HTML画布-如何绘制非常薄的线条?
提问于 2017-07-14 19:19:14
我使用JavaScript库P5.js创建了一个项目,并使用它的内置line()和省略()函数将线条和圆圈绘制到画布上。我现在试图从我的项目中删除P5.js及其函数的全部,以保留纯JavaScript,但是当我用JavaScripts、ctx.LineTo和ctx.arc替换P5s行和椭圆函数时,结果就不一样了。
用P5.js库创建的图纸看起来更清晰,分辨率更高。
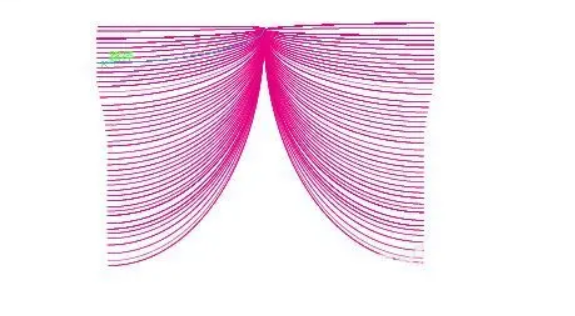
下面的图像是使用P5.js line()和省略()函数创建的。

然而,这个映像是使用纯JavaScript创建的,您可以看到它看起来更糟。

使用纯JavaScript,我已经将线宽设置为最薄的,但是它看起来仍然比P5.js版本更厚、更模糊。
我如何使用纯JavaScript绘制线条--P5.jsLibrary如何做才能得到相同的清晰结果?
我目前使用的Javascript如下:
ctx.beginPath();
ctx.moveTo(30, 40);
ctx.lineTo(60, 90);
ctx.strokeStyle = 'white';
ctx.lineWidth = 0.1;
ctx.stroke();这个问题帖子被标记为另一个问题的副本,但是“重复”问题并没有解决我的问题,因为我已经说过,我已经尝试将.5添加到协调不起作用的值上。
回答 1
Stack Overflow用户
回答已采纳
发布于 2017-07-15 06:17:21
devicePixelRatio
画布是在错误的resolution.Suspect,您正在使用视网膜或高分辨率显示器。您需要将画布像素大小与设备像素大小相匹配,目前您正在匹配用于视网膜显示的CSS像素大小,即每个CSS像素为4个设备像素。使用devicePixelRatio全局属性查找CSS像素大小,然后将画布分辨率canvas.width = pixelWidth * devicePixelRatio设置为高度相同。
以下两个答案与同一问题有关。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/45114144
复制相关文章
点击加载更多
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验