html电子邮件签名以调整iphone/小屏幕的大小
html电子邮件签名以调整iphone/小屏幕的大小
提问于 2015-09-27 00:53:44
我正在设计一个基本的HTML签名。我在Dreamweaver (Mac)中编写HTML代码,在firefox/safari中打开预览,然后选择all并将HTML拖到苹果邮件签名编写器中。它工作得很好,这个签名在桌面和ipad上看起来不错,但在iphone/更小的屏幕上却不起作用。
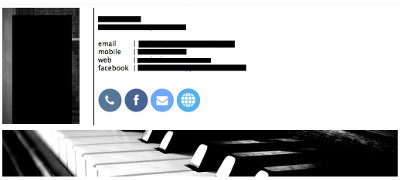
签名看起来是这样的(我已经把个人细节弄黑了):

问题是在较小的iphone上,一些文本保留在图片的左边,而另一些则不适合在照片下面,但有一个边距。最理想的是,如果在iphone上,我可以配置,所有文本和图标都显示在主图片下面,没有边框。是否可以在HTML电子邮件中为iphone设置不同的CSS样式?或者还有其他方法可以让我的代码更有响应性呢?
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
</head>
<body>
<div id="sig-container" style="margin-top: 15px;padding-top: 6px; border-top: 1px dashed #ddd;">
<div style="float: left; margin: 2px 10px 5px 0px; border-right: 2px solid #000; padding-right: 30px; display: block;" id="photoWrapper"> <img src="http://websiteremoved/emailsm.jpg" id="sigPhoto" height="300px" width="200px"> </div>
<div style="margin-top:0px; margin-left: 74px;" id="sigDetailsWrapper"> <p style="font-family: Arial, sans-serif; font-size: 20px; line-height: 10px; color: #333; margin-top:10; margin-left:0; padding-left:0;"> <strong><span id="sigName">Name Removed</span></strong></span> <br>
<span id="sigTitle"><p style="font-family: Arial, sans-serif; font-size: 16px; line-height: 0px; color: #333; margin-top:0; margin-bottom:20px;margin-left:0; padding-left:0;">Title Removed | Title Removed</span><br>
<div><p style="font-family: Arial, sans-serif; font-size: 16px; line-height: 20px; color: #333;">
<span> email: <a href="mailto:emailremoved" id="sigEmail" style="color:#428BCA; text-decoration: none;">emailremoved </a></span> <br>
<span> mobile: <a href="tel:mobileremoved" id="sigMobile" style="color:#428BCA; text-decoration: none;">mobileremoved </a></span><br>
<span> web: <a href="http://websiteremoved" id="sigWebsite" style="color:#428BCA; text-decoration: none;" rel="nofollow">websiteremoved</a></span> <br>
<span> facebook: <a href="http://facebook.com/facebookremoved" id="sigfb" style="color:#428BCA; text-decoration: none;" rel="nofollow">facebook.com/facebookremoved</a></span> <br> <br>
<a href="tel:phonenumberremoved"><img src="http://websiteremoved/phone.jpg" height="62px" width="62px" style="color:#428BCA; text-decoration: none;" rel="nofollow"></a>
<a href="http://websiteremoved/fb.jpg" height="62px" width="62px" style="color:#428BCA; text-decoration: none;" rel="nofollow"></a>
<a href="mailto:emailremoved"><img src="http://websiteremoved/email.jpg" height="62px" width="62px" style="color:#428BCA; text-decoration: none;" rel="nofollow"></a>
<a href="http://websiteremoved"><img src="http://websiteremoved/web.jpg" height="62px" width="62px" style="color:#428BCA; text-decoration: none;" rel="nofollow"></a> </p> </div>
<div class="sep about" style="box-sizing: border-box;
background-attachment: scroll; height: 120px; position: relative;
-webkit-background-size: cover; background-size: cover;
background-image:
url('http://websiteremoved/about-sep.jpg');
z-index: 1; background-position: 50% -48.5px; background-repeat:
no-repeat no-repeat; "></div>
</div>
</body>
</html>
回答 1
Stack Overflow用户
回答已采纳
发布于 2015-09-28 13:49:07
是的,你可以用他们的视网膜屏幕瞄准iPhones。媒体查询应该是"@media和(min-设备-像素比: 1.5)“,例如.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
@media all and (min-device-pixel-ratio : 1.5) {
#sigDetailsWrapper {margin-left: 0px !important;}
}
</style>
</head>
<body>
<div id="sig-container" style="margin-top: 15px;padding-top: 6px; border-top: 1px dashed #ddd;">
<div style="float: left; margin: 2px 10px 5px 0px; border-right: 2px solid #000; padding-right: 30px; display: block;" id="photoWrapper"> <img src="http://websiteremoved/emailsm.jpg" id="sigPhoto" height="300px" width="200px"> </div>
<div style="margin-top:0px; margin-left: 74px;" id="sigDetailsWrapper"> <p style="font-family: Arial, sans-serif; font-size: 20px; line-height: 10px; color: #333; margin-top:10; margin-left:0; padding-left:0;"> <strong><span id="sigName">Name Removed</span></strong></span> <br>
<span id="sigTitle"><p style="font-family: Arial, sans-serif; font-size: 16px; line-height: 0px; color: #333; margin-top:0; margin-bottom:20px;margin-left:0; padding-left:0;">Title Removed | Title Removed</span><br>
<div><p style="font-family: Arial, sans-serif; font-size: 16px; line-height: 20px; color: #333;">
<span> email: <a href="mailto:emailremoved" id="sigEmail" style="color:#428BCA; text-decoration: none;">emailremoved </a></span> <br>
<span> mobile: <a href="tel:mobileremoved" id="sigMobile" style="color:#428BCA; text-decoration: none;">mobileremoved </a></span><br>
<span> web: <a href="http://websiteremoved" id="sigWebsite" style="color:#428BCA; text-decoration: none;" rel="nofollow">websiteremoved</a></span> <br>
<span> facebook: <a href="http://facebook.com/facebookremoved" id="sigfb" style="color:#428BCA; text-decoration: none;" rel="nofollow">facebook.com/facebookremoved</a></span> <br> <br>
<a href="tel:phonenumberremoved"><img src="http://websiteremoved/phone.jpg" height="62px" width="62px" style="color:#428BCA; text-decoration: none;" rel="nofollow"></a>
<a href="http://websiteremoved/fb.jpg" height="62px" width="62px" style="color:#428BCA; text-decoration: none;" rel="nofollow"></a>
<a href="mailto:emailremoved"><img src="http://websiteremoved/email.jpg" height="62px" width="62px" style="color:#428BCA; text-decoration: none;" rel="nofollow"></a>
<a href="http://websiteremoved"><img src="http://websiteremoved/web.jpg" height="62px" width="62px" style="color:#428BCA; text-decoration: none;" rel="nofollow"></a> </p> </div>
<div class="sep about" style="box-sizing: border-box;
background-attachment: scroll; height: 120px; position: relative;
-webkit-background-size: cover; background-size: cover;
background-image:
url('http://websiteremoved/about-sep.jpg');
z-index: 1; background-position: 50% -48.5px; background-repeat:
no-repeat no-repeat; "></div>
</div>
</body>
</html>不过,您可能需要对其进行重新编码,以使用表,因为div在Outlook中经常会被弄乱,而且还会出现浮点。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/32806182
复制相似问题





