google地理定位示例安全错误
提问于 2016-06-25 23:35:08
我想通过google在本地环境中显示地图。我使用了google地理定位示例,
我已经成功地在IE中显示了地图,但我不能用谷歌铬显示它。
<!DOCTYPE html>
<html>
<head>
<title>Geolocation</title>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#map {
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
// Note: This example requires that you consent to location sharing when
// prompted by your browser. If you see the error "The Geolocation service
// failed.", it means you probably did not give permission for the browser to
// locate you.
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 6
});
var infoWindow = new google.maps.InfoWindow({map: map});
// Try HTML5 geolocation.
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position) {
var pos = {
lat: position.coords.latitude,
lng: position.coords.longitude
};
infoWindow.setPosition(pos);
infoWindow.setContent('Location found.');
map.setCenter(pos);
}, function() {
handleLocationError(true, infoWindow, map.getCenter());
});
} else {
// Browser doesn't support Geolocation
handleLocationError(false, infoWindow, map.getCenter());
}
}
function handleLocationError(browserHasGeolocation, infoWindow, pos) {
infoWindow.setPosition(pos);
infoWindow.setContent(browserHasGeolocation ?
'Error: The Geolocation service failed.' :
'Error: Your browser doesn\'t support geolocation.');
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=API KEY&signed_in=true&callback=initMap"
async defer>
</script>
</body>
</html>
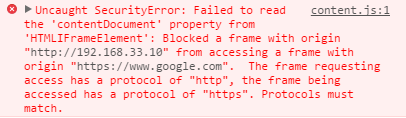
我向您展示下面的错误信息。

回答 2
Stack Overflow用户
回答已采纳
发布于 2016-06-28 00:27:43
错误说明了一切。http和https协议不匹配。尝试一下如何成功地运行这些Map示例的过程。由于我的本地服务器,我能够测试每个Map示例。
如何在本地环境中运行Google示例
- 确保您的计算机中安装了Python。
- 在您的终端中运行这个命令: python -m SimpleHTTPServer 8000 ‘在0.0.0.0端口8000上服务HTTP .’意味着你的本地服务器准备好了。
- 转到控制台。在您使用的同一个API密钥凭据下将
http://localhost:8000注册为URL源文件。(至少需要5分钟才能生效) - 在综合框/地址栏中像
http://localhost:8000/geolocation.html一样运行google地图文件。
希望这能有所帮助。
Stack Overflow用户
发布于 2016-06-25 23:55:42
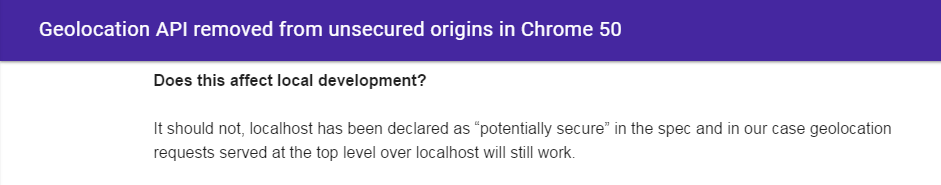
我认为你正在使用谷歌Chrome浏览器版本50或更高的版本。此外,您还试图从HTTP (即http://192.168.33.10 )调用代码。谷歌自2016年4月20日起,从ChromeVersion50.0 .So开始,从一个非安全资源中删除了的访问权限,如果你想执行这段代码,你的网址应该是https。不过,如果您只是想暂时在Chrome浏览器上测试您的代码,请使用一个小于50.0的Chrome浏览器版本,它应该可以正常工作。下面是谷歌通知的链接,该通知宣布了这一更改,https://developers.google.com/web/updates/2016/04/geolocation-on-secure-contexts-only?hl=en。如果这对你有帮助,请告诉我:)

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/38036222
复制相关文章








