调用jsonp类型ajax在firebug中返回json,但在ajax中触发错误。
调用jsonp类型ajax在firebug中返回json,但在ajax中触发错误。
提问于 2014-09-11 03:54:27
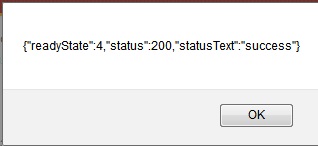
正如标题所述,我让jsonp跨域ajax查询。它返回json,我可以从firebug中监视它,但是在jquery函数中,错误:部件正在工作,尽管错误状态为200 OK,状态文本成功。
我无法访问远程服务器,因此无法配置CORS。远程服务器只提供返回json列表的webservice。
-我的ajax函数
$.ajax({
crossDomain: true,
type: 'GET',
url: "url/for/json",
dataType: "jsonp",
success: function(data, success){
console.log(" success ");
},
error: function(error){
alert(JSON.stringify(error));
},
}); -在火灾中作出反应

-和警报调用内部错误部分(没有在成功运行的代码)

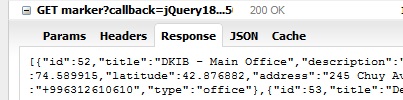
返回的json是有效的,我测试过了。
,我可以在firebug中监视我的所有json数据,一切正常,但是我不能访问浏览器中的数据(Javascript)。我试了一整天在网上发现的几乎所有东西,但没有帮助。是否有方法访问响应中的数据?
回答 1
Stack Overflow用户
发布于 2014-09-11 03:57:57
$.ajax({
crossDomain: true,
type: 'GET',
url: "url/for/json",
dataType: "jsonp",
success: function(data, success){
console.log(" success ");
console.log(data) // here you will have access to the response.
},
error: function(error){
alert(JSON.stringify(error));
},
});在成功回调中,您将可以访问返回的数据。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/25786801
复制相似问题