jquery滑块花式框显示悬停箭头。但是在我的网站上复制时没有箭头。
提问于 2018-10-20 14:24:57
在我的网站上,我正在尝试一些jquery滑块。我去jqueryscript.net上找了一个很好的滑块例子,复制它,但它们经常不工作,我真的不明白为什么。如果你能帮我找到一个很好的解决方案。另外,如果您认为有比jquery更好的方法,请告诉我。
下面是一个很好的例子: Jquery花式盒演示在这里:https://www.jqueryscript.net/demo/Responsive-jQuery-Lightbox-With-Amazing-CSS3-Effects-Fancy-Box-2/demo/
当您单击“简单图片库”的图像时,当您悬停在“简单图片库”上时,打开的灯箱上有箭头。
我已经复制了这个演示到我的网站这里:https://www.hanscees.com/slider/fancy2/fancy2.html,如果你在这里做同样的,没有箭头。
我的firefox/webdeveloper工具/控制台没有显示错误。
为什么箭头没有出现?我已经确保所有的css和js都在文件夹和子文件夹中,就像原来的html源代码一样。
这里是firefox控制台

(没有错误。)
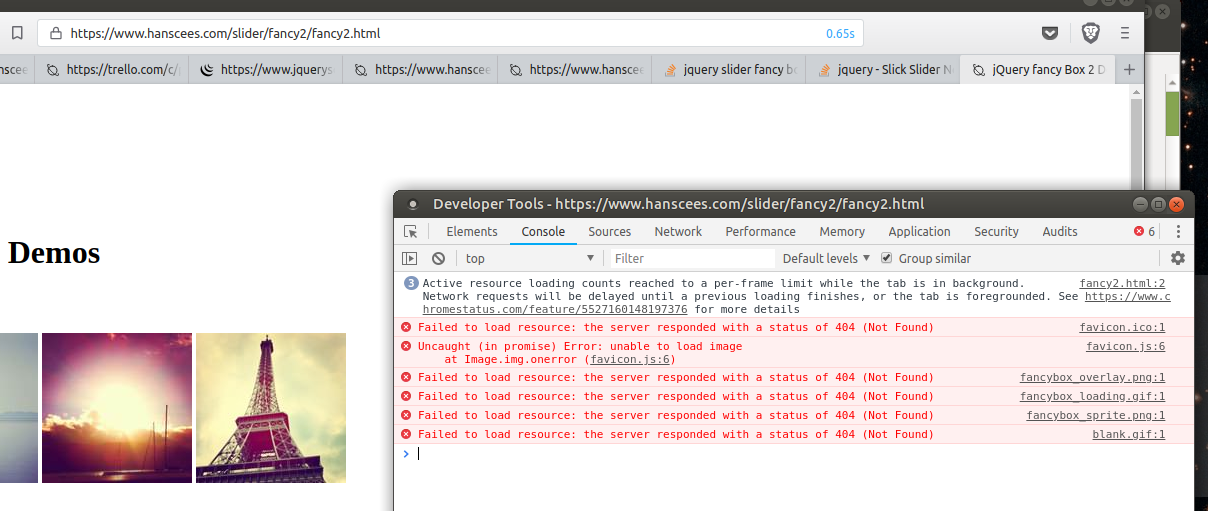
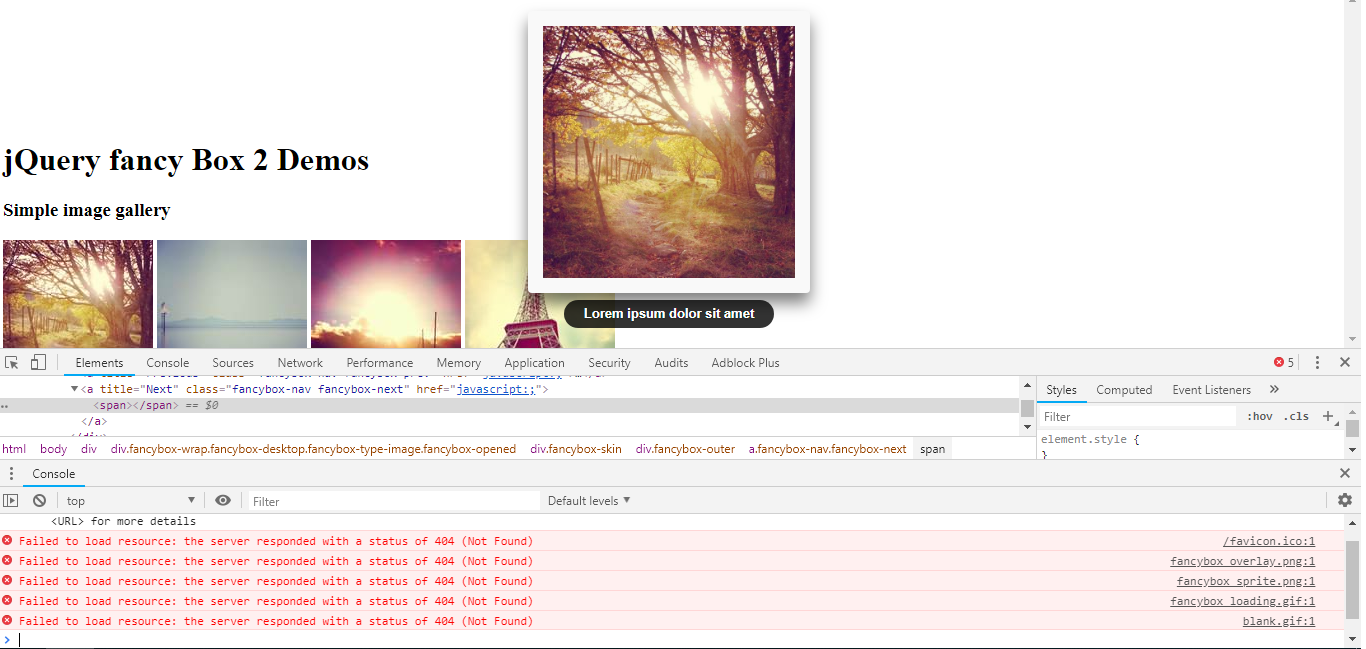
但是铬控制台确实显示了罪魁祸首

所以丢失的图像.(多么尴尬)
回答 1
Stack Overflow用户
回答已采纳
发布于 2018-10-20 17:08:47

只要打开chrome的控制台,您就会看到丢失的文件:
https://www.hanscees.com/slider/fancy2/hccss/helpers/blank.gif
https://www.hanscees.com/slider/fancy2/hccss/helpers/fancybox_loading.gif
https://www.hanscees.com/slider/fancy2/hccss/helpers/fancybox_sprite.png
https://www.hanscees.com/slider/fancy2/hccss/helpers/fancybox_overlay.png
https://www.hanscees.com/slider/fancy2/fancybox_overlay.png上传这些文件到正确的路径,它将工作。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/52910605
复制相关文章
点击加载更多










![office2016、office365和office其它版本JH[通俗易懂]](https://ask.qcloudimg.com/http-save/yehe-8223537/44c0c0f24dbe892e0b7bf97592a2bee5.png)







