包含大型关联表的Django管理list_filter ForeignKey
提问于 2017-09-11 07:54:56
我有这样的模型:
class Post(models.Model):
id = models.UUIDField(primary_key=True, default=uuid.uuid4, editable=False)
title = models.CharField()
user = models.ForeignKey('users.User')这个ModelAdmin:
class PostAdmin(admin.ModelAdmin):
list_display = ['title', 'user']
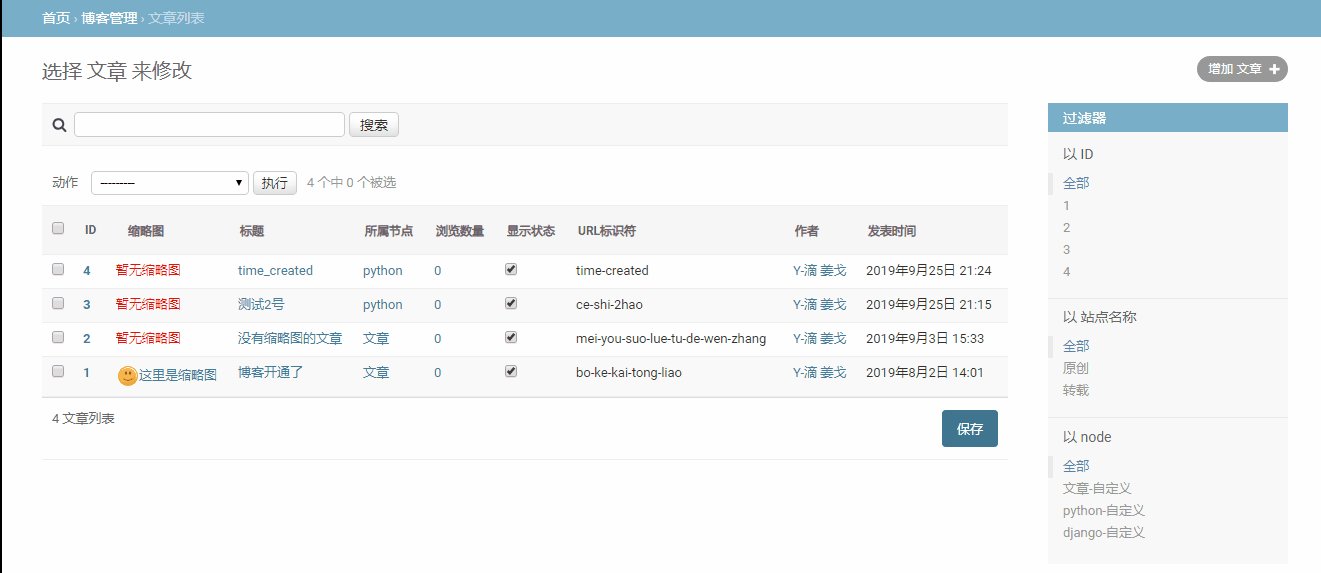
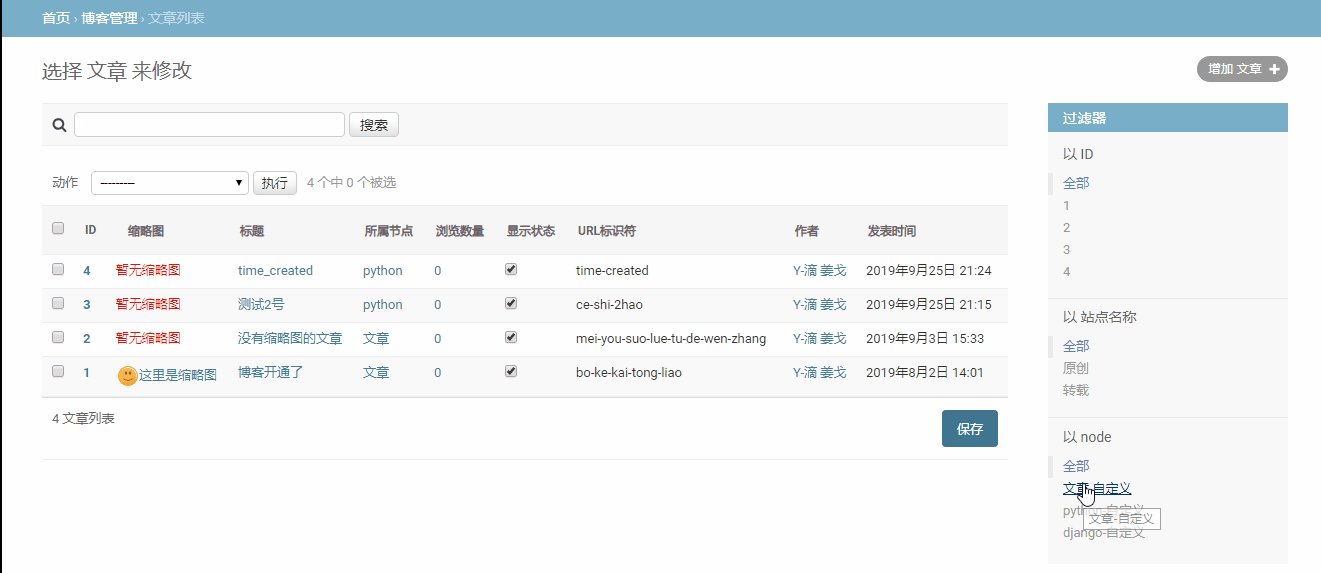
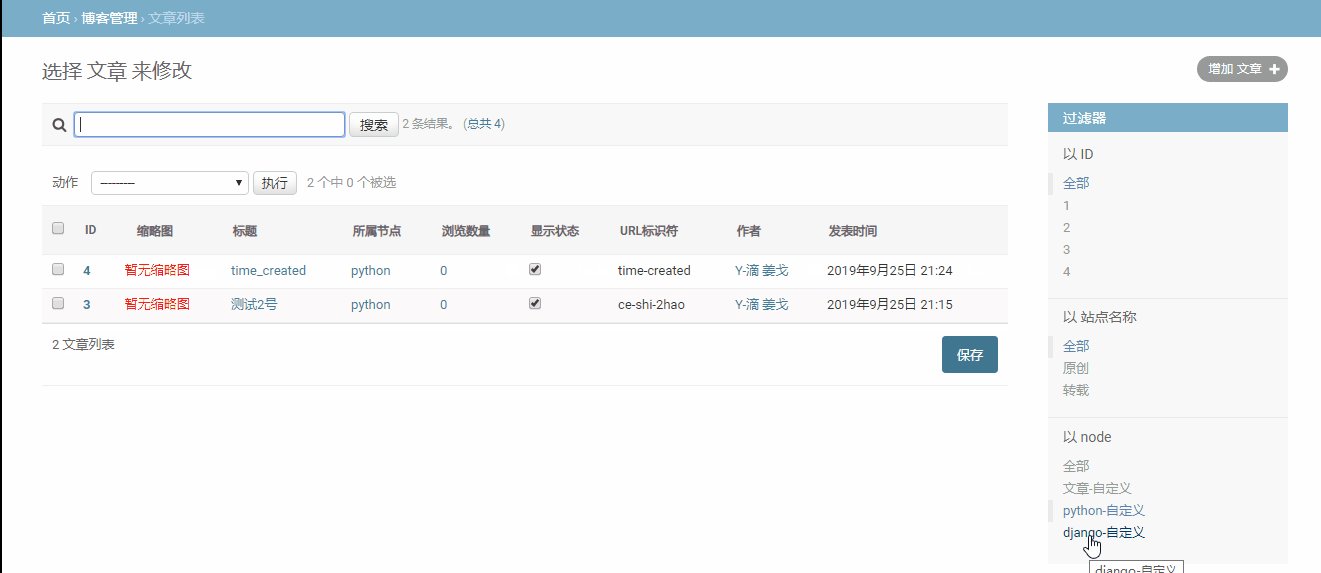
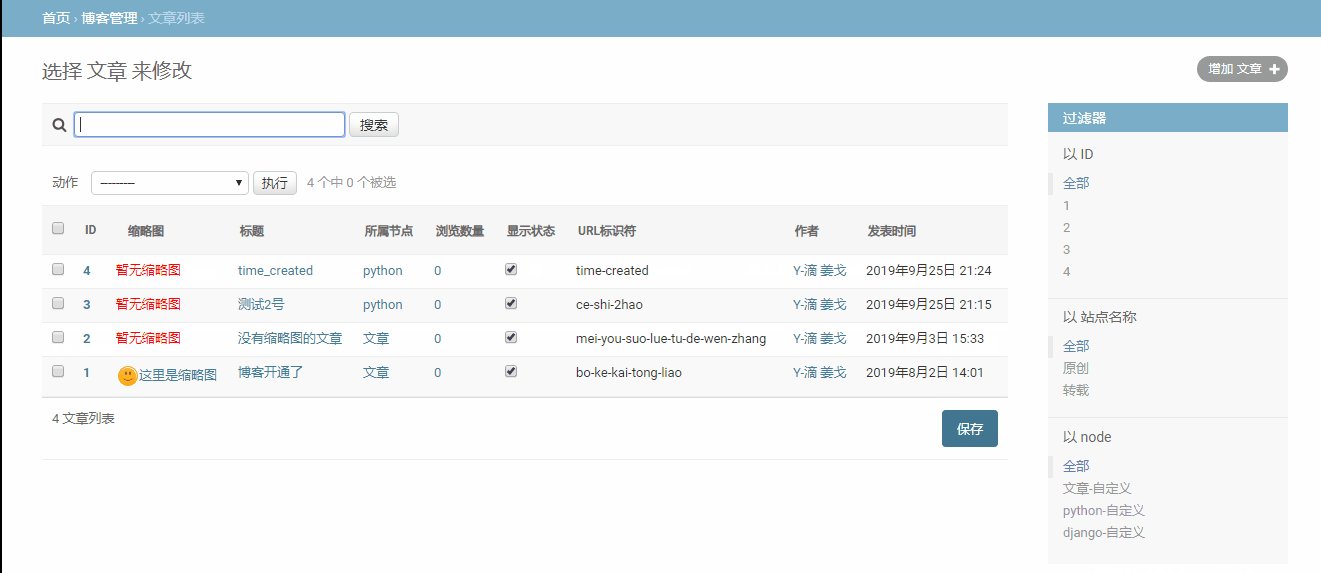
list_filter = ['user']过滤效果很好,但我也面临着这样的问题。在我的例子中,users.User表非常大,所以当Django呈现PostAdmin页面时,呈现所有用户需要花费太多的时间。
因此,我想知道是否可以在ForeignKey中使用Django管理过滤器而不呈现所有相关对象,比如过滤器的raw_id_fields小部件?
回答 2
Stack Overflow用户
回答已采纳
发布于 2017-11-27 19:23:16
我刚刚发现,https://github.com/lincolnloop/django-salmonella看起来像这样为任何FK提供了一个原始的id过滤器。
# pip install django-salmonella
from salmonella.admin import SalmonellaMixin
from salmonella.filters import SalmonellaFilter
class UserProfileAdmin(SalmonellaMixin, admin.ModelAdmin):
list_filter = (
('salmonella_fk', SalmonellaFilter),
)您还可以清理grapelli fields-django-salmonella-and-django-grappelli/的样式。
在app/templates/salmonella/admin/widgets/salmonella_field.html中
{{ hidden_input }}
<a onclick="return showRelatedObjectLookupPopup(this);" id="lookup_id_{{ name }}" data-name="{{ name }}" data-app="{{ app_name }}" data-model="{{ model_name }}" class="related-lookup" href="{{ related_url }}{{ url }}"><img width="16" height="16" alt="Consultazione" src="/static/admin/img/selector-search.gif"></a>
<a data-name="developers" data-app="{{ app_name }}" data-model="{{ model_name }}" class="salmonella-clear-field"></a>
<span class="salmonella_label" id="{{ name }}_salmonella_label"></span>和app/templates/salmonella/multi_label.html
{% for object in objects %}
<a href="{{ object.1 }}" >{{ object.0 }}</a>{% if not forloop.last %} {% endif %}
{% endfor %}和一份样式表:
.salmonella-clear-field {
background-image: url("/static/grappelli/images/icons/related-remove.png");
background-repeat: no-repeat;
background-position: center center;
display: inline-block;
position: relative;
top: 5px;
margin: 0 5px 0 10px;
height: 15px;
width: 15px;
cursor: pointer;
}
.salmonella_label {
position: inline-block;
position: relative;
top: 2px;
}
.salmonella_label a {
background: #fff;
padding: 2px 5px;
}Stack Overflow用户
发布于 2017-09-11 08:24:19
我能够找到的最好的解决方案是使用raw_id_field小部件定制过滤器。
创建模板user_filter.html
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static 'admin/css/forms.css' %}"/>
<script type="text/javascript">var go_from_select = function(opt) { window.location = window.location.pathname + opt };</script>
<h3>{{ title }}</h3>
<div class="admin-filter-user" style="margin-left:15px">
<input type="text" style="display:inline-block;" name="{{title}}" value="{{ request.GET.user__id__exact }}" id="id_{{title}}" class="vForeignKeyRawIdAdminField"/>
<a href="{% url 'admin:users_user_changelist' %}" class="related-lookup" style="display:inline-block;" id="lookup_id_{{title}}" title="Lookup"></a>
<input type="button" onclick="go_from_select('?user__id__exact='+id_user.value)" value="Filter" />
<a href="#" style="display:inline-block; margin-left:7px" onclick="go_from_select('')">clear</a>
</div>创建新的过滤器类并覆盖默认模板:
class UserFilter(admin.RelatedFieldListFilter):
"""Raw_id_filter for user field"""
template = 'admin/user_filter.html'将UserFilter设置为ModelAdmin中用户字段的筛选类
class PostAdmin(admin.ModelAdmin):
list_display = ['title', 'user']
list_filter = [('user', UserFilter)]这将为raw_id_field过滤器设置user小部件,并提高页面呈现性能。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/46159733
复制相关文章
点击加载更多
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验