如何为ASP.NET核心/角度web应用程序创建安装程序?
如何为ASP.NET核心/角度web应用程序创建安装程序?
提问于 2020-08-14 13:31:55
我们创建了一个“on”web应用程序,我的任务是为该应用程序创建一个安装程序,该应用程序将允许用户在SQLite或Server实现之间进行选择。我对如何做到这一点毫无头绪,也没有找到任何有明确方向的好文章。
我所做的就是在我的Startup.cs文件中编写以下代码,以便在appsettings.json文件中的两个连接字符串之间进行选择。有人知道创建/实现安装程序的最佳方法吗?对于这类事情有开源的解决方案吗?我觉得很迷茫.
protected virtual IServiceCollection ConfigureDbContext(IServiceCollection services)
{
var isSqlServerConnection = Configuration.GetValue<bool>("UseSql");
if (isSqlServerConnection)
{
services.AddDbContext<SecurityDbContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("Default")).UseQueryTrackingBehavior(QueryTrackingBehavior.TrackAll),
ServiceLifetime.Transient);
services.AddDbContext<StorageContext>(options =>
options.UseSqlite(Configuration.GetConnectionString("Default")).UseQueryTrackingBehavior(QueryTrackingBehavior.NoTracking),
ServiceLifetime.Transient);
}
else
{
services.AddDbContext<SecurityDbContext>(options =>
options.UseSqlite(Configuration.GetConnectionString("Sqlite")).UseQueryTrackingBehavior(QueryTrackingBehavior.TrackAll),
ServiceLifetime.Transient);
services.AddDbContext<StorageContext>(options =>
options.UseSqlite(Configuration.GetConnectionString("Sqlite")).UseQueryTrackingBehavior(QueryTrackingBehavior.NoTracking)
, ServiceLifetime.Transient);
}
return services;
}回答 2
Stack Overflow用户
回答已采纳
发布于 2020-08-17 12:53:58
用Visual创建安装程序
- 关闭Visual的除一个实例之外的所有实例。
- 在运行实例中,访问菜单工具->扩展和更新。
- 在该对话框中,选择Online->>Tools->安装和部署。
- 从出现的列表中,选择MicrosoftVisualStudio2017安装程序项目。
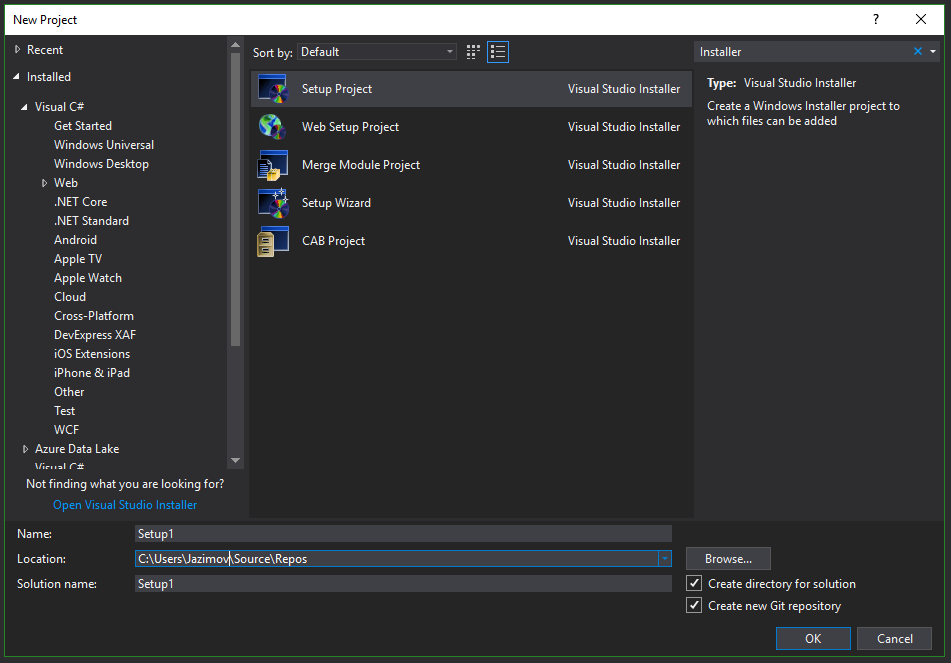
- 安装完毕后,关闭并重新启动Visual。转到File->New并搜索word Installer。如果您看到一个如下所示的列表,您就会知道已经安装了正确的模板:

- 使用安装项目创建安装程序来满足您的需求。您可以轻松地在安装程序上创建一个页面,其中用户选择SQLite或Server作为支持的数据。
下面是一些关于创建安装程序和您需要的扩展的额外资源。根据Visual的版本,您可能需要其他版本的扩展。
https://www.add-in-express.com/docs/net-msi-setup-project.php
Stack Overflow用户
发布于 2020-08-23 08:22:48
您也可以使用"Inno设置“来创建安装程序。这里有大量的示例代码。基本上你需要做几件事。
准备:创建您自己的工具将信息写入您的appSettings.json。exe应该接受参数作为参数,并根据这些参数生成一个appSetting.json文件。
- 在inno安装文件部分,设置构建工件的路径和您自己的json生成工具。
//样本代码
[Files]
Source: bin\*; DestDir: {app}\bin; Flags: recursesubdirs uninsneveruninstall; Components: Main
Source: Utilities\AppSettingGenerator.exe; DestDir: {app}\Utilities\AppSettingGenerator.exe; Components: " Main"; Tasks: ; Flags: uninsneveruninstall; - 创建一个屏幕,让用户选择数据库引擎、sqllite或Sql server。
- 创建另一个屏幕来设置连接字符串。
//样本代码。创建安装程序屏幕。
procedure FormCreatePage(PreviousPageId: Integer);
begin
pgeInstallType := CreateInputOptionPage( wpWelcome,
'Select Installation Type',
'Which type of installation do you want to run?',
'Select the type of installation that you would like to run. Click Next when you are ready to continue.',
true,
false
);
pgeInstallType.Add('Sqllite');
pgeInstallType.Add('Sql Server');
pgeInstallType.Values[0] := true;
pgeInput1 := CreateCustomPage( PreviousPageId,
'Configure Sql Server Connection',
'Please verify the details for those sections highlighted in red before continuing.'
);
pgeInput2 := CreateCustomPage( pgeInput1.ID,
'Configure Sql lite Connection',
'Please verify the details for those sections highlighted in red before continuing.'
);
end;//样本代码。创建UI控件以允许Server连接中的用户键
pnlSQL := TPanel.Create(pgeInput1);
with pnlSQL do
begin
Parent := pgeInput1.Surface;
Left := ScaleX(0);
Top := ScaleY(30);
Width := ScaleX(413);
Height := ScaleY(125);
BevelInner := bvLowered;
end;
{ lblPnlSQL }
lblPnlSQL := TLabel.Create(pgeInput1);
with lblPnlSQL do
begin
Parent := pnlSQL;
Left := ScaleX(340);
Top := ScaleY(5);
Width := ScaleX(70);
Height := ScaleY(13);
AutoSize := False;
Caption := 'SQL Server';
Font.Height := ScaleY(-11);
Font.Style := [fsBold, fsItalic];
end;
{ lblSrvName }
lblSrvName := TLabel.Create(pgeInput1);
with lblSrvName do
begin
Parent := pnlSQL;
Left := ScaleX(5);
Top := ScaleY(5);
Width := ScaleX(66);
Height := ScaleY(13);
Caption := 'Server Name:';
Font.Height := ScaleY(-11);
end;
{ lblUserID }
lblUserID := TLabel.Create(pgeInput1);
with lblUserID do
begin
Parent := pnlSQL;
Left := ScaleX(5);
Top := ScaleY(25);
Width := ScaleX(40);
Height := ScaleY(13);
Caption := 'User ID:';
Font.Height := ScaleY(-11);
end;
{ lblPassword }
lblPassword := TLabel.Create(pgeInput1);
with lblPassword do
begin
Parent := pnlSQL;
Left := ScaleX(5);
Top := ScaleY(46);
Width := ScaleX(50);
Height := ScaleY(13);
Caption := 'Password:';
Font.Height := ScaleY(-11);
end;
{ lblDBName }
lblDBName := TLabel.Create(pgeInput1);
with lblDBName do
begin
Parent := pnlSQL;
Left := ScaleX(5);
Top := ScaleY(67);
Width := ScaleX(80);
Height := ScaleY(13);
Caption := 'Database Name:';
Font.Height := ScaleY(-11);
end;- 在安装程序屏幕上输入参数后,调用appsettingGenerator工具。
//样本代码。在nextbuttonClick调用它并检查当前页面是否正确
function NextButtonClick(CurPageID: Integer): Boolean;
var i: Integer;
begin
if CurPageID = pgeInput2.ID then
begin
RunExe(gUtilAppsettingGenerator,' -dbuid "' + txtUserID.Text + '"
-dbpass "' + txtPassword.Text + '" -c "server=' + txtSrvName.Text + ';database=' + txtDBName.Text + '" -dbinst "' + txtDSN.Text + '"', ewWaitUntilTerminated, true);
end;页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/63420257
复制相似问题








