如何使两个UIViews之间的边框看起来更容易(以编程方式)?
如何使两个UIViews之间的边框看起来更容易(以编程方式)?
提问于 2013-04-09 13:01:41
我对感兴趣的是iOS开发人员如何以编程方式使两个UIViews之间的边缘/边界/边框看起来更好。当我将视图放到故事板上时,它们之间的连接非常尖锐。例如,考虑下面的截图:

灰色标题和下面的渐变之间的线非常清晰,我正在考虑如何使两个视图之间的转换更容易在眼睛上。花了我大量的工作和实验来在左侧的面板周围添加圆角阴影,但是按钮仍然不能完美地混合。
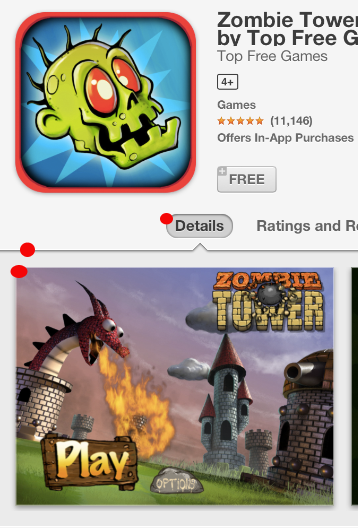
这是iOS6应用商店的截图。我在两个视图之间的边界处添加了一些附加效果的红点:

- details按钮周围的边界有某种内部阴影。
- 顶部和底部面板之间的水平线似乎有某种阴影效应。
- 屏幕截图周围有一个非常薄的边框/阴影 如何以编程的方式实现这种外观和感觉?我试过尝试使用CALayer的shadowPaths和边框属性,但这是一项大量的工作,必须反复进行。是否有一些开源的UIView子类,它查看它的superview,并决定将哪些效果应用于,从而更自然地将与superview混合在一起?
下面是另一个例子:。我真的很喜欢他们的按钮和面板周围有微妙的边界,这使得转换看起来真的很好在iPad和视网膜显示器。

回答 2
Stack Overflow用户
发布于 2013-04-09 13:53:03
所有这些技能都被称为石英2D,苹果在网上有一个免费的手册。视图和动画是2你会想要阅读。我至少有6个小时的阅读时间。之后,您不会花时间在教程上,这样可以节省时间。
Stack Overflow用户
发布于 2013-04-14 06:11:44
我找到了一种让图像更自然地混合的方法--在视图周围分配一个半透明的边框。对于混入白色背景,添加更多的白色到下面的颜色,混合到黑暗,添加较少的白色。结果是,1像素宽的半透明边框使两个鲜明对比的颜色之间的边界不那么强烈。
这种方法的优点是不再在特定的颜色边框中编码。边框的透明度将视图的边框像素转换为更浅/更暗的颜色。
#import <QuartzCore/QuartzCore.h>
view.layer.borderColor =[UIColor colorWithWhite:0.7 alpha:0.7].CGColor;
view.layer.borderWidth = 1;页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/15912464
复制相关文章
点击加载更多
相似问题




![Android布局之表格布局[通俗易懂]](https://ask.qcloudimg.com/http-save/yehe-8223537/66d5ed90c78053374ce63ccc7c753dbd.png)




