iOS CG虚线路径
iOS CG虚线路径
提问于 2016-05-29 15:47:15
绘制像这样的虚线路径非常简单

CGFloat lengths[] = { 12.0, 4.0, 12.0, 4.0, 4.0, 4.0 };
CGContextSetLineDash(ctx, 0, lengths, 6);
//... path code: moveTo, lineTo, strokePath能画出更复杂的虚线吗?示例:

回答 1
Stack Overflow用户
回答已采纳
发布于 2016-05-29 16:17:58
你已经创建了一条六长的路径。用8创建另一个以代表这些更广泛的部分的终点:
CGFloat lengths[] = { 12.0, 4.0, 12.0, 4.0, 4.0, 4.0 };
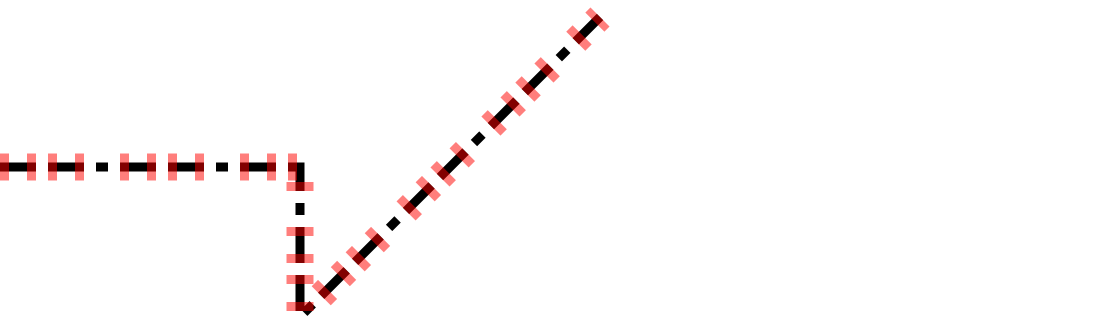
CGFloat lengths2[] = { 3.0, 6.0, 3.0, 4.0, 3.0, 6.0, 3.0, 12.0 };所以,用CGContextSetLineDash of lengths来画两次路径,一次用窄线宽,第二次用CGContextSetLineDash of lengths2来画较宽的线宽。例如,用红色绘制更宽的线宽的第二个图,它看起来如下:

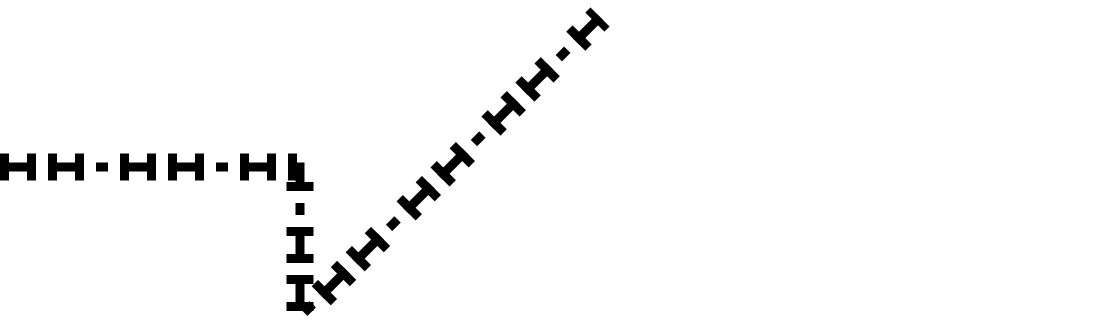
如果两者都用黑色绘制,则如下所示:

根据您认为合适的情况调整值,但只需确保所有lengths的总和加起来都是相同的值,因此lengths2的暂存部分与lengths中段的开始和结束成一行。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/37515993
复制相关文章
点击加载更多
相似问题