四种姿势敲开混元大模型之门,你会选哪一种?
原创
写在最前
本故事主要讲述通过 SDK 调用混元大模型的四种方式
每一种方式都各有千秋,适用于不同的场景
那么问题来了,你会选择哪一种呢?
故事开始
丹尼尔:蛋兄,听说腾讯云出了个混世大魔王!
蛋先生:啥魔王?
丹尼尔:混元大模型,哈哈。瞧我这张嘴啊 😅
蛋先生:我还以为有啥大新闻呢。没错,千呼万唤始出来,腾讯云终于也发布了自己的大模型服务,个人开发者也可以用,而且还有免费版哦!
丹尼尔:哇~,免费哦,那我可得去薅一波,怎么接入呢?
蛋先生:其实有多种接入方式,我来讲讲其中的四种,就看你的需求了
丹尼尔:洗耳恭听!
准备工作
蛋先生:首先,你需要一张入场券
丹尼尔:在哪里搞到这些东西呢?
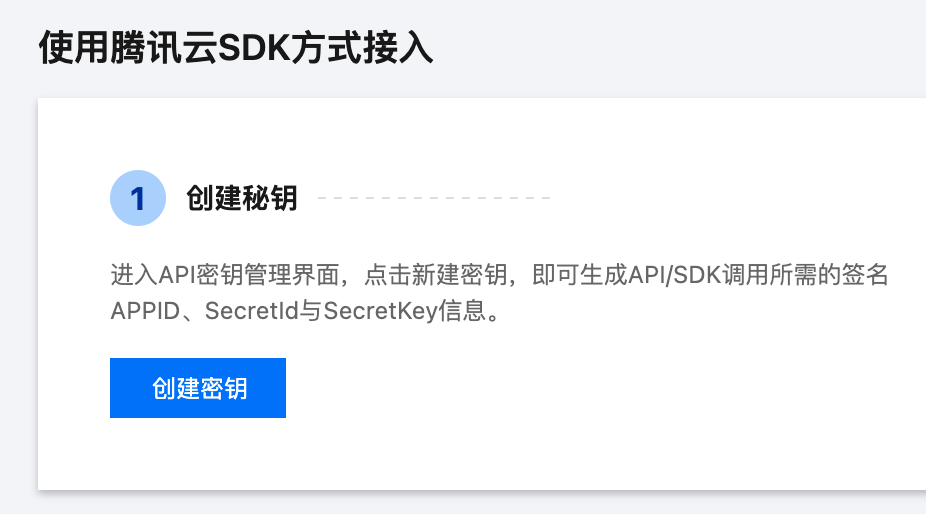
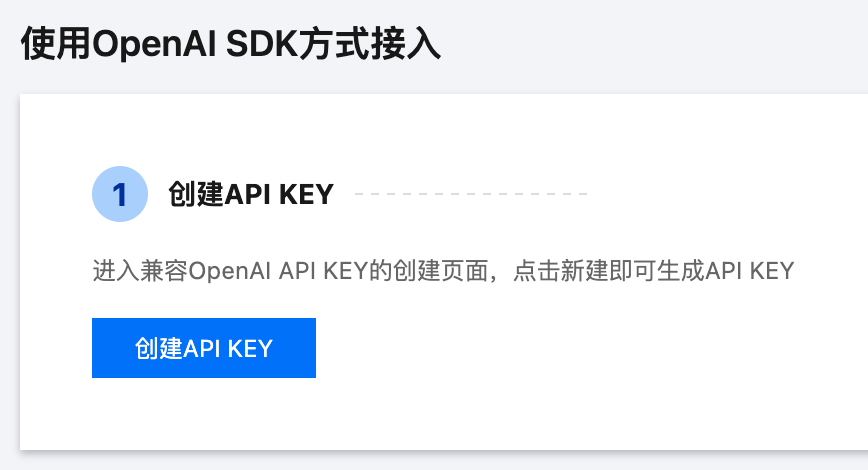
蛋先生:请按照 腾讯混云大模型快速入门 先创建密钥(包括 SecretId 和 SecretKey)和 API Key,这就是你的入场卷,待会会用到哦
- 密钥(包括 SecretId 和 SecretKey)

- API Key

丹尼尔:没问题,我去去就来
A moment later ...
蛋先生:搞定啦?那我们继续?
丹尼尔:嗯,Let's go
姿势一:混元 SDK

蛋先生:第一种方式是使用官方的混元 SDK,这也是最直接的方式
丹尼尔:哦,这我喜欢,简单直接,和我这个人一样,不喜欢拐弯抹角
蛋先生:额!不过,这种方式有一个前提条件,就是你的应用从始至终都必须依赖混元大模型。不过即便如此,我一般也不推荐这种方式。原因不是别的,单纯是从编程的可扩展性角度考虑。就像我们在后端连接数据库时,也会声明接口,而不是直接指定某个数据库,以便将来有切换其他数据库的可能性,虽然实际项目中这种切换的概率很低
丹尼尔:了解了。既然提到了,那就看下这种直接的方式是怎么样的呗
蛋先生:没问题,我给你个极简的示例。不过需要用到 secretId 和 secretKey,所以一般是建议在服务端调用的。毕竟把钥匙放在客户端,太不安全了
const tencentcloud = require("tencentcloud-sdk-nodejs-hunyuan");
const HunyuanClient = tencentcloud.hunyuan.v20230901.Client;
async function main() {
const clientConfig = {
credential: {
secretId: "xxx",
secretKey: "xxx",
},
};
const client = new HunyuanClient(clientConfig);
const res = await client.ChatCompletions({
Model: "hunyuan-lite", // 这里可以换成混元的其它大模型
Messages: [
{
Role: "user",
Content: "大模型是什么?",
},
],
});
console.log(res.Choices[0].Message.Content);
}
main();姿势二:OpenAI SDK

丹尼尔:明白了。那么第二种方式呢?
蛋先生:第二种方式是使用 OpenAI SDK
丹尼尔:🙋我有两个问题。首先,使用 OpenAI SDK,不也绑死了大模型平台吗?其次,混元为什么可以使用 OpenAI SDK?
蛋先生:好问题,我来一一解答
第一个问题,因为 OpenAI 是大模型领域的领航者,它的接口规范设计经过大量项目和实际应用的检验,经历了多次迭代,可以说几乎已成事实上的行业标准。很多后起之秀的大模型服务都会兼容 OpenAI 的接口设计。还有一些工具,比如 LiteLLM,通过提供代理服务,让你可以使用 OpenAI 的格式来调用多种 LLM API。所以,使用 OpenAI SDK,不仅可以调用 OpenAI 自家的服务,还可以调用许许多多直接或间接兼容 OpenAI 接口设计的大模型服务
第二个问题,混元大模型就是前面提到的兼容了 OpenAI 接口设计的众多后起之秀中的一员,因此我们可以直接使用 OpenAI SDK 来调用
丹尼尔:也算是对前辈 OpenAI 的一种致敬吧
蛋先生:说得好。所以这种方式特别适合那些原本使用 OpenAI(或其它兼容的大模型服务)但现在想切换到混元大模型的场景,或者需要同时接入多个兼容 OpenAI 接口规范的大模型服务的情况
丹尼尔:那看下怎么接呗
蛋先生:同样来个极简示例。这里用到了 API Key,为了安全起见,一般也是在服务端运行
const OpenAI = require("openai");
async function main() {
const client = new OpenAI({
apiKey: "xxx", // 混元 APIKey
baseURL: "https://api.hunyuan.cloud.tencent.com/v1",
});
const completion = await client.chat.completions.create({
model: "hunyuan-lite", // 这里可以换成混元的其它大模型
messages: [{ role: "user", content: "大模型是什么?" }],
});
console.log(completion.choices[0]?.message?.content);
}
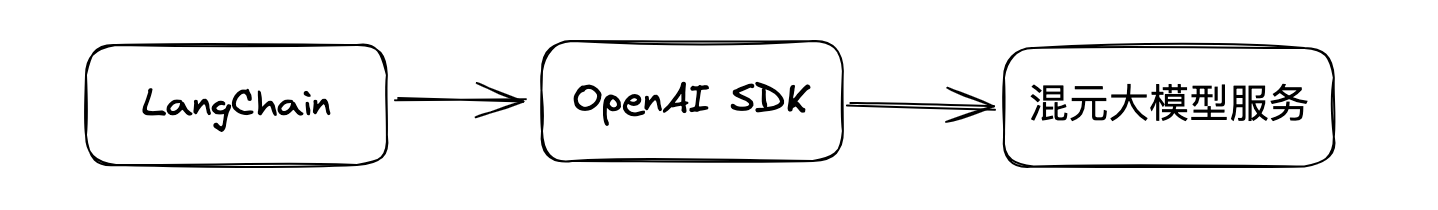
main();姿势三:LangChain

丹尼尔:我觉得使用 OpenAI SDK 这种方式已经挺不错了
蛋先生:是挺好的。不过毕竟这是 OpenAI 自家的标准,不是所有的大模型平台都兼容它,想法不一致是很正常的,有差异才更有趣,百家争鸣嘛
丹尼尔:也是这个道理
蛋先生:为了屏蔽不同大模型平台之间的差异,有一些中立的第三方工具,如 LangChain 就应运而生了。借助它,开发者只需简单配置,就能无缝切换各种大模型,而无需关心它们之间的规范差异
丹尼尔:嗯,这感觉是更进一步了,更加包容。我已经迫不及待想看看到底是什么样的了
蛋先生:要通过 LangChain 使用大模型,各个大模型都需要提供接入实现。目前,混元还没提供官方实现,但由于它兼容了 OpenAI 的接口设计,所以我们可以直接使用,无需等待官方实现。跟第二点一样的理由,建议运行在服务端。以下是一个简洁的示例代码:
import { ChatOpenAI } from "@langchain/openai";
import { HumanMessage } from "@langchain/core/messages";
async function main() {
const model = new ChatOpenAI({
model: "hunyuan-lite", // 这里可以换成混元的其它大模型
apiKey: "xxx",
configuration: {
baseURL: "https://api.hunyuan.cloud.tencent.com/v1",
},
});
const msg = await model.invoke([
new HumanMessage({ content: "大模型是什么?" }),
]);
console.log(msg.content);
}
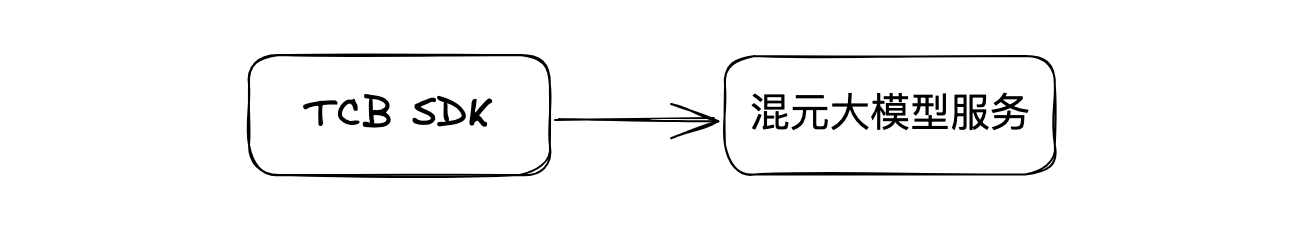
main();姿势四:腾讯云云开发 AI+

丹尼尔:感觉我们在一步步地升华。使用 LangChain 理论上可以对接所有大模型。那么第四种方式是什么呢?
蛋先生:嗯,你可能注意到了,前面几种方式都建议在服务端运行,毕竟涉及到一些密钥的信息。但是如果我想在 Web 端或微信小程序中直接调用大模型呢?这样就可以省去搭建服务端的麻烦
丹尼尔:是哦
蛋先生:因此,腾讯云云开发 AI+ 就填补了这个空缺
丹尼尔:哇~,真是深谙需求。那这个怎么使用呢
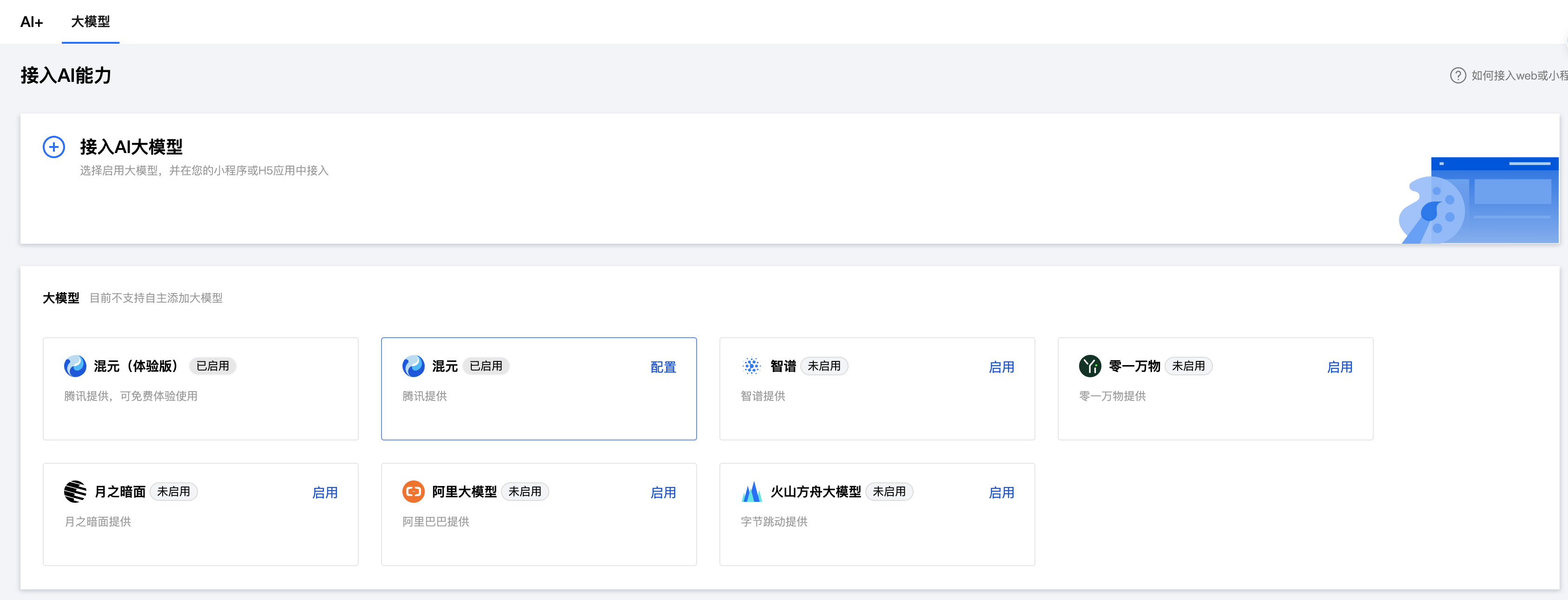
蛋先生:只需在腾讯云云开发的后台启用相应服务即可

以下依然提供一个极简示例,更多详情请参考 官方文档
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="//static.cloudbase.net/cloudbase-js-sdk/2.8.6-beta.0/cloudbase.full.js"></script>
<script>
async function main() {
const app = cloudbase.init({
env: "xxx",
});
const auth = app.auth();
await auth.signInAnonymously(); // 或者使用其他登录方式
const ai = await app.ai();
const hy = ai.createModel("hunyuan");
const res = await hy.generateText({
model: "hunyuan-lite", // 这里可以换成混元的其它大模型
messages: [{ role: "user", content: "大模型是什么?" }],
});
console.log(res.rawResponse.Response.Choices[0].Message.Content);
}
main();
</script>
</head>
<body></body>
</html>丹尼尔:嗯,那我基本知道该怎么用了。我要去薅羊毛了,拜拜!
蛋先生:祝你好运!
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
