git如何使用ssh密钥

了解git概念
首先先来了解一下git的四种传输协议:本地、ssh、git和http,http协议应该说是最常见的一种,因为简单,以下是各个协议的优点与缺点:
本地协议:顾名思义,远程仓库在该协议中的表示,就是硬盘上的另一个目录 优点:简单 缺点:所有迭代仓库存储本地一台电脑的情况,增加灾难性数据损失的可能性。
命令实例:$ git clone file:///opt/git/project.gitssh协议:唯一一个同时支持读写操作的网络协议 优点:安全-- 所有数据传输都是加密和授权的,高效--传输之前尽可能压缩数据 缺点:因为安全的机制的存在,它不能实现仓库的匿名访问
命令实例:$ git clone ssh://user@server:project.gitgit协议: 优点:最快 缺点:缺少授权机制
命令实例:$ git clone git@gitlab.com:xxxxxxx/text.githttp/s协议:超文本传输协议 优点:简便 缺点:效率更低
命令实例:$ git clone https://gitlab.com/xxxxxxxx/text.git安装git工具
地址:https://git-scm.com/downloads

方法与步骤
初次使用git的用户要使用git协议大概需要三个步骤:
1、生成密钥对 2、设置远程仓库(本文以gitlab为例)上的公钥 3、把git的 remote url 修改为git协议
生成密钥对
大多数 Git 服务器都会选择使用 SSH 公钥来进行授权,生成密钥对:公钥和私钥,一般在~/.ssh 目录下(不管什么系统) 首先就先查看你的本地是否存在,可以自己创建目录:
$ cd ~/.ssh
$ lsssh 目录都没有,可以用 ssh-keygen 来创建
$ ssh-keygen -t rsa -C "your_email@youremail.com"
Creates a new ssh key using the provided email # Generating public/private rsa key pair.
Enter file in which to save the key (/home/you/.ssh/id_rsa):保存文件名,然后输入密码,最后密钥对就生成啦~
ssh
ssh-agent bash //开启ssh代理 ssh-add key-file //添加ssh key文件 每次重启机器都执行一下,或者下个sourceTree/Tortoisegit来管理git项目
设置远程仓库
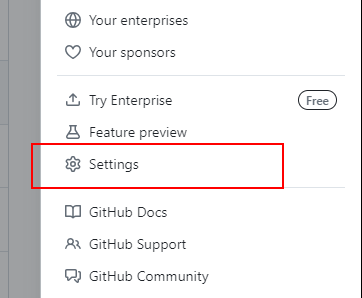
登陆你的gitlab帐户。点击你的头像,然后 Settings -> SSH keys

把生成的公钥内容放进去就ok啦
git的 remote url 修改为git协议
$ git remote -v
git remote set-url origin git@github.com:XXXXXXX.gitgit远程仓库管理工具
sourceTree/Tortoisegit
今日作者: benny
不会UI的前端不是好后端