AppBar下方的颤振抽屉
提问于 2018-07-26 14:41:54
我在我的Drawer应用程序中实现了一个Flutter。
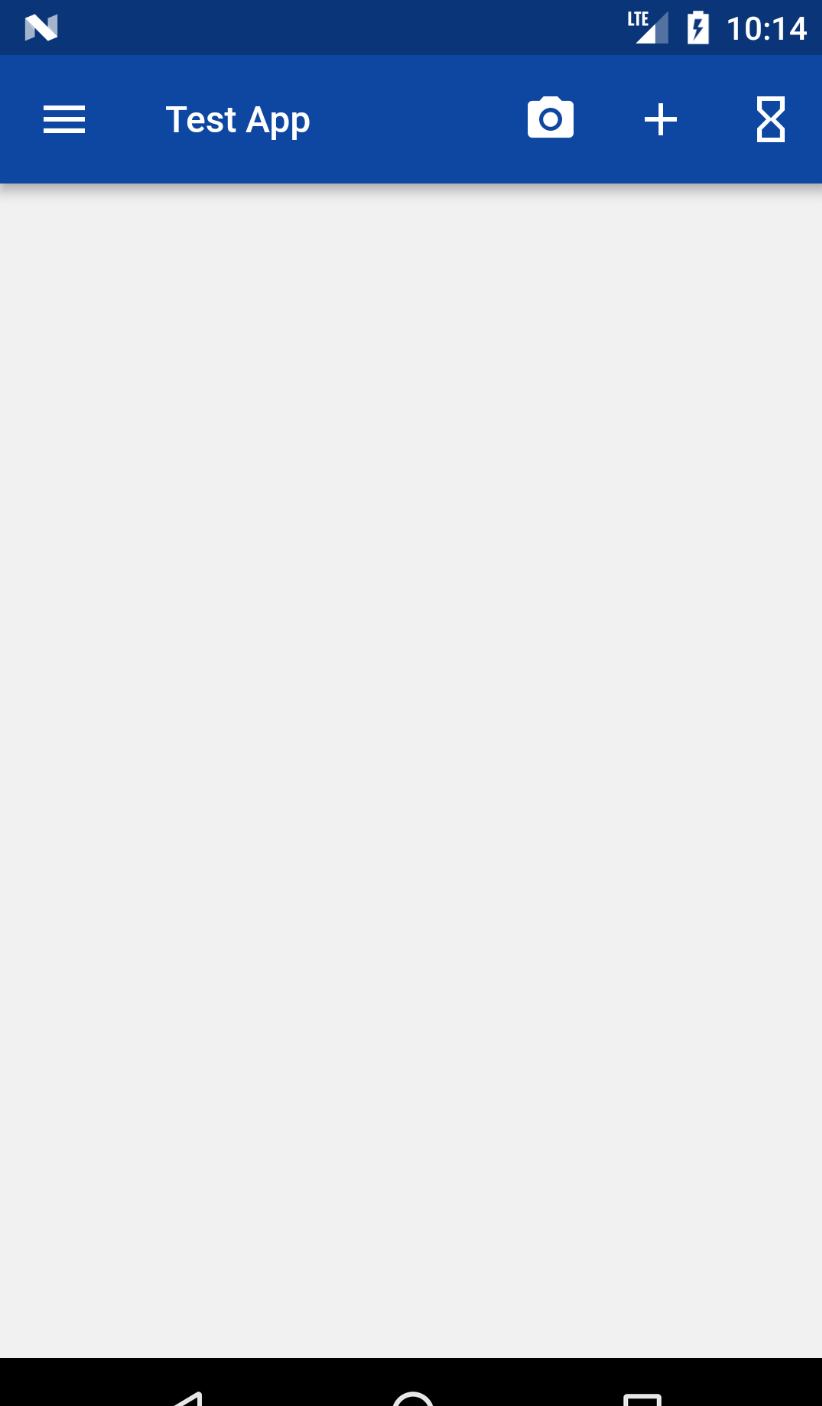
闭Drawer

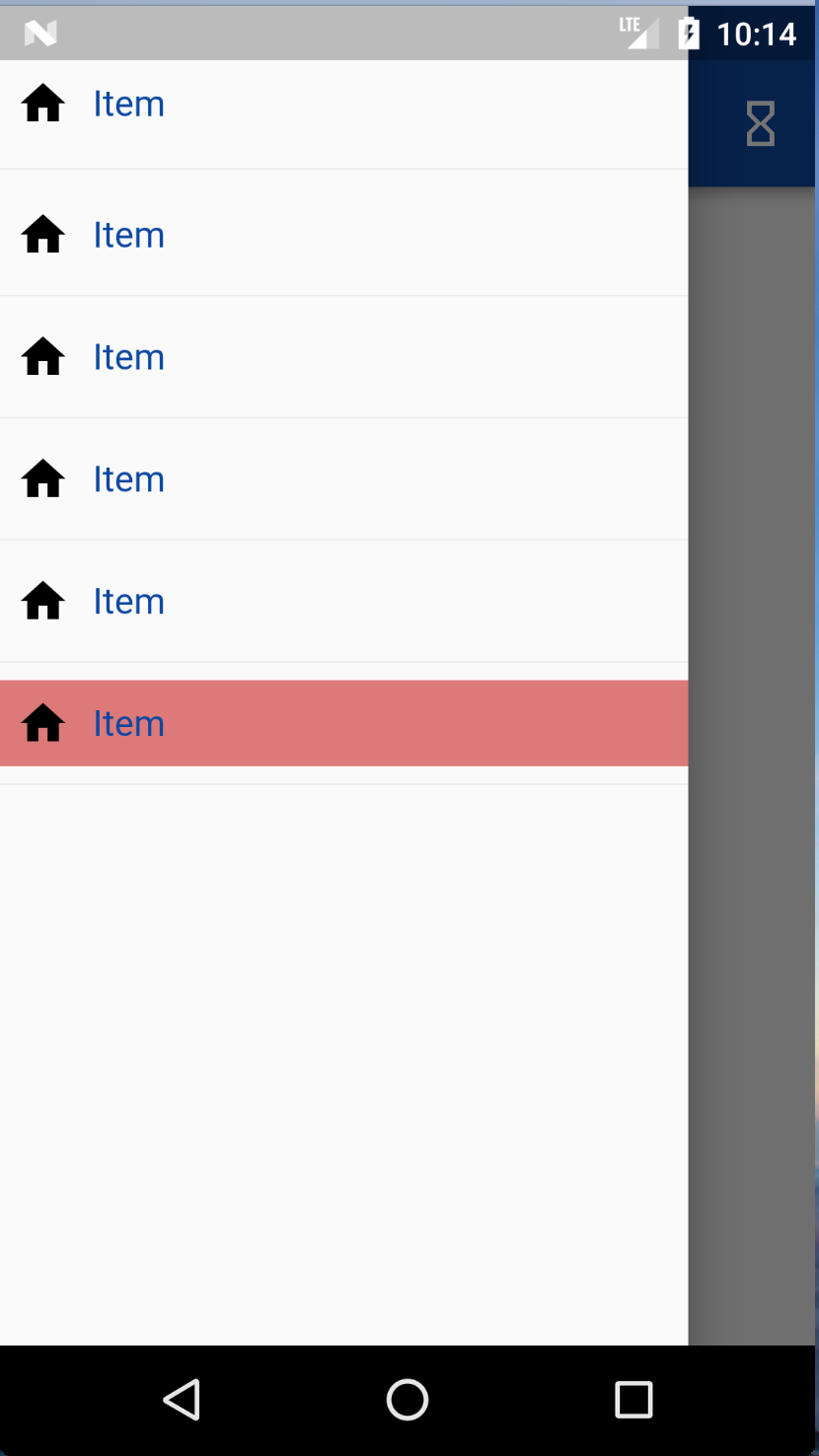
开放Drawer

如您所见,Drawer位于Appbar的顶部。在我在Flutter上启动这个应用程序之前,我们有一个原生Android应用程序,它的Drawer以前是这样的:
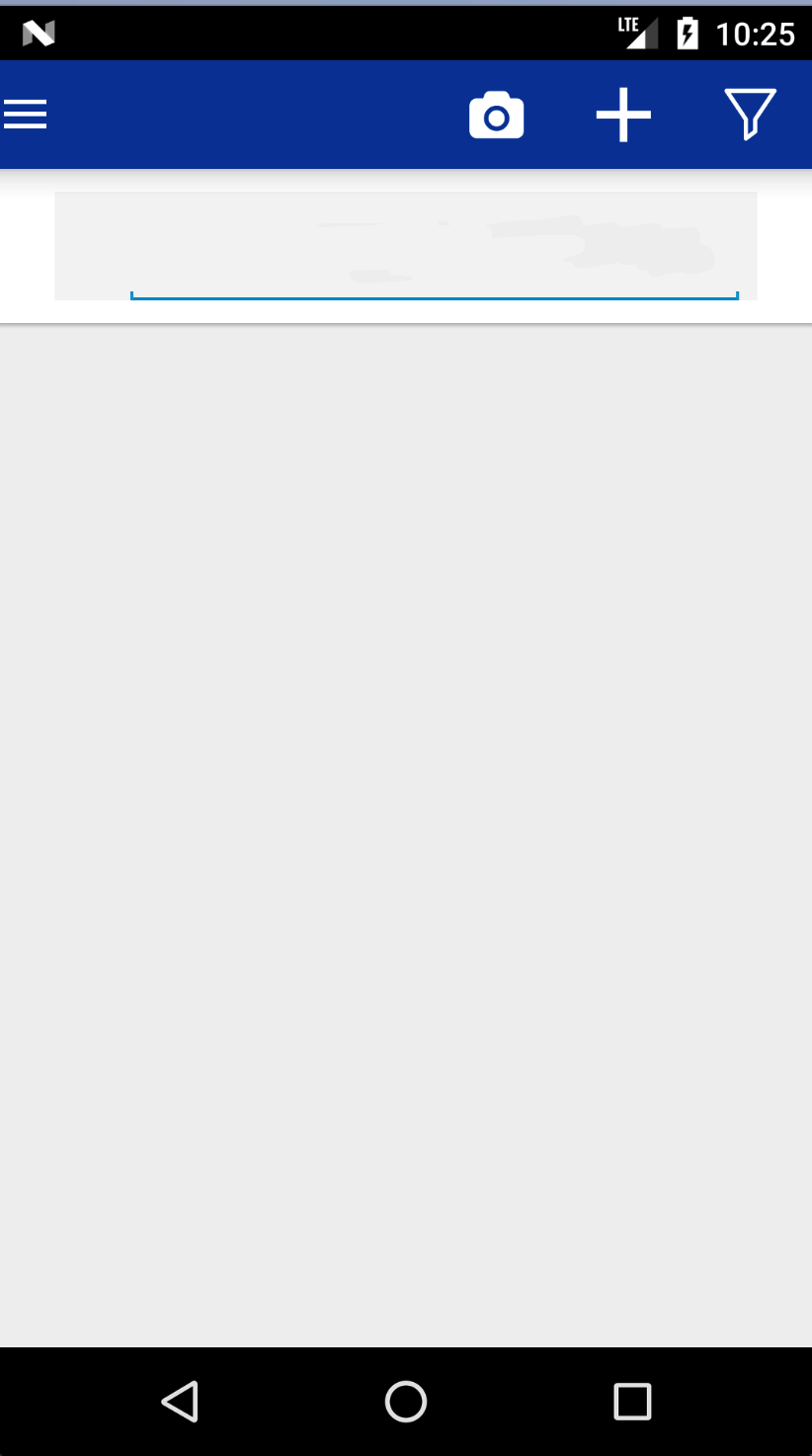
闭Drawer

开放Drawer

这是我的代码:
class MyDrawer extends StatelessWidget {
@override
Widget build(BuildContext context) {
return _buildDrawer(context);
}
}
Widget _buildDrawer(BuildContext context) {
return new Drawer(
child: new ListView(
children: <Widget>[
_buildDrawerItem(context, EnumDrawerItem.PROJECT_SELECTION, Icons.home, Colors.transparent),
new Divider(height: 20.0),
_buildDrawerItem(context, EnumDrawerItem.TASK_LIST, Icons.home, Colors.transparent),
new Divider(),
_buildDrawerItem(context, EnumDrawerItem.GUIDED_TASKS, Icons.home, Colors.transparent),
new Divider(),
_buildDrawerItem(context, EnumDrawerItem.PHOTOS, Icons.home, Colors.transparent),
new Divider(),
_buildDrawerItem(context, EnumDrawerItem.DOCUMENTS, Icons.home, Colors.transparent),
new Divider(),
_buildDrawerItem(context, EnumDrawerItem.LOG_OUT, Icons.home, const Color(0x85bf0202)),
new Divider(),
],
),
);
}
Widget _buildDrawerItem(BuildContext context, EnumDrawerItem drawerItem, IconData iconData, Color color) {
return Container(
color: color,
child: new Padding(
padding: new EdgeInsets.all(7.0),
child: new Row(
children: <Widget>[
new Icon(iconData),
new Container(
margin: new EdgeInsets.fromLTRB(10.0, 0.0, 0.0, 0.0),
child: new Text(
drawerItem.toString(),
style: styleDrawerItem,
),
),
],
),
),
);
}我知道这是标准的Material Design风格,但是客户机希望它和以前一样。
是否可以像在最后两个截图中那样实现它?你有什么想法吗?
回答 4
Stack Overflow用户
回答已采纳
发布于 2018-07-26 15:32:36
将主Scaffold封装在另一个Scaffold中,并使用子Scaffold的抽屉,也要确保将automaticallyImplyLeading设置为false,这样就不会在AppBar中返回图标
更新:,我不推荐这样做,因为有了问题
return Scaffold(
primary: true,
appBar: AppBar(
title: Text("Parent Scaffold"),
automaticallyImplyLeading: false,
),
body: Scaffold(
drawer: Drawer(),
),
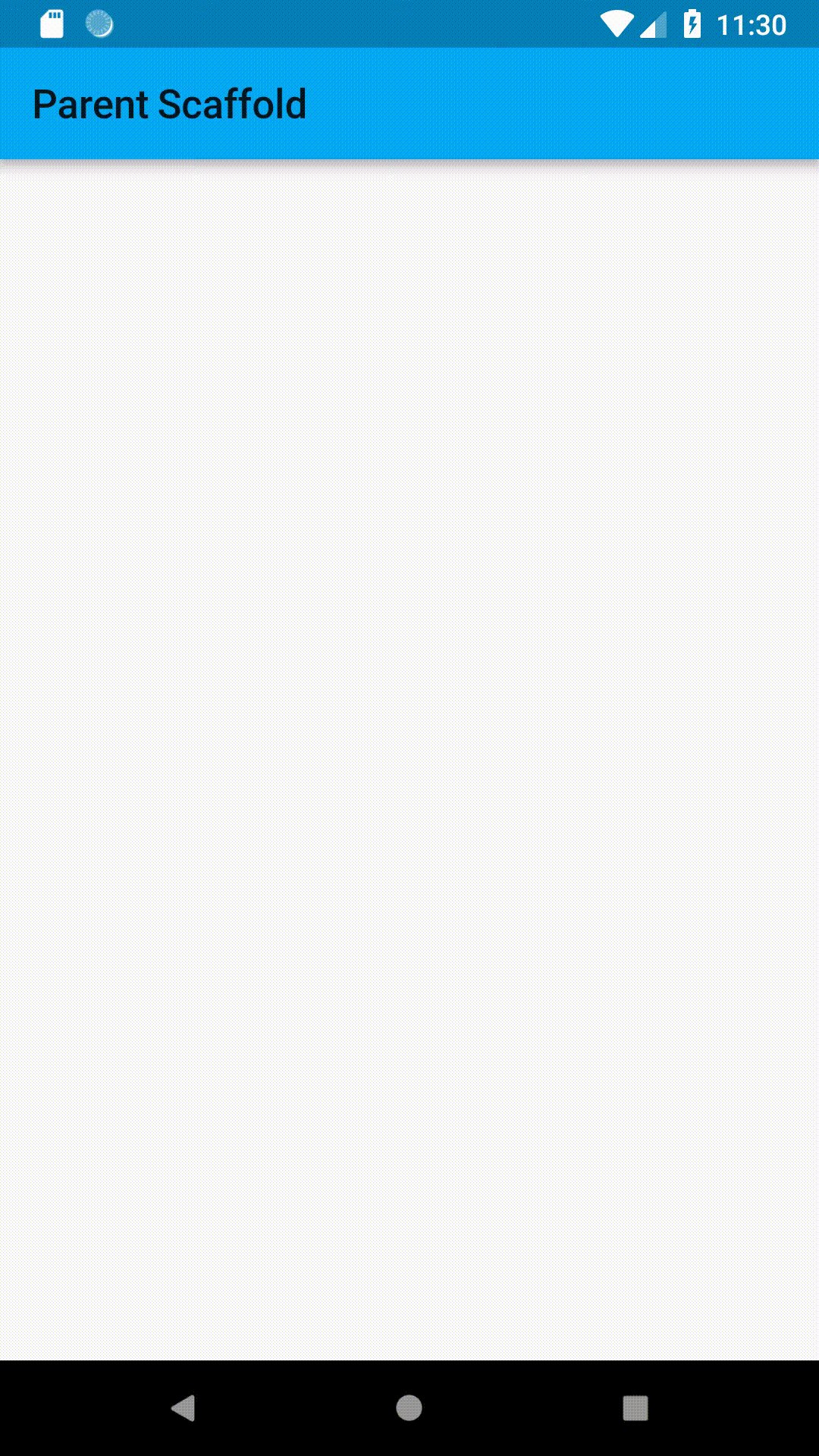
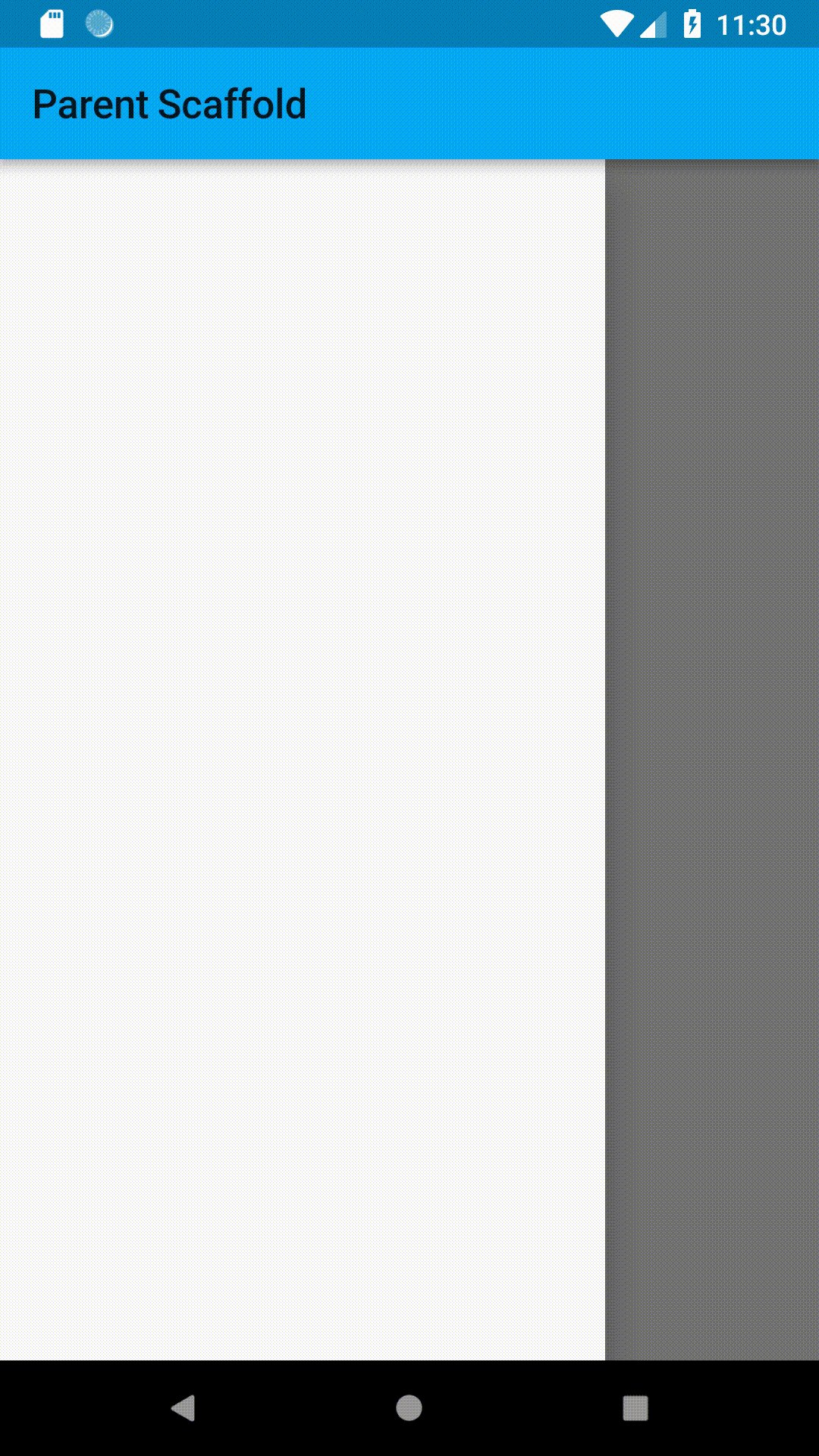
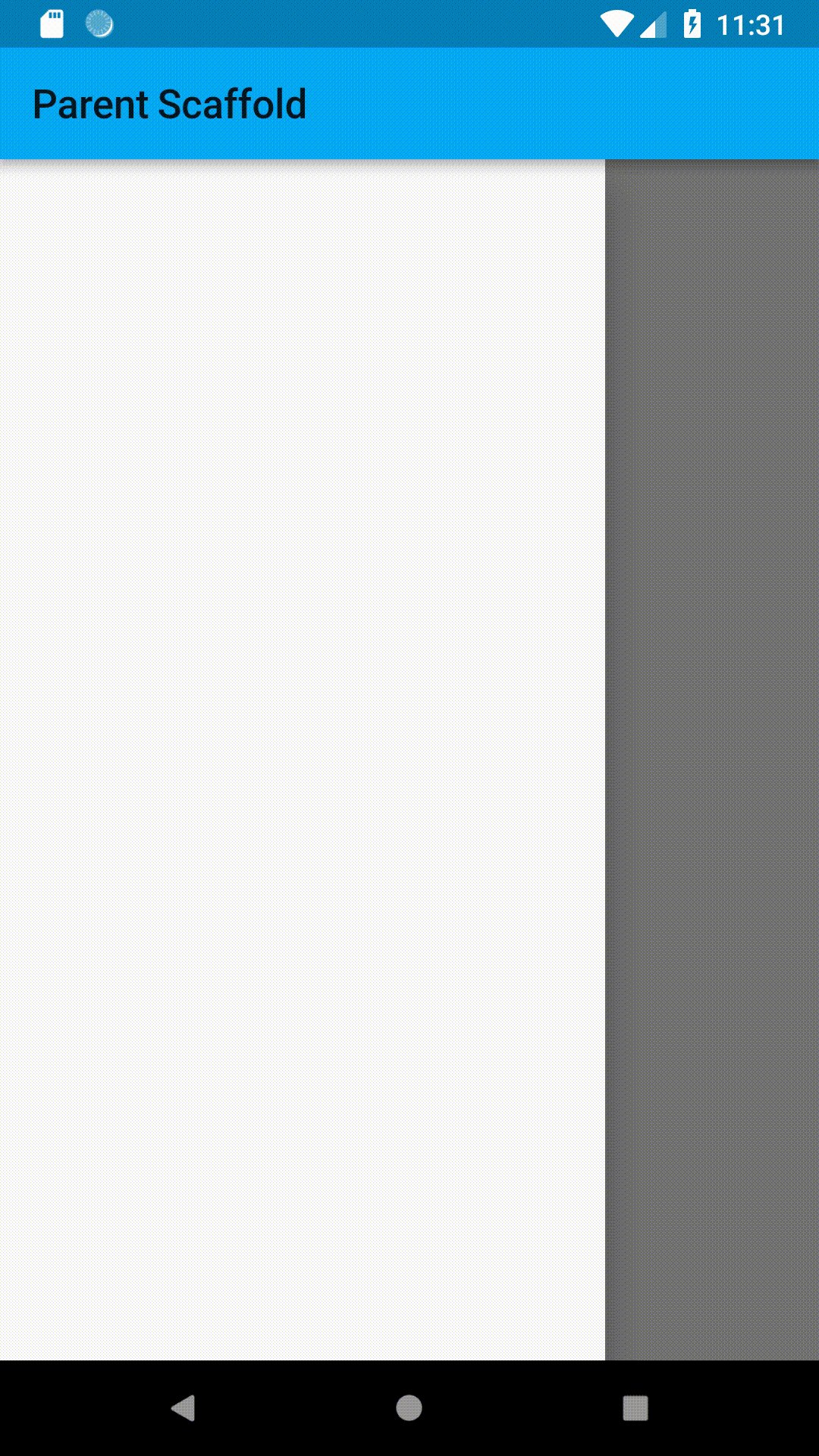
);最终结果:

Stack Overflow用户
发布于 2020-03-10 10:04:02
在这个例子中,我使用了脚手架中的键和引号中的引用。
GlobalKey<ScaffoldState> _scaffoldKey = new GlobalKey();
return Scaffold(
appBar: AppBar(
title: Text('Draw'),
leading: IconButton(
icon: Icon(Icons.dehaze),
onPressed: () {
if (_scaffoldKey.currentState.isDrawerOpen == false) {
_scaffoldKey.currentState.openDrawer();
} else {
_scaffoldKey.currentState.openEndDrawer();
}
})),
body: Scaffold(
key: _scaffoldKey,
drawer: Drawer(),
body: Center(
child: Text('Drawer'),
),
),
);Stack Overflow用户
发布于 2021-02-17 06:16:35
试试这个:
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
var statusBarHeight = MediaQuery.of(context).padding.top;
var appBarHeight = kToolbarHeight; //this value comes from constants.dart and equals to 56.0
return Scaffold(
drawerScrimColor: Colors.transparent,
appBar: AppBar(),
drawer: Container(
padding: EdgeInsets.only(top: statusBarHeight+ appBarHeight + 1),//adding one pixel for appbar shadow
width: MediaQuery.of(context).size.width,
child: Drawer(),//write your drawer code
),
body: AnyBody(), //add your body
bottomNavigationBar: AnyNavigationBar(), //add your navigation bar
);
}
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/51548451
复制







![[flutter专题]6详解AppBar小部件](https://ask.qcloudimg.com/http-save/yehe-6702670/a601d1634ee6fd2fb758d06e9b9e98f2.png)





