位,如果我用相对位置覆盖它,它就不能正常工作。
我只想在页面内联中看到这一点,而不需要将其放在输入字段框中:

谢谢
文档中有一个容器输入,内容如下:
容器:一个选择器,指定应该附加到的数据报警器元素。目前只支持“身体”。
有办法绕过这件事吗?
回答 2
Stack Overflow用户
发布于 2018-04-29 10:23:53
尝试此操作,将高度设置为0,而overflow: hidden将其保留在页面上。它会在那里,所以选择器本身的位置是正确的,但是没有高度,输入将是不可见的,并且仍然让选择器出现在它应该选择的位置上。
并且可以将属性设置为true,使其默认打开。
<input bsDatepicker [isOpen]="true" style="height: 0; overflow: hidden; border: none; padding: 0;" />Stack Overflow用户
发布于 2018-04-29 10:29:10
在您的全局css style.css文件中
bs-datepicker-container {
position: relative !important;
left: 0 !important;
top: 0 !important;
}!important是必需的,因为它具有元素级别的样式,所以您需要重写它。
显而易见:使切换禁用和显示永久。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/50089538
复制相关文章