Div自动高度不工作
Div自动高度不工作
提问于 2017-12-20 08:07:36
回答 1
Stack Overflow用户
回答已采纳
发布于 2017-12-20 08:27:25
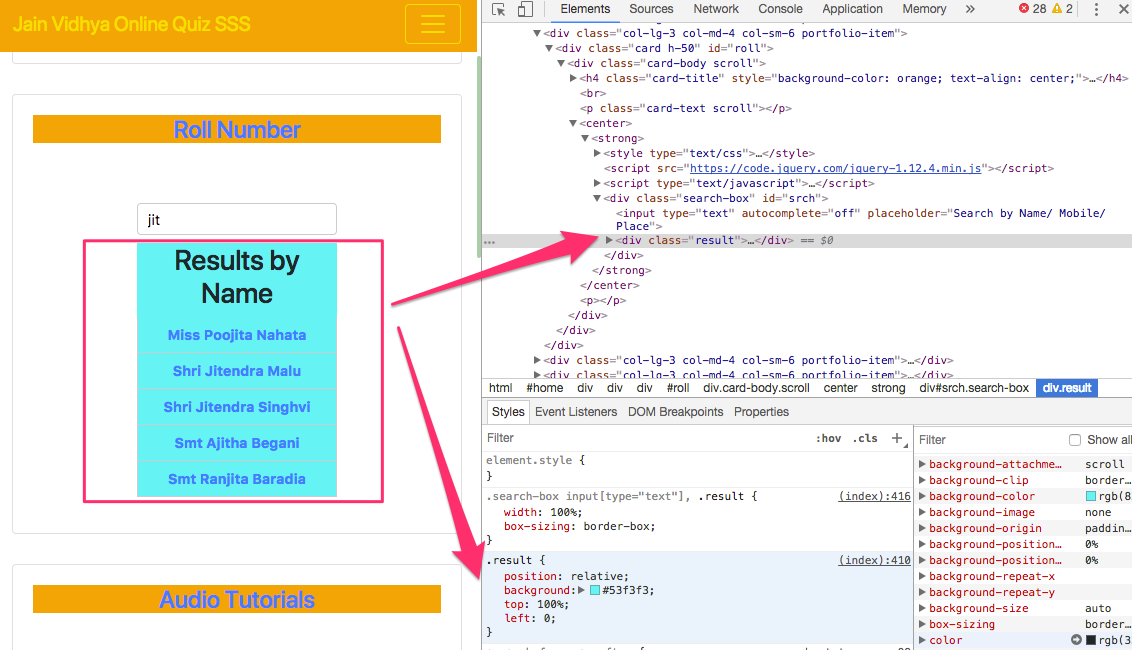
问题是search-box div有固定的高度,而result div有position: absolute;,这阻止了card div的增长。
绝对定位的元素不被视为文档流的一部分,因此它们的宽度和高度不会影响其父级的尺寸。
只需将position: absolute;更改为position:relative;就可以解决问题。

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/47910151
复制相关文章
点击加载更多
相似问题
Div自动高度不工作- CSS
自动扩展div高度不工作
高度自动在后台div中不工作。
高度自动不工作
Div 100%高度不工作
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验








