如何用jquery中的formData在laravel中上传文件
如何用jquery中的formData在laravel中上传文件
提问于 2017-11-18 00:03:07
我正在使用laravel5.4和jquery上传文件和一些表单数据。
我使用下面的代码
function submitDocument(){
var formData = new FormData(); // Currently empty
var _token = $("#_token").val().trim();
formData.append('title', $("#title").val());
formData.append("doc",$("#doc")[0].files[0]);
$.ajax({
url: "documents",
method: "post",
data:{_token,formData},
}).done(function(data) {
});
return false;// Not to submit page
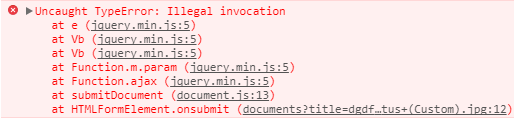
}我正在犯错误
未登录的TypeError:非法调用

我怎么才能解决这个问题?提前谢谢你的时间。
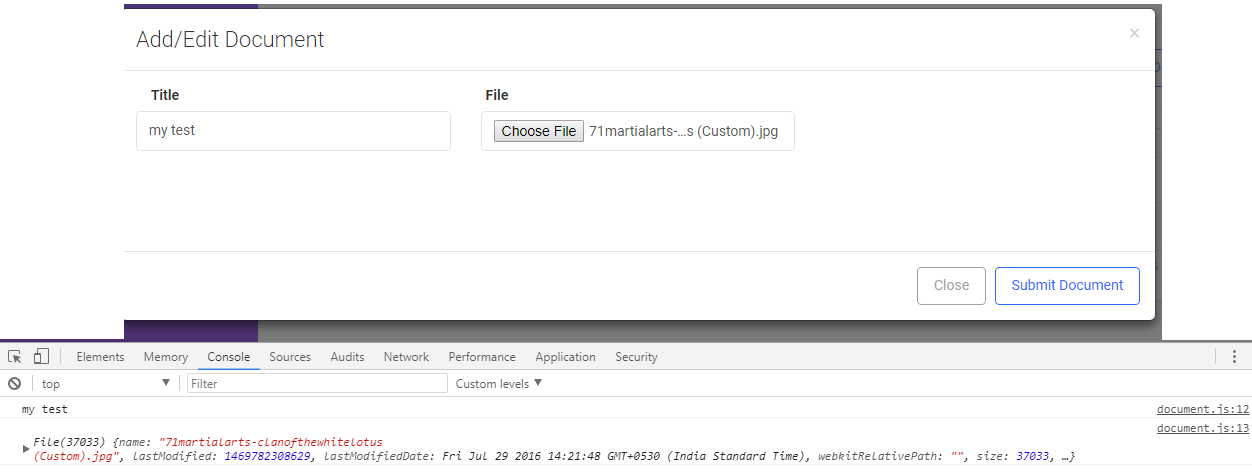
我可以通过以下方法获得formData的价值
console.log(formData.get('title'));
console.log(formData.get('doc'));

回答 3
Stack Overflow用户
回答已采纳
发布于 2017-11-18 01:14:50
尝试在代码中添加processData: false, contentType: false
用以下内容替换您的脚本:
function submitDocument(){
var formData = new FormData(); // Currently empty
var _token = $("#_token").val().trim();
formData.append('title', $("#title").val());
formData.append("doc",$("#doc")[0].files[0]);
$.ajax({
url: "documents",
method: "post",
data:{_token,formData},
cache : false,
processData: false,
contentType: false
}).done(function(data) {
});
return false;// Not to submit page
}默认情况下,作为对象传入数据选项的数据将被处理并转换为查询字符串,并与默认的内容类型“application/x form-urlencoded”相匹配。如果要发送DOMDocument或其他未经处理的数据,请将此选项设置为false。
Stack Overflow用户
发布于 2017-11-20 05:49:12
<script>
$(document).ready(function() {
var url = "{{ url('/admin/file') }}";
var options = {
type: 'post',
url: url,
headers: {'X-CSRF-TOKEN': '{{ csrf_token() }}'},
dataType: 'doc',
cache: false,
contentType: false,
processData: false,
success: function (data) {
alert('Ok');
},
error: function (data) {
alert('Error');
}
};
$('#save').on('click', function() {
$("#form").ajaxSubmit(options);
return false;
});
});
</script>Stack Overflow用户
发布于 2017-11-20 05:37:56
试试这边
$(document).ready(function (){
$("#form").on('submit',(function(e){
e.preventDefault();
var formdata = new FormData(this);
var _token = $("#_token").val().trim();
formData.append('title', $("#title").val());
formData.append("doc",$("#doc")[0].files[0]);
$.ajax({
url: "/site/url",
type: "POST",
data:{token:_token,formData},
contentType: false,
cache: false,
processData:false,
success: function(data){
},
});
}));});页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/47363928
复制相关文章
点击加载更多
相似问题







